您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Qt 如何實現鋼筆畫線效果的編寫方法講解及原理介紹”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Qt 如何實現鋼筆畫線效果的編寫方法講解及原理介紹”吧!
前言
上一篇文章:Qt 實現畫線筆鋒效果詳細原理,根據這篇介紹的實現筆鋒效果的原理,我們很容易實現另外一種筆效:鋼筆。
所謂的鋼筆筆效,就是真實還原鋼筆書寫出來的線條效果,其特征就是:根據筆的繪制速度而線條的寬度會逐漸變化,寫得越快,線條越細,并且在收筆時帶有筆鋒效果。
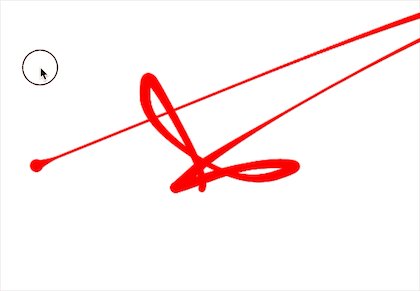
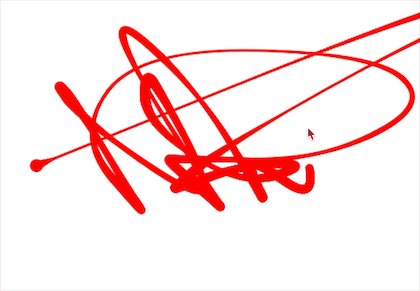
那么,在上一篇文章的基礎上,稍微修改一下,就可以實現這個效果,看下效果圖:



實現原理
從上一篇文章我們知道,繪制的曲線是通過每兩個點形成一條貝塞爾曲線,所以在不松手的情況下連續畫線,整條線段是包含很多條path組合而成的。而要實現鋼筆效果的關鍵,是要讓線條的粗細跟隨繪制的速度來變化。
之前看過很多Android上實現鋼筆或者毛筆的算法,都是需要計算去畫線速度,根據速度來動態改變線條的粗細。但是我這里沒有計算速度,而是直接通過每一段path的長度來計算一個合理的寬度值出來。
眾所周知,長度(也就是距離)= 速度*時間,在單位時間內,速度和距離是成正比的,所以我們通過兩點間的距離來做判斷也是一樣的,沒多大區別,并且還不用單獨去計算速度了,簡單省事兒。
那么,我們要實現的效果是,畫線速度越快線條會越細,而畫線速度越快,所采集到的兩點間的距離就會越大,而我們是通過兩點間距離來做參考依據,也就是說,兩點間距和線條粗細是成反比的,兩點間距越長,對應的這條path就越細,距離越短,path就越粗,二者是線性關系。當然,這里path的寬度會有一個最大值和最小值,需要在實際的場景中進行調試。
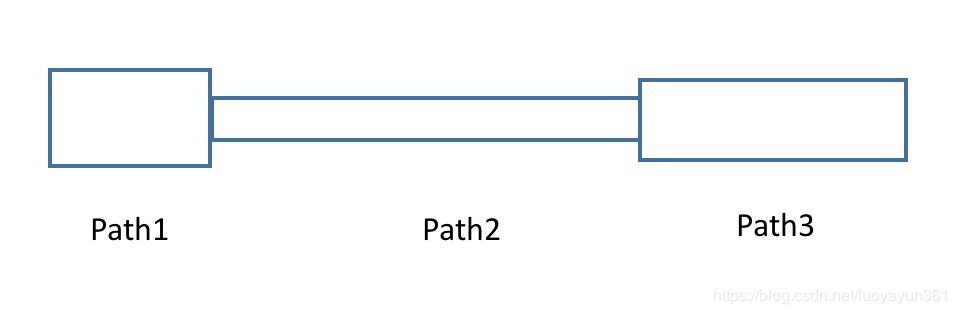
OK,根據以上分析,我們可以得到以下的示意圖:

每條path都是通過兩個坐標點實時生成的貝塞爾曲線。
在繪制這條曲線的時候,先獲取到曲線的長度,然后線性計算出一個寬度值。
如何獲取path的長度呢?
這個好辦,QPainterPath有自帶的接口length():

計算曲線的寬度,我寫了一個簡單的計算方法:
qreal WbCanvasItem::calPathWidth(QPainterPath path)
{
qreal length = path.length();
qreal width = PENWIDTH;
qreal t = length/10. - 1;
width = PENWIDTH - t;
if(width < 3){ //最小寬度
width = 3;
}
return width;
}PENWIDTH是一個宏定義,曲線最大寬度;
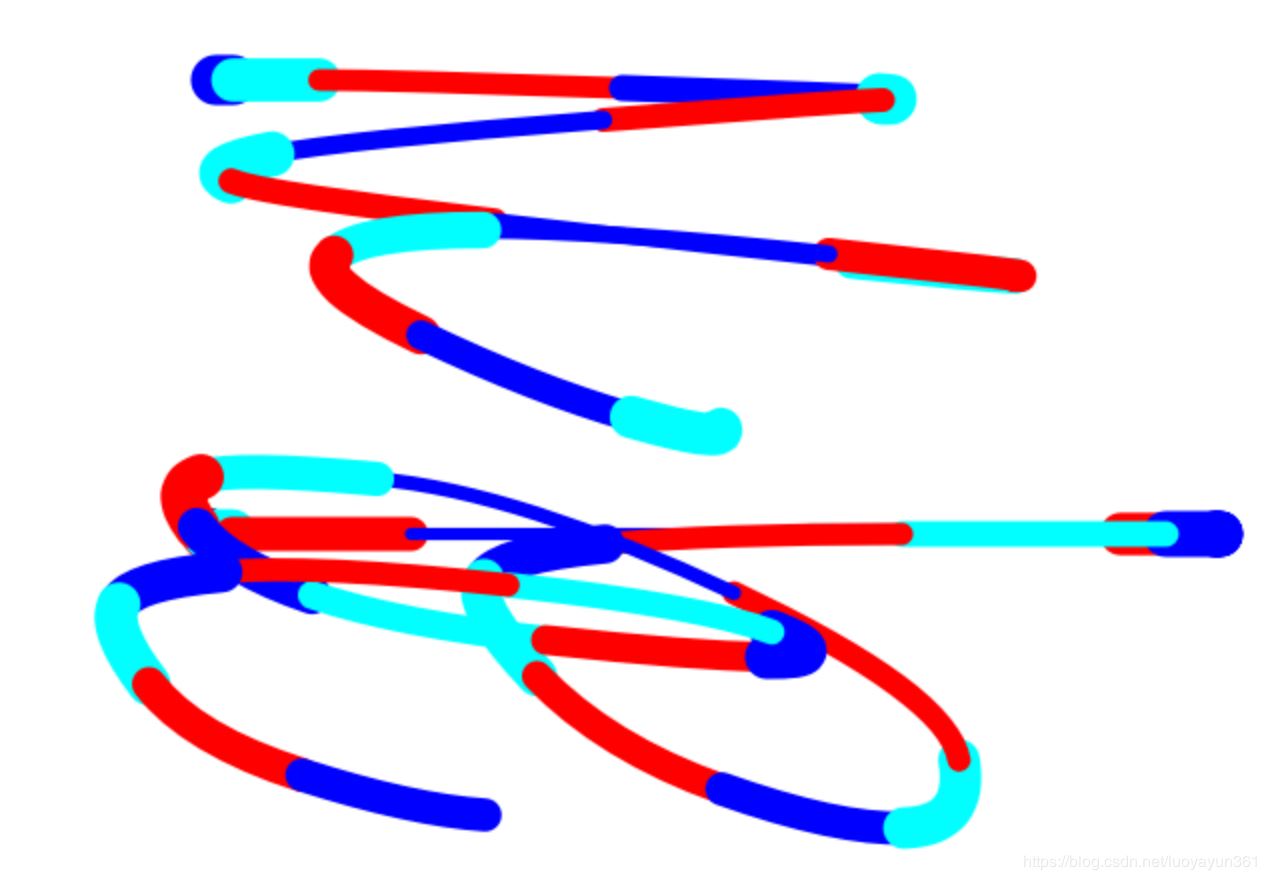
根據以上步驟,我們來看一下效果:

為了方便看效果,每條path用了不同的顏色來區分。我們可以很明顯的看到,path的寬度是不一樣的,并且每條path的連接處的寬度變化非常明顯,那么要怎么使其連接處變得平滑呢?
這時候就要用到上一篇介紹的方法進行補點了。這里的補點比上一篇文章中說的稍微麻煩點,需要將中間那根線條的兩頭都要補充點,其原理是一樣的。
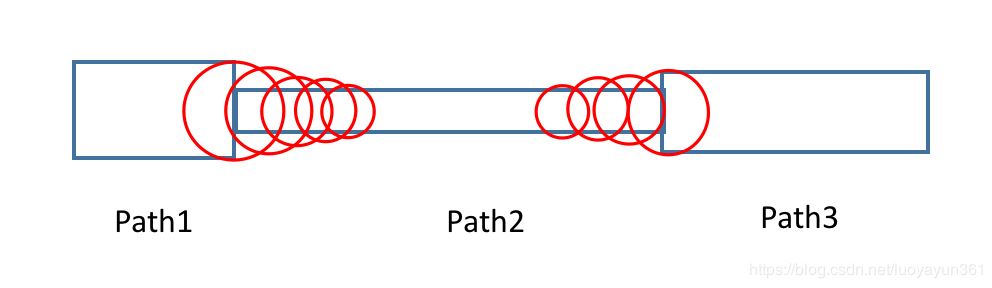
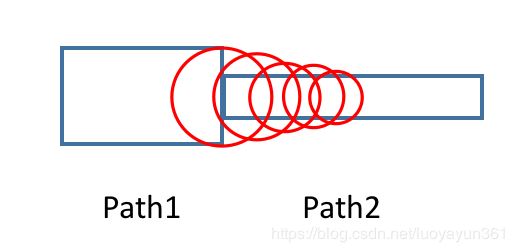
看一下示意圖:

以上紅色圈圈部分,就是補充的點。
從以上圖可以看到,path3是倒數第二條path,path4是最后一條path。
需要注意的是,圖中補充的兩個地方,并不是同一時間補充的,當有新的path到來,只需要判斷最新的path和上一個path的寬度,從而決定是補充到上一個path還是當前最新的path上。
這段話有點拗口,拆解一下:

假如這里path3是最后的一條path,而path2是倒數第二條,判斷出來path3寬度筆path2小,那么就在path3的路徑上補充點;
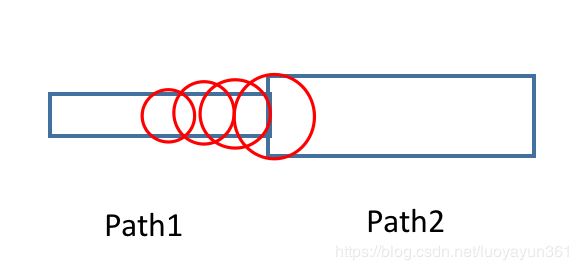
再看一種情況:

同樣,這里path3是最后的一條path,而path2是倒數第二條,判斷出來path3寬度筆path2大,那么就在path2的路徑上補充點;
這樣描述就很容易理解了。
OK,我們看一下補充點的代碼:
void WbCanvasItem::drawPatchPoint2(QPainter *painter, QPainterPath lastPath,
QPainterPath curPath,
qreal lastWidth, qreal curWidth)
{
qreal tPatchLength = 100.;
if(lastWidth < curWidth){
tPatchLength = calPatchLength(curPath.length());
qreal temp = (curWidth-lastWidth)/tPatchLength;
int k = 0;
for (qreal i = 1;i > (100-tPatchLength)/100.; i-=0.01) {
k++;
painter->setPen(QPen(Qt::black,curWidth-temp*k, Qt::SolidLine, Qt::RoundCap, Qt::RoundJoin));
painter->drawPoint(lastPath.pointAtPercent(i));
}
}
else if(lastWidth > curWidth){
tPatchLength = calPatchLength(curPath.length());
qreal temp = (lastWidth-curWidth)/tPatchLength;
int k = 0;
for (qreal i = 0;i < tPatchLength/100.; i+=0.01) {
k++;
painter->setPen(QPen(Qt::black,lastWidth-temp*k, Qt::SolidLine, Qt::RoundCap, Qt::RoundJoin));
painter->drawPoint(curPath.pointAtPercent(i));
}
}
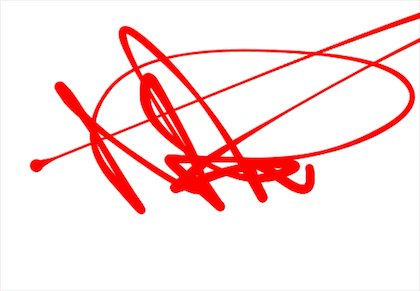
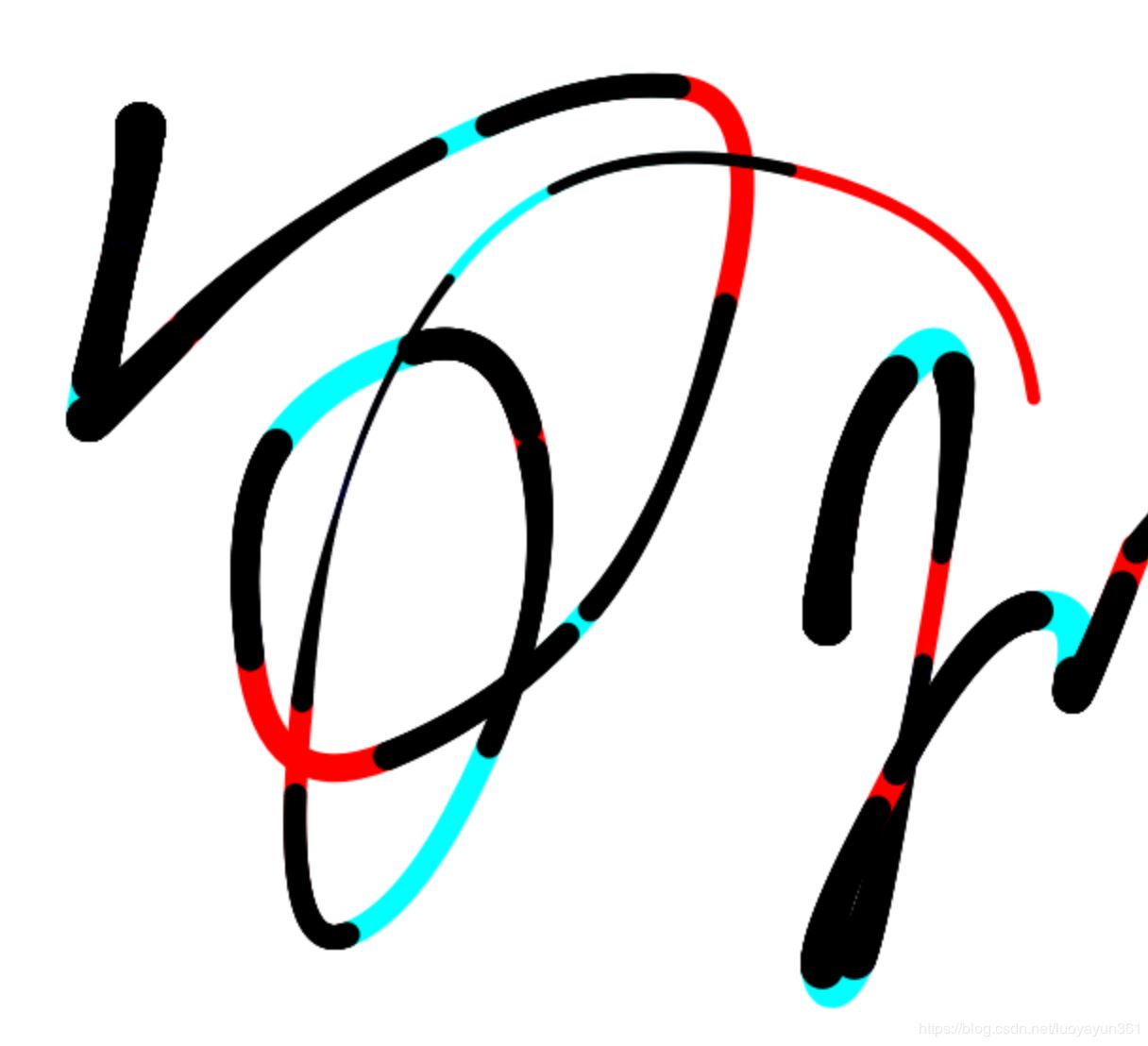
}看一下補充點后的效果:

這里的黑色部分就是動態補充上去的點。
好了, 整理原理分析完成,其實和前面一篇文章原理差不多,只是多了一步判斷距離然后計算線寬的過程。
感謝各位的閱讀,以上就是“Qt 如何實現鋼筆畫線效果的編寫方法講解及原理介紹”的內容了,經過本文的學習后,相信大家對Qt 如何實現鋼筆畫線效果的編寫方法講解及原理介紹這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。