您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近打算把我們的微信端用Vue.js重構,為什么選擇Vue.js,一是之前使用的是傳統的asp.net mvc,多頁面應用用戶體驗比單頁面要差。二是使用過Angular.js,感覺對開發人員要求較高,上手難度較大,而Vue.js在這方面有優勢 。這里記錄下Vue.js開發環境 Nodejs在Windows下的安裝和配置。
第一步:下載 https://nodejs.org/en/ 筆者目前使用V6.10版本(node的偶數版本是穩定版本(長期支持版),奇數版本可以是開發版本,主要用于集成新功能,進行一些修改。)

第二步:安裝Node.js,注意選擇安裝位置,建議安裝到C:\nodejs,一路Next直到完成。

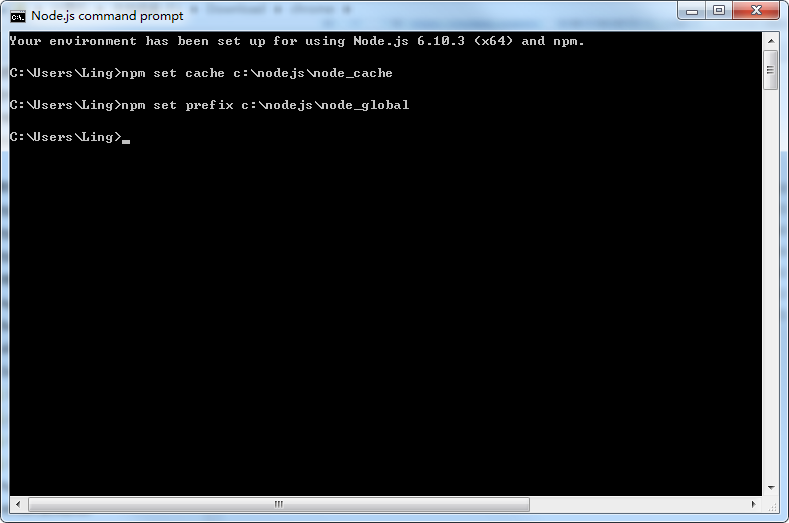
第三步:配置npm全局目錄。npm是nodejs包管理工具,類似visual studio的Nuget,該版本nodejs已經集成npm打包工具,不需要額外安裝。。如果你想使用默認目錄,可跳過此步驟。一般建議將目錄配置在安裝目錄下。在安裝目錄新建 node_cache,node_global兩個文件夾,進入Node.js command prompt命令行,筆者安裝目錄在C:\nodejs,輸入以下命令配置
npm config set prefix C:\nodejs\node_global npm config set cache C:\nodejs\node_cache

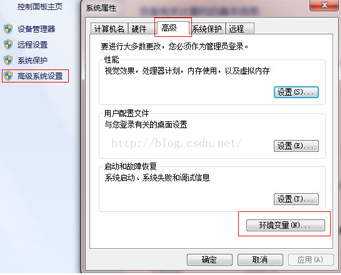
第四步:配置環境變量。“我的電腦”右鍵“屬性”-“高級系統設置”-“高級”-“環境變量”。如下圖

進入環境變量對話框,
1:在系統變量下新建"NODE_PATH",輸入”C:\nodejs\node_global\node_modules“。(ps:這一步相當關鍵。)
2:用戶變量跟nodejs相關的"PATH"修改為“C:\nodejs\node_global\” (由于改變了module的默認地址,所以上面的用戶變量都要跟著改變一下,要不使用module的時候會導致輸入命令出現“xxx不是內部或外部命令,也不是可運行的程序或批處理文件”這個錯誤)
如我的PATH配置原有的為C:\Users\Ling\.dnx\bin;C:\Users\Ling\AppData\Roaming\npm\node_modules,因為更換了目錄,修改為C:\Users\Ling\.dnx\bin;C:\nodejs\node_global\ 注意其中的分號,windows下環境變量;號代表多個分隔,原有的不用管它,只要修改對應的即可。
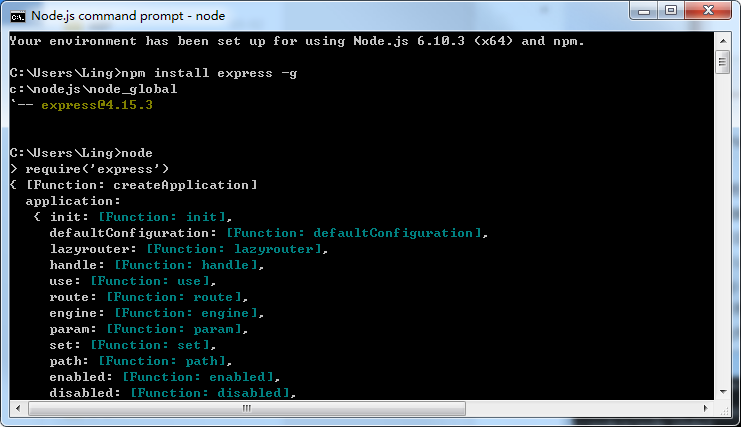
3:測試配置是否正確。我們安裝nodejs web應用開發框架 express進行配置測試 -g表示全局安裝,安裝完成后輸入node進入node命令,輸入require('express'),正確的話會列出express安裝信息,出錯一般是NODE_PATH安裝不對。

第五步:安裝cnpm
1. 說明:因為npm安裝插件是從國外服務器下載,受網絡影響大,可能出現異常,如果npm的服務器在中國就好了,淘寶團隊干了這事。來自官網:“這是一個完整 npmjs.org 鏡像,你可以用此代替官方版本(只讀),同步頻率目前為 10分鐘 一次以保證盡量與官方服務同步。”
2. 官網:http://npm.taobao.org
3. 安裝:命令提示符執行 npm install cnpm -g --registry=https://registry.npm.taobao.org
4. 注意:安裝完后最好查看其版本號cnpm -v或關閉命令提示符重新打開,安裝完直接使用有可能會出現錯誤
至此,我們完成了Windows下Nodejs的安裝。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。