溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最初打算使用scroll-view實現,效果好、流暢、有慣性滑動,但由于滾動條沒法去掉、無法實現上下層的幀布局,最終放棄了。
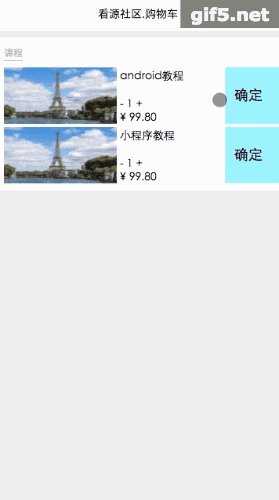
還是自己寫個吧,利用手勢事件。遺憾的是小程序中目前沒有像Android中快速滑動事件,所以,要實現慣性滑動是不可能了。

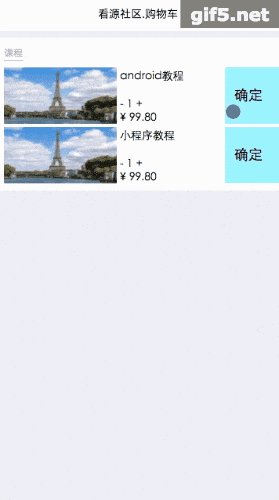
item的布局:
推薦小程序優先使用flex布局,完全夠用。這也是微信推薦的。
<view wx:for="{{cardTeams}}" wx:for-item="cardTeam" id="{{cardTeam.id}}" class="item" bindtouchstart="drawStart" bindtouchmove="drawMove" bindtouchend="drawEnd" >
<image class="img" src="http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg" mode="scaleToFill"></image>
<view class="number-wrapper">
<text class="name">{{cardTeam.name}}</text>
<view class="count-wrapper">
<view class="decrease-btn">-</view>
<text class="count">1</text>
<view class="increase-btn">+</view>
</view>
<view class="price-wrapper">
<text class="unit">¥</text>
<text class="price">99.80</text>
</view>
</view>
<view class="ok"><view class="inner-ok">確定</view></view>
<view class="remove" data-id="{{cardTeam.id}}" bindtap="delItem"><view>刪除</view></view>
</view>
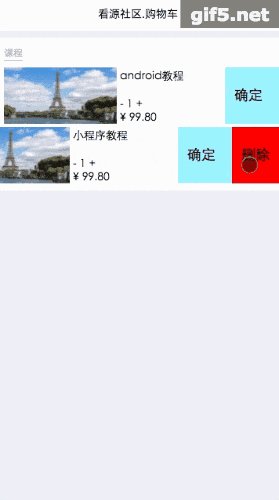
主要是將刪除按鈕的設為絕對定位(position: absolute):
.item .remove{
width: 60px;
height: 100%;
background-color: red;
position: absolute;
top: 0;
right: -60px;
display: flex;
justify-content: center;
align-items: center;
}
Page({
data: {
cardTeams:[{"id":"aaaaa", "name":"android教程", "url":"http://www.see-source.com", "right":0, "startRight":0},{"id":"bbbb", "name":"小程序教程", "url":"http://www.see-source.com", "right":0, "startRight":0}]
},
drawStart : function(e){
// console.log("drawStart");
var touch = e.touches[0];
startX = touch.clientX;
startY = touch.clientY;
var cardTeams = this.data.cardTeams;
for(var i in cardTeams){
var data = cardTeams[i];
data.startRight = data.right;
}
key = true;
},
drawEnd : function(e){
console.log("drawEnd");
var cardTeams = this.data.cardTeams;
for(var i in cardTeams){
var data = cardTeams[i];
if(data.right <= 100/2){
data.right = 0;
}else{
data.right = maxRight;
}
}
this.setData({
cardTeams:cardTeams
});
},
drawMove : function(e){
//console.log("drawMove");
var self = this;
var dataId = e.currentTarget.id;
var cardTeams = this.data.cardTeams;
if(key){
var touch = e.touches[0];
endX = touch.clientX;
endY = touch.clientY;
console.log("startX="+startX+" endX="+endX );
if(endX - startX == 0)
return ;
var res = cardTeams;
//從右往左
if((endX - startX) < 0){
for(var k in res){
var data = res[k];
if(res[k].id == dataId){
var startRight = res[k].startRight;
var change = startX - endX;
startRight += change;
if(startRight > maxRight)
startRight = maxRight;
res[k].right = startRight;
}
}
}else{//從左往右
for(var k in res){
var data = res[k];
if(res[k].id == dataId){
var startRight = res[k].startRight;
var change = endX - startX;
startRight -= change;
if(startRight < 0)
startRight = 0;
res[k].right = startRight ;
}
}
}
self.setData({
cardTeams:cardTeams
});
}
},
//刪除item
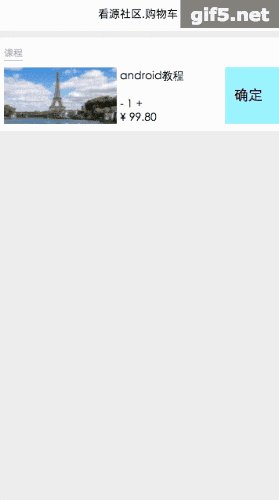
delItem: function(e){
var dataId = e.target.dataset.id;
console.log("刪除"+dataId);
var cardTeams = this.data.cardTeams;
var newCardTeams = [];
for(var i in cardTeams){
var item = cardTeams[i];
if(item.id != dataId){
newCardTeams.push(item);
}
}
this.setData({
cardTeams:newCardTeams
});
},
onLoad: function () {
console.log('onLoad:'+app.globalData.domain)
}
})
drawStart用于記錄手指觸碰時的位置,drawMove記錄手指滑動的位置,兩者的差值就是刪除按鈕的偏移量
drawEnd手指抬起時觸發,用于設置彈回、攤開效果。目前我的是超過一半自動彈開,不足一半自動收回。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。