溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Bootstrap中Table使用整理之工具欄的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、啟用默認支持的工具欄
/*
* data-search 是否顯示搜索框
* data-show-refresh 是否像是刷新按鈕,注:刷新操作會重新請求數據,并帶著請求參數
* data-show-toggle 是否顯示面板切換按鈕
* data-show-columns 是否顯示列控制按鈕
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '學生編號' },
{ field: 'sname', title: '學生姓名' },
{ field: 'ssex', title: '性別' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '課程編號' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover "
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-show-columns="true"></table>
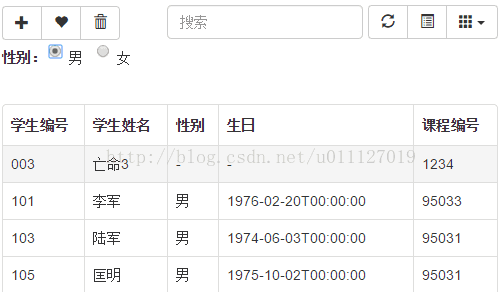
二、擴展工具欄使用
/* * data-toolbar 用于指定id的div擴展工具欄,這種方式類似EaseUI中的datagird * queryParams 請求服務器數據時,你可以通過重寫參數的方式添加一些額外的參數,例如 toolbar 中的參數 如果 queryParamsType = 'limit' ,返回參數必須包含 limit, offset, search, sort, order 否則, 需要包含: pageSize, pageNumber, searchText, sortName, sortOrder. 返回false將會終止請求 */ var $table1= $('#table1').bootstrapTable({ columns: [ { field: 'sno', title: '學生編號' }, { field: 'sname', title: '學生姓名' }, { field: 'ssex', title: '性別' }, { field: 'sbirthday', title: '生日' }, { field: 'class', title: '課程編號' }, ], url: '@Url.Action("GetStudent","DataOne")', queryParams: function (params) { params.name = '張三豐'; //特別說明,返回的參數的值為空,則當前參數不會發送到服務器端 params.sex = $('input[name="sex"]:checked').val(); return params; } }); //刷新方法 $('#heartBtn').click(function () { ////刷新處理,指定query 的參數,注:此地方指定的參數,僅在當次刷新時使用 //$table1.bootstrapTable('refresh', { // query: { // name: '張三' // } //}); $table1.bootstrapTable('refresh'); }); <table id="table1" data-classes="table table-hover " data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-toolbar="#toolbar"></table> <div id="toolbar"> <div class="btn-group"> <button class="btn btn-default"> <i class="glyphicon glyphicon-plus"></i> </button> <button class="btn btn-default"> <i class="glyphicon glyphicon-heart" id="heartBtn"></i> </button> <button class="btn btn-default"> <i class="glyphicon glyphicon-trash"></i> </button> </div> <div class="form-group"> <label class="control-label">性別:</label> <label class="radio-inline"> <input type="radio" name="sex" value="男" /> 男 </label> <label class="radio-inline"> <input type="radio" name="sex" value="女" /> 女 </label> </div> </div>

關于“Bootstrap中Table使用整理之工具欄的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。