您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
此內容需有node.js+express+mysql入門基礎,若基礎薄弱,可參考博主的其他幾篇node.js博文:
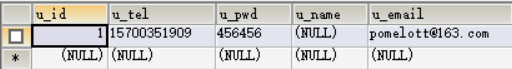
1.下載Mysql數據庫,安裝并配置。創建用戶表供登錄使用:

2.node.js平臺下Express的session與cookie模塊包的配置:https://www.jb51.net/article/112190.htm
3.node.js平臺下的mysql數據庫配置及連接:https://www.jb51.net/article/110079.htm
完成前兩步后需下載配置Ejs模塊包:
*下載ejs模塊包:npm install ejs --save-dev
*配置ejs:
/*設置模板資源路徑*/
app.set ("views",__dirname+"/views"); //視圖模板都在這個文件夾
/*自定義文件后綴名,設置模板引擎*/
app.engine("html",ejs.__express);
app.set("view engine","html"); //設置模板引擎,代表視圖后綴名是ejs
4.登錄頁面(login.html)
<div class="registerBg">
<section class="registerBox bd">
<div class="regTittle">登陸</div>
<form method="post" action="/login.do">
<input type="text" class="phone" placeholder="請輸入手機號" id="phone" name="phone">
<input type="password" placeholder="請輸入密碼" class="pwd" name="pwd" id="pwd"/>
<div class="other bd">
<label class="obey bd" ><input type="checkbox" id="remPwd" checked> 記住密碼</label><a class="forgetPwd">忘記密碼?</a>
</div>
<button class="doReg" id="doLogin">登陸</button>
</form>
</section>
</div>
5.登陸界面點擊登錄按鈕后,服務器入口文件(app.js)攔截路由/login.do
const per = require("./routes/perData.js"); //服務器入口文件引入perData.js
app.post("/Login.do",per.doLogin);
6.攔截路由后分發給路由處理文件(perData.js),perData.js暴露/login.do的接口,并提供處理函數。
////登錄驗證
exports.doLogin=function(req,res){
console.log(req.body.phone);
console.log(req.body.pwd);
db.connect("select * from t_user where u_tel=? and u_pwd=?",[req.body.phone,req.body.pwd],function(err,data){
console.log(data.length);
if(data.length>0){
//此處應有判斷用戶在login.html中是否點擊了記住密碼,本文方便思路理解,默認用戶已點擊“記住密碼”
//確定用戶是否點擊checkBox的方法:
//1.原生js: document.getElementById("remPwd").checked
//2.jquery: $("#remPwd").is(":checked")
res.cookie("user",{"user":req.body.phone,"pwd":req.body.pwd},{maxAge:1000*60*60}); //登陸成功后將用戶和密碼寫入Cookie,maxAge為cookie過期時間
req.session.user=req.body.phone; //服務器端session保存登陸的會話狀態
res.render("perCenter",{u_tel:req.session.user}); //ejs模板引擎渲染用戶中心頁面(perCenter.js),并將u_tel數據返回給前臺
}
})
};
*perCenter.js視圖頁面如下,<%=u_tel%>為ejs語法的定義變量,直接將后臺返回的u_tel嵌入視圖頁面中。
<div class="navBox container-fluid">
<div class="row">
<span class="col-lg-2 col-md-2 icon-lianxi contact alignLeft"> 010-65596969</span>
<span class="col-lg-2 col-md-2 icon-denglu contact col-lg-push-8 col-md-push-2 alignRight"><%=u_tel%></span>
</div>
</div>
7.至此完成整個的登錄過程,并在用戶點擊了“記住密碼”后,將用戶信息寫入cookie,并設置了cookie的過期時間。現在需要完善的是,在用戶關閉了瀏覽器窗口后,cookie未過期的前提下,第二次登陸網站會直接顯示登錄狀態,所以需要在服務器入口文件中(app.js)攔截服務器根目錄路由,并根據cookie做出判斷。
app.get("/",function(req,res){
if(req.cookies.user){ //cookie中存在用戶信息,則直接返回登陸頁面
res.render("perCenter",{u_tel:req.cookies.user.user})
}else{
res.redirect("index.html"); //否則正常顯示網站的index.html頁面
}
});
*附app.js配置文件全部內容:
const express = require("express");
const app = express();
const session = require("express-session");
const cookie = require("cookie-parser");
const ejs = require("ejs");
const per = require("./routes/perData.js");
app.configure(function(){
app.use(cookie());
app.use(session({
name:"final",
secret:"1234567",
cookie:{maxAge:10000}, //毫秒為單位
resave:true,
rolling:true
}));
app.set ("views",__dirname+"/views");
app.engine("html",ejs.__express);
app.set("view engine","html");
app.use(express.logger("dev"));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(__dirname+"/public"));
//app.use(express.favicon(__dirname+"/public/images/favicon.ico"));
app.use(express.errorHandler());
});
app.set("port",8889);
app.listen(app.get("port"),function(){
console.log("啟動成功"+app.get("port"))
});
/*======路由分發======*/
app.get("/",function(req,res){
if(req.cookies.user){
res.render("perCenter",{u_tel:req.cookies.user.user})
}else{
res.redirect("index.html");
}
});
app.post("/Login.do",per.doLogin);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。