溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS簡單實現點擊按鈕或文字顯示遮罩層的方法。分享給大家供大家參考,具體如下:
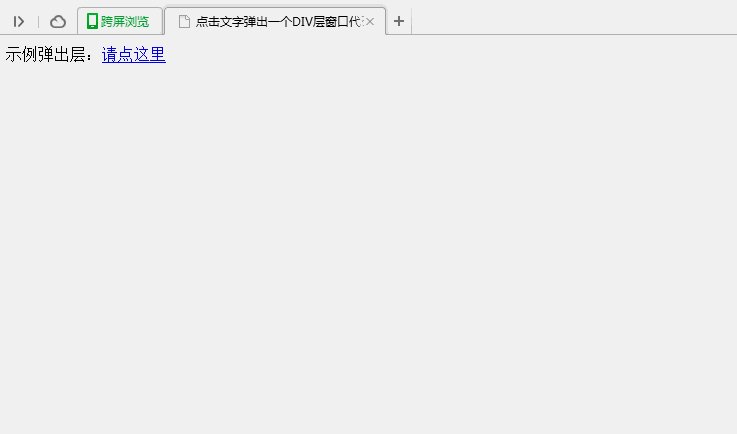
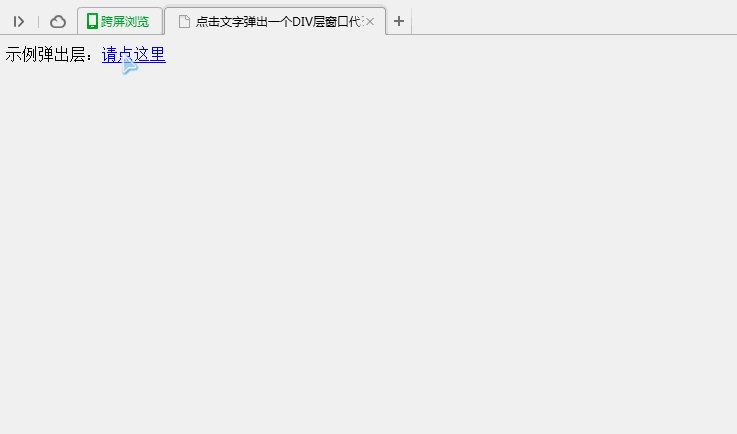
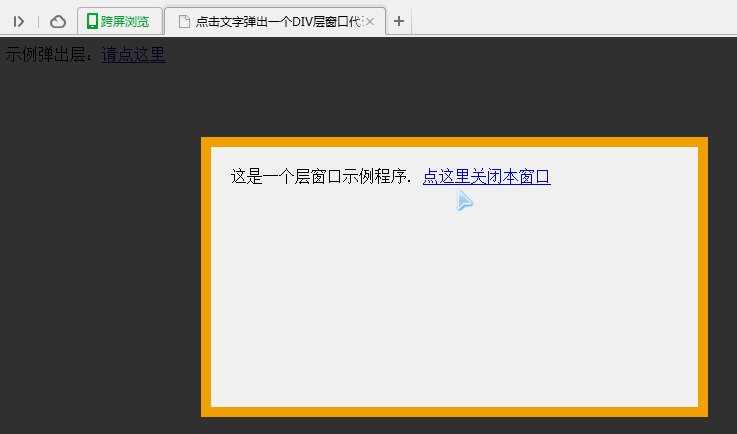
運行效果圖如下:

完整代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>點擊文字彈出一個DIV層窗口代碼</title>
<meta charset="urf-8"/>
<style>
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=88);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 55%;
height: 55%;
padding: 20px;
border: 10px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
</head>
<body>
<p>示例彈出層:<a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">請點這里</a></p>
<div id="light" class="white_content">這是一個層窗口示例程序. <a href = "javascript:void(0)" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">點這里關閉本窗口</a></div>
<div id="fade" class="black_overlay"></div>
</body>
</html>
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript窗口操作與技巧匯總》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript中json操作技巧總結》、《JavaScript錯誤與調試技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。