您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Node.js中怎么使用Express4.x框架,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Web應用創建
首先要做的是下載express并引用
npm install express --save
全局安裝就+個-g
引用express
var express = require('express');
var app = express();通過app我們就可以使用各種express的API
在3.x版本的時候是這樣寫的
var app =express.createServer();
現在這個函數已經被拋棄了
下面正式創建應用
//app.js
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send('Express');
});
app.listen(3000);啟動之后就能給夠在頁面看到效果
$ node app.js

app.get()
上面的app.listen()就不多說了
用于監聽端口
app.get(path, function(req, res){ })用于用于處理客戶端向服務器發送的GET請求
path表示請求的路徑
回調函數的req和res是request和response的意思
request表示客戶端發送的HTTP請求信息
response表示服務器發送的HTTP響應信息
使用res.send()可以向客戶端發送信息
//app.js
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send('<h2>Express</h2>');
});
app.get('/demo', function(req, res){
res.send('<h2>Demo</h2>');
})
app.get('/*', function(req, res){
res.send('<h2>404<h2>');
})
app.listen(3000);

app.post()
app.post(path, function(req, res){ })用于用于處理客戶端向服務器發送的POST請求
和GET請求不同,POST請求不會將信息放在url中
而是寫入請求頭中
它的解析有所不同,下面再說
app.all()
在此之前還要提一個概念——中間件
Middleware中間件在不同環境下有不同含義
而在我們express中,簡單說它就是一個特殊的函數
用來處理HTTP請求的函數
并且它有一個特點——處理完一個中間件可以傳遞給下一個中間件來處理
funciton(req, res, next){
...
next();
}(如果不使用執行next函數,那么之后監聽的函數也不會執行)
可以向next中傳遞字符串參數,代表拋出的錯誤信息
這樣當數據往下傳遞的時候,中間件不再進行處理
直到找到一個錯誤處理函數為止
在app.all(path, function(req, res, next){ })的使用中
就需要我們定義這樣的中間件
這個方法可以過濾所有路徑上的請求
換句話說,在其他所有的中間件處理之前
必須先通過app.all()的中間件進行處理
var express = require('express');
var app = express();
app.all('*', function(req, res, next){
res.writeHead(200, ':)');
next();
});
app.get('/', function(req, res){
res.end('<h2>Express</h2>');
});
app.get('/demo', function(req, res){
res.end('<h2>Demo</h2>');
})
app.get('/*', function(req, res){
res.end('<h2>404<h2>');
})
app.listen(3000);這樣不論客戶端向我們發出了什么樣的路徑請求
服務器響應信息前都會先打上響應頭
app.use()
app.use([path, ]function(req, res, next){ })這個方法一般情況是用來調用中間件的
與前面的函數不同,它的第一個path參數可以省略,默認'/'
app.use(express.static(path.join(__dirname, '/public')));
上面的這個用法就是指定靜態文件的訪問路徑
通過next參數我們可以連續調用中間件函數
app.use(function(req, res, next){
console.log(1);
next();
});
app.use(function(req, res, next){
console.log(2);
next();
});
app.use(function(req, res, next){
console.log(3);
});
app.use(function(req, res, next){
console.log(4);
});當發出網絡請求的時候
控制臺就會輸出 1 2 3
因為第三個中間件沒有調用next方法
所以處理到此為止
不會輸出4
app.use()除了調用中間件
還可以根據請求路徑的不同,返回不同信息
但我們一般不會這么用
//app.js
var express = require('express');
var app = express();
app.use(function(req, res, next){
if(req.url == '/'){
res.end('<h2>Express</h2>');
}else{
next();
}
});
app.use(function(req, res, next){
if(req.url == '/demo'){
res.end('<h2>Demo</h2>');
}else{
next();
}
});
app.use(function(req, res, next){
res.end('<h2>404<h2>');
});
app.listen(3000);請求與響應
上面express中每一個回調函數都不可缺少req和res參數
重要性可見一斑
常見的req與res中的屬性/方法如下(原生node.js的req、res屬性/方法也可以使用)
Request對象:
| API | 含義 |
|---|---|
| req.app | 當callback為外部文件時,用于訪問express的實例 |
| req.baseUrl | 獲取路由當前安裝的URL路徑 |
| req.body/cookies | 獲得「請求主體」/ Cookies |
| req.fresh/stale | 判斷請求是否還「新鮮」 |
| req.hostname/ip | 獲取主機名和IP地址 |
| req.originalUrl | 獲取原始請求URL |
| req.params | 獲取路由的parameters |
| req.path | 獲取請求路徑 |
| req.protocol | 獲取協議類型 |
| req.query | 獲取URL的查詢參數串 |
| req.route | 獲取當前匹配的路由 |
| req.subdomains | 獲取子域名 |
| req.acceptsCharsets | 返回指定字符集的第一個可接受字符編碼 |
| req.acceptsEncodings | 返回指定字符集的第一個可接受字符編碼 |
| req.acceptsLanguages | 返回指定字符集的第一個可接受字符編碼 |
| req.accepts() | 檢查可接受的請求的文檔類型 |
| req.get() | 獲取指定的HTTP請求頭 |
| req.is() | 判斷請求頭Content-Type的MIME類型 |
Response對象:
| API | 含義 |
|---|---|
| res.app | 同req.app |
| res.append() | 追加指定HTTP頭 |
| res.set() | 在res.append()后將重置之前設置的頭 |
| res.cookie() | 設置Cookie |
| res.clearCookie() | 清除Cookie |
| res.download() | 傳送指定路徑的文件 |
| res.get() | 返回指定的HTTP頭 |
| res.json() | 傳送JSON響應 |
| res.jsonp() | 傳送JSONP響應 |
| res.location() | 只設置響應的Location HTTP頭,不設置狀態碼或者close response |
| res.redirect() | 設置響應的Location HTTP頭,并且設置狀態碼302 |
| res.send() | 傳送HTTP響應 |
| res.sendFile() | 傳送指定路徑的文件 -會自動根據文件extension設定Content-Type |
| res.set() | 設置HTTP頭,傳入object可以一次設置多個頭 |
| res.status() | 設置HTTP狀態碼 |
| res.type() | 設置Content-Type的MIME類型 |
挑一些重點
req.query
req.query可以獲取請求路徑參數的對象
向服務器發送請求 http://localhost:3000/?user=tester&pass[a]=123&pass[b]=456
//app.js
var express = require('express');
var app = express();
app.get('/', function(req, res, next){
console.log(req.query);
console.log(req.query.user); //tester
console.log(req.query.pass.a); //123
console.log(req.query.pass.b); //456
res.end();
});
app.listen(3000);req.params
req.params可以解析復雜路由規則上的屬性
(req.param綜合了req.query和req.param的功能,但是被移除了不要使用)
向服務器發送請求 http://localhost:3000/123456
//app.js
var express = require('express');
var app = express();
app.get('/:id', function(req, res, next){
console.log(req.params.id); //123456
res.end();
});
app.listen(3000); 這樣不論我在根路徑后輸入的是什么
都會被解析為req.params.id
res.send()
res.send用于向客戶端響應信息 并且它的強大之處在于可以智能的處理我們傳遞的不同類型參數
app.get('/', function(req, res, next){
res.send('express');
});當參數為字符串,會將響應頭Content-Type默認設置為text/html
也就是解析為html呈現在我們的頁面上
app.get('/', function(req, res){
res.send(200);
});當參數為數字,會自動幫我們設置響應體(狀態碼…)
app.get('/', function(req, res){
res.send([1, 2, 3]);
});當參數為數組或對象,它會響應一個JSON
res.redirect()
使用這個方法可以讓我們對網頁重定向
比如使用絕對url跳轉到不同的域名
app.get('/', function(req, res){
res.redirect('http://www.baidu.com');
});res.redirect()默認響應狀態碼是302
可以更改這個狀態碼作為res.redirect()的第一個參數
//app.js
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.redirect(302, 'demo');
});
app.get('/demo', function(req, res){
res.end();
});
app.listen(3000);當在url地址欄中輸入http://localhost:3000
頁面就會重定向到http://localhost:3000/demo
靜態資源
靜態資源就是指我們在開發中用到的css、js、img等等
它們需要存放到一個靜態資源目錄
當瀏覽器發出了一個非HTML文件請求
服務器就會從這個靜態資源目錄下去查找文件
我們一般在根目錄下創建一個public文件來存儲
并在public中創建stylesheets、javascripts、images等文件夾
用來存儲特定類型的資源
指定靜態資源目錄的方法上面已經提到了
var path = require('path');
app.use(express.static(path.join(__dirname, 'public')));比如說我們的html中有這樣的代碼
<link href="/javascripts/jquery.js" rel="external nofollow" rel="stylesheet" media="screen">
那么客戶端運行發出請求
服務器就會在public的javascripts文件夾下找到jQuery.js靜態資源
模板引擎
express框架默認是ejs和jade渲染模板
這里以jade為例
使用時肯定要下載
npm install jade --save
再通過app.set()指定查找模板文件的目錄(類似于靜態資源)
并指定模板文件后綴為jade
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');(如果不使用模板而使用原生html,app.set('view engine', 'html');)
如果我們想要訪問模板該怎么做呢?
很簡單,只需要一個方法res.render()

現在我寫了一個簡單的jade模板(關于jade語法超出本文討論范圍)
//views/index.jade doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') body h2= title p= content
通過res.render渲染
//app.js
var express = require('express');
var path = require('path');
var app = express();
app.use(express.static(path.join(__dirname, 'public')));
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.get('/', function(req, res){
res.render('index', {
title: 'Express',
content: 'this is an example'
});
});
app.listen(3000);
res.render()
res.render(view[, datas][, callback])
用于對網頁模板進行渲染
第一個參數是要渲染的模板名稱
第二個參數是傳遞給模板的變量,以對象形式存儲,沒有可省略
第三個參數是渲染后回調函數,可以省略
路由
路由的意思就是根據不同的路徑,來指定不同的處理方法
我們一般把不同的路由封裝進不同的模塊
首先在根目錄下創建一個文件夾routes存儲路由
現在我在routes文件夾下創建倆個路由文件index.js和users.js

修改app.js
//app.js
var express = require('express');
var path = require('path');
var app = express();
var index = require('./routes/index');
var users = require('./routes/users');
app.use('/', index);
app.use('/users', users);
app.listen(3000);這樣表示http://localhost:3000/的路由交給index處理
http://localhost:3000/users的路由交給users處理
下面簡單的實現一下路由
//routes/index.js
var express = require('express');
var router = express.Router();
router.get('/', function(req, res){
res.end('index');
});
router.get('/123', function(){
res.end(123);
});
module.exports = router;//routes/users.js
var express = require('express');
var router = express.Router();
router.get('/', function(req, res) {
res.end('users');
});
module.exports = router;通過express.Router()創建的router就像一個mini版的app一樣
app能做的,router都能做
只是我們把邏輯都封裝到了各個路由模塊中
上面代碼的結果:



body-parser中間件
作為一個入門級文章
最后就來淺顯的談一個中間件body-parser吧
其實express在3.x版本中內置了很多中間件
但是4.x版本就將出static以外的所有中間件全部抽離出來了
所以就需要我們單獨安裝
對照表如下:
| Express 3.0 | Express 4.0 |
|---|---|
| bodyParser | body-parser |
| compress | compression |
| cookieSession | cookie-session |
| logger | morgan |
| cookieParser | cookie-parser |
| session | express-session |
| favicon | static-favicon |
| response-time | response-time |
| error-handler | errorhandler |
| method-override | method-override |
| timeout | connect-timeout |
| vhost | vhost |
| csrf | csurf |
剛才就提到了POST請求有所不同
不同的地方就在于我們需要body-parser這個中間件來處理數據
通過req.body來獲得數據
首先使用前不要忘記下載
npm install body-parser --save
//app.js
var express = require('express');
var bodyParser = require('body-parser');
var path = require('path');
var app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.get('/', function(req, res){
res.send('<form method="POST" action="./form">\
<input type="text" name="user">\
<input type="submit">\
</form>');
});
app.post('/form', function(req, res){
console.log(req.body);
var user = req.body.user;
res.send('賬號: ' + user);
});
app.listen(3000);下面這四個方法分別用于對body內容采取不同的處理方法
bodyParser.json(options) 處理JSON數據
bodyParser.raw(options) 處理buffer數據
bodyParser.text(options) 處理文本數據
bodyParser.urlencoded(options) 處理UTF-8編碼數據
這樣我首先通過get請求獲取主頁面

提交表單向服務器發送post請求

服務器響應結果
express-generator
通過express-generator應用生成器
可以為我們快速生成項目雛形
在你要生成項目的目錄中下載express-generator
npm install express-generator
然后輸入
express <項目文件名>
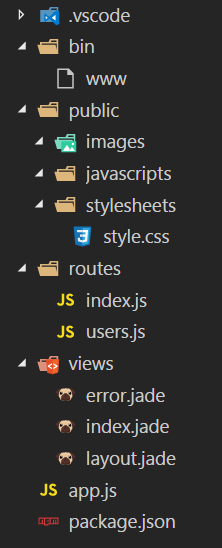
這樣express就會把必要的文件夾以及代碼快速生成了

關于Node.js中怎么使用Express4.x框架就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。