溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序中側滑刪除的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
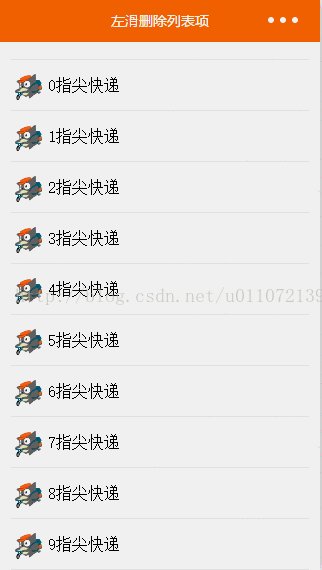
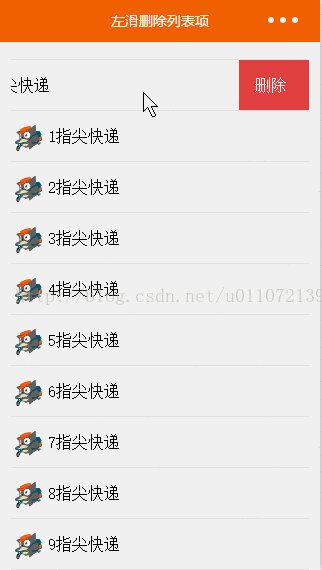
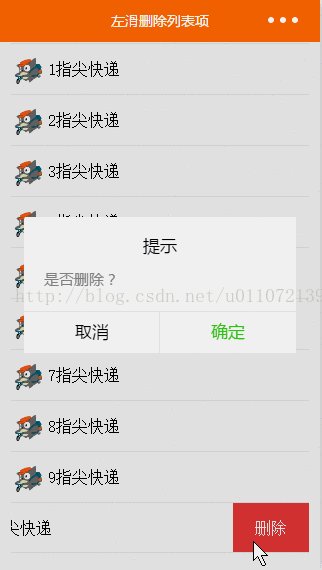
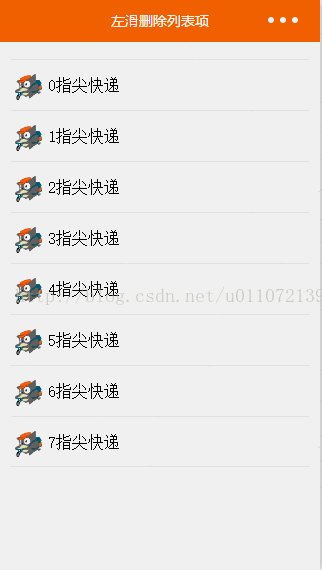
微信小程序 側滑刪除(左滑刪除)

如圖所示,demo是小程序的側滑刪除,這個是我在別人寫的例子的基礎上修改的。代碼如下
js文件代碼:
// pages/leftSwiperDel/index.js
var initdata = function (that) {
var list = that.data.list
for (var i = 0; i < list.length; i++) {
list[i].txtStyle = ""
}
that.setData({ list: list })
}
Page({
data: {
delBtnWidth: 180,//刪除按鈕寬度單位(rpx)
list: [
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
{
txtStyle: "",
icon: "/images/qcm.png",
txt: "指尖快遞"
},
]
},
onLoad: function (options) {
// 頁面初始化 options為頁面跳轉所帶來的參數
this.initEleWidth();
},
onReady: function () {
// 頁面渲染完成
},
onShow: function () {
// 頁面顯示
},
onHide: function () {
// 頁面隱藏
},
onUnload: function () {
// 頁面關閉
},
touchS: function (e) {
if (e.touches.length == 1) {
this.setData({
//設置觸摸起始點水平方向位置
startX: e.touches[0].clientX
});
}
},
touchM: function (e) {
var that = this
initdata(that)
if (e.touches.length == 1) {
//手指移動時水平方向位置
var moveX = e.touches[0].clientX;
//手指起始點位置與移動期間的差值
var disX = this.data.startX - moveX;
var delBtnWidth = this.data.delBtnWidth;
var txtStyle = "";
if (disX == 0 || disX < 0) {//如果移動距離小于等于0,文本層位置不變
txtStyle = "left:0px";
} else if (disX > 0) {//移動距離大于0,文本層left值等于手指移動距離
txtStyle = "left:-" + disX + "px";
if (disX >= delBtnWidth) {
//控制手指移動距離最大值為刪除按鈕的寬度
txtStyle = "left:-" + delBtnWidth + "px";
}
}
//獲取手指觸摸的是哪一項
var index = e.target.dataset.index;
var list = this.data.list;
list[index].txtStyle = txtStyle;
//更新列表的狀態
this.setData({
list: list
});
}
},
touchE: function (e) {
if (e.changedTouches.length == 1) {
//手指移動結束后水平位置
var endX = e.changedTouches[0].clientX;
//觸摸開始與結束,手指移動的距離
var disX = this.data.startX - endX;
var delBtnWidth = this.data.delBtnWidth;
//如果距離小于刪除按鈕的1/2,不顯示刪除按鈕
var txtStyle = disX > delBtnWidth / 2 ? "left:-" + delBtnWidth + "px" : "left:0px";
//獲取手指觸摸的是哪一項
var index = e.target.dataset.index;
var list = this.data.list;
list[index].txtStyle = txtStyle;
//更新列表的狀態
this.setData({
list: list
});
}
},
//獲取元素自適應后的實際寬度
getEleWidth: function (w) {
var real = 0;
try {
var res = wx.getSystemInfoSync().windowWidth;
var scale = (750 / 2) / (w / 2);//以寬度750px設計稿做寬度的自適應
// console.log(scale);
real = Math.floor(res / scale);
return real;
} catch (e) {
return false;
// Do something when catch error
}
},
initEleWidth: function () {
var delBtnWidth = this.getEleWidth(this.data.delBtnWidth);
this.setData({
delBtnWidth: delBtnWidth
});
},
//點擊刪除按鈕事件
delItem: function (e) {
var that = this
wx.showModal({
title: '提示',
content: '是否刪除?',
success: function (res) {
if (res.confirm) {
//獲取列表中要刪除項的下標
var index = e.target.dataset.index;
var list = that.data.list;
//移除列表中下標為index的項
list.splice(index, 1);
//更新列表的狀態
that.setData({
list: list
});
} else {
initdata(that)
}
}
})
}
})wxss文件代碼:
/* pages/leftSwiperDel/index.wxss */
view{
box-sizing: border-box;
}
.item-box{
width: 700rpx;
margin: 0 auto;
padding:40rpx 0;
}
.items{
width: 100%;
}
.item{
position: relative;
border-top: 2rpx solid #eee;
height: 120rpx;
line-height: 120rpx;
overflow: hidden;
}
.item:last-child{
border-bottom: 2rpx solid #eee;
}
.inner{
position: absolute;
top:0;
}
.inner.txt{
background-color: #fff;
width: 100%;
z-index: 5;
padding:0 10rpx;
transition: left 0.2s ease-in-out;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
.inner.del{
background-color: #e64340;
width: 180rpx;text-align: center;
z-index: 4;
right: 0;
color: #fff
}
.item-icon{
width: 64rpx;
vertical-align: middle;
margin-right: 16rpx
}
.thumb{
width: 200px;
height: 200px;
-webkit-overflow-scrolling: touch;
overflow: scroll;
}wxml文件代碼:
<view class="item-box">
<view class="items">
<view wx:for="{{list}}" wx:key="{{index}}" class="item">
<view bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="inner txt">
<image class="item-icon" mode="widthFix" src="{{item.icon}}"></image>{{index}}{{item.txt}}</view>
<view data-index="{{index}}" bindtap = "delItem" class="inner del">刪除</view>
</view>
</view>
</view>關于“微信小程序中側滑刪除的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。