您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
directive如何在angular中使用?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
一、Directive的使用
angular.module("app",[]).directive("directiveName",function(){
return{
//通過設置項來定義
};
})二、一個簡單的實例
html代碼:
<!DOCTYPE html> <html ng-app='helloApp'> <body> <hello></hello> </body> <script src="js/angular.min.js"></script> <script src="js/helloDirective.js"></script> </html>
js代碼:
var appModule = angular.module('helloApp', []);
appModule.directive('hello', function() {
return {
restrict: 'E',
template: '<div>Hello,friends!</div>',
replace: true
};
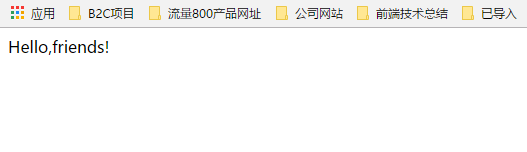
});效果截圖:

實例解析:
1、restrict:EACM的子集的字符串,它限制directive為指定的聲明方式。
E - 元素名稱: <my-directive></my-directive>
A - 屬性名:<div my-directive=”exp”></div>
C - class名: <div class=”my-directive:exp;”></div>
M - 注釋 : <!-- directive: my-directive exp -->
2、默認情況下,directive將僅僅允許通過屬性聲明,ECA較常用。
template:指令顯示的模板內容,一般由html標簽和文本組成。通常情況下html內容較簡單的情況下使用,模板內容復雜的建議將公共部分抽離到html文件中,使用templateUrl屬性。
templateUrl - 與template基本一致,但模版通過指定的url進行加載。因為模版加載是異步的,所以compilation、linking都會暫停,等待加載完畢后再執行。
3、replace:如果設置為true,那么模版將會替換當前元素,而不是作為子元素添加到當前元素中。(注:為true時,模版必須有一個根節點)
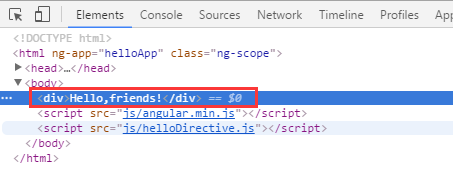
上述實例dom節點截圖:

三、實例2:關于transclude
修改上面實例代碼:
<!DOCTYPE html>
<html ng-app='helloApp' ng-controller="myController">
<body>
<hello>{{myName}}</hello>
</body>
<script src="js/angular.min.js"></script>
<script src="js/helloDirective.js"></script>
</html>
var appModule = angular.module('helloApp', []);
appModule.directive('hello', function() {
return {
restrict: 'E',
template: '<div>Hello,my name is <span ng-transclude></span></div>',
replace: true,
transclude:true
};
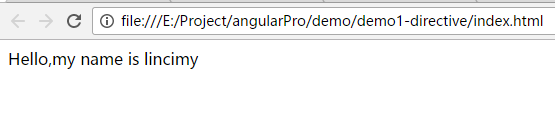
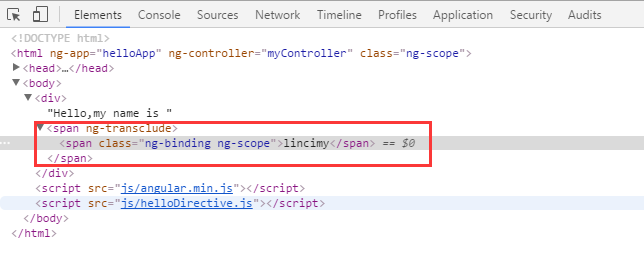
});效果截圖:


解析:
transclude:指令的作用是把我們自定義的語義化標簽替換成瀏覽器能夠認識的HTML標簽。上述例子replace設置為true,模版將會替換當前元素。而transclude設置為true的作用可以簡化地理解成:把<hello>標簽替換成我們所編寫的HTML模板,但是<hello>標簽內部的內容保持不變。而<span ng-transclude></span>則是指明標簽內部內容插入到模板內容的哪個位置。
四、實例3:關于compile,link和controller
實例代碼:
phonecatDirectives.directive('exampleDirective', function() {
return {
restrict: 'E',
template: '<p>Hello {{number}}!</p>',
controller: function($scope, $element){
$scope.number = $scope.number + "22222 ";
},
link: function(scope, el, attr) {
scope.number = scope.number + "33333 ";
},
compile: function(element, attributes) {
return {
pre: function preLink(scope, element, attributes) {
scope.number = scope.number + "44444 ";
},
post: function postLink(scope, element, attributes) {
scope.number = scope.number + "55555 ";
}
};
}
}
});
//controller.js添加
dtControllers.controller('directive2',['$scope',
function($scope) {
$scope.number = '1111';
}
]);
//html
<body ng-app="phonecatApp">
<div ng-controller="directive2">
<example-directive></example-directive>
</div>
</body>運行結果:
Hello 1111 22222 44444 55555!
由結果可以看出來,controller先運行,compile后運行,link不運行。
將上例中的compile注釋掉的運行結果:
Hello 1111 22222 33333!
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。