您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
bootstrap的button邊框問題
最近在線上學習bootstrap時,發現很多童鞋都會遇到很多坑,有些很容易掉進去就出不來了;
bootstrap框架在國內相對來說還是非常熱的,畢竟上手快速,代碼簡潔,在日常開發中可是能省不少事呢,但是吧,剛入bootstrap的童鞋,對bootstrap的樣式源碼等不熟悉,框架有些默認的樣式雖然很漂亮,但是無奈童鞋們的胃口太挑剔,比如本人就喜歡折騰,為了讓樣式看起來萌萌噠,不惜時間,對它動手動腳的;
對于如何使用bootstrap,網上可是又不少教程的喲,這里是給填掉一個我們在修改默認樣式的時候,比較常見的坑;
bootstrap有些樣式一般不容易被發現,尤其是對于萌新而言,F12調試無果,而且有些屬性我們不常用,對于其意義也是一知半解的,所以一時之間掉進坑里,是非常難受的;
下面就解決一個比較常見的問題的方法:
用bootstrap做的按鈕,點擊出現的邊框,該如何去除?
關于bootstrap的btn點擊出現黃框,常規的設置outline:none,是無效的…
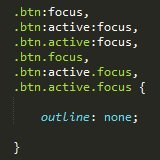
在不使用!important的情況下, 你可能需要以下代碼:

以上所述是小編給大家介紹的關于Bootstrap按鈕組件消除黃框的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。