溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap的timepicker在angular中如何實現取值并轉化為時間戳,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
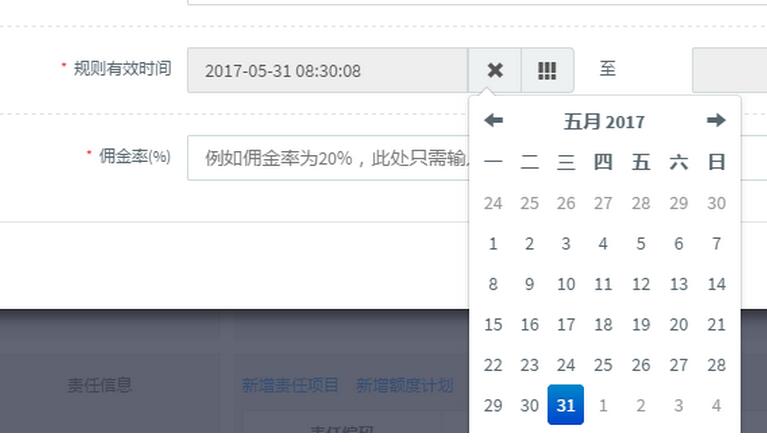
頁面上的時間格式是這樣的:

文件引入
'/bootstrap-datetimepicker.min.css', '/bootstrap-datetimepicker.min.js', '/bootstrap-datetimepicker.zh-CN.js',//中文包
html
<div class="input-group date form_datetime" data-date-format="yyyy-mm-dd hh:ii:ss" data-link-field="dtp_input1" id="effStartDate"> //設置時間格式為 yyyy-mm-dd hh:ii:ss 。設置ID為 effStartDate <input class="form-control" size="16" type="text" value="" readonly> <span class="input-group-addon"> <span class="glyphicon glyphicon-remove"></span> </span> <span class="input-group-addon"> <span class="glyphicon glyphicon-th"></span> </span> </div>
js:
var dateFrom = $("#effStartDate input").val();//設置一個ID,取到bootstrap timepicker的值
$scope.effStartDate=new Date(dateFrom.substring(0,19).replace(/-/g,'/')).getTime()/1000;//轉化為時間戳以上是“bootstrap的timepicker在angular中如何實現取值并轉化為時間戳”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。