您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:
我們前臺用的是ionic+AngularJS,做的是混合模式移動應用。最近有一個需求是,我在頁面A上面滑動的時候,跳入頁面B,頁面B需要加載頁面A的數據,這樣的頁面傳值如何實現呢?那就需要用到LocalStorage本地存儲了。


Ionic
Ionic是目前最有潛力的一款HTML5手機應用開發框架。通過SASS構架應用程序,他提供了很多UI控件來幫助開發者開發強大的應用。加上angularjs可以讓ionic應用體驗度增強。代碼也非常簡單。angularjs可以提供數據的雙向綁定,使用它成為 Web 和移動開發者的共同選擇。
angularjs
AngularJS建立在JavaScript基礎之上,而后者正是目前世界上應用范圍最廣、靈活程度最高的編程語言之一。AngularJS能夠為使用者提供一套完整的軟件包,用于基于前端的應用程序。對于Web開發人員來說,AngularJS以框架形式將所有復雜性元素加以打包,從而保證使用者只需要直接接觸那些最易于實現的功能。更多的介紹可以看我之前的博客。
在客戶端存儲數據(localStorage &sessionStorage )
Html5 提供了兩種在客戶端存儲數據的新方法:
之前,這些都是由 cookie 完成的。但是 cookie 不適合大量數據的存儲,因為它們由每個對服務器的請求來傳遞,這使得 cookie 速度很慢而且效率也不高。在 HTML5 中,數據不是由每個服務器請求傳遞的,而是只有在請求時使用數據。它使在不影響網站性能的情況下存儲大量數據成為可能。對于不同的網站,數據存儲于不同的區域,并且一個網站只能訪問其自身的數據。
localStorage本地存儲
相對于上述本地存儲方案,localStorage有自身的優點:容量大、易用、強大、原生支持;缺點是兼容性差些(chrome, safari, firefox,IE 9,IE8都支持 localStorage,主要是IE8以下版本不支持)、安全性也差些(所以請勿使用localStorage保存敏感信息)。 localStorage保存的數據,一般情況下是永久保存的,也就是說只要采用localstorage保存信息,數據便一直存儲在用戶的客戶端中。即使用戶關閉當前web瀏覽器后重新啟動,數據讓然存在。知道用戶或程序明確制定刪除,數據的生命周期才會結束。在安全性方面,localstorage是域內安全的,即localstorage是基于域的。任何在該域內的所有頁面,都可以訪問localstorage數據。
localStorage四種方法:
項目實戰:
evaluationTaskCtrl controller.js
/*登陸controller*/
.controller('evaluationTaskCtrl', function($scope,$state,evaluationTaskService,studentEvaluateService) {
//右滑動跳入卷子界面-zzzzzz
$scope.onSwipeLeft = function(EvaluateCourse) {
localStorage.setItem("PaperId", EvaluateCourse[0].PaperId);
localStorage.setItem("TeacherName", EvaluateCourse[0].TeacherName);
localStorage.setItem("CourseID", EvaluateCourse[0].CourseID);
localStorage.setItem("TeacherID", EvaluateCourse[0].TeacherID);
localStorage.setItem("CourseName", EvaluateCourse[0].CourseName);
localStorage.setItem("CourseType",EvaluateCourse[0].CourseType);
$state.go("studentEvaluate");
};
}
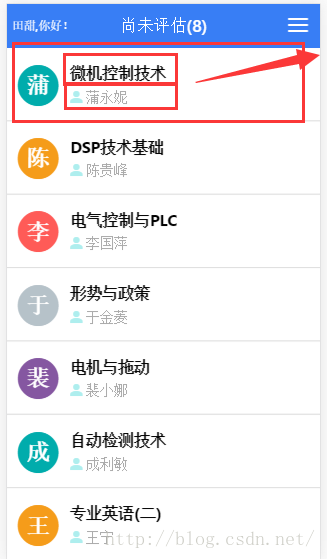
頁面A.html
<ion-content class="has-header item-text-wrap" overflow-scroll='false' on-swipe-left="onSwipeLeft(EvaluateCourse)" on-swipe-right="onSwipeRight()">
<ion-list >
<div class="item item-icon-left item-icon-right" ng-repeat="item in EvaluateCourse" ng-click="gotoStudentEvaluate(item)">
<!--ng-click="gotoStudentEvaluate(item)"-->
<div >
<i class="icon ion-record " ng- >
<div >
{{item.TeacherName|limitTo:1}}
</div>
</i>
<h3 >{{item.CourseName}}</h3>
<i class="ion-android-person" ></i>
<p >{{item.TeacherName}}</p>
</div>
</div>
</div>
<!--內容div-->
</ion-list >
</ion-content >
在頁面B的controller.js里面獲取值:
$scope.PaperId=localStorage.getItem("PaperId");
$scope.TeacherName=localStorage.getItem("TeacherName");
$scope.CourseID=localStorage.getItem("CourseID");
$scope.TeacherID=localStorage.getItem("TeacherID");
$scope.CourseName="【" +localStorage.getItem("CourseName")+"】";
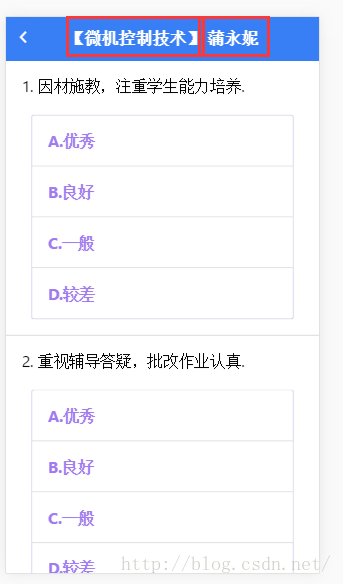
在頁面B上面顯示:
<!-- 課程教師顯示 -->
<h2 class="title" ng-cloak>{{CourseName}} <span ng-bind="TeacherName"></span>
總結:
最近接觸的都不能用經驗來解決,因為是新事物,只能是百度了。后來也可以模仿著自己寫一寫,之前學到的理論知識也真正運用了出來。希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。