溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
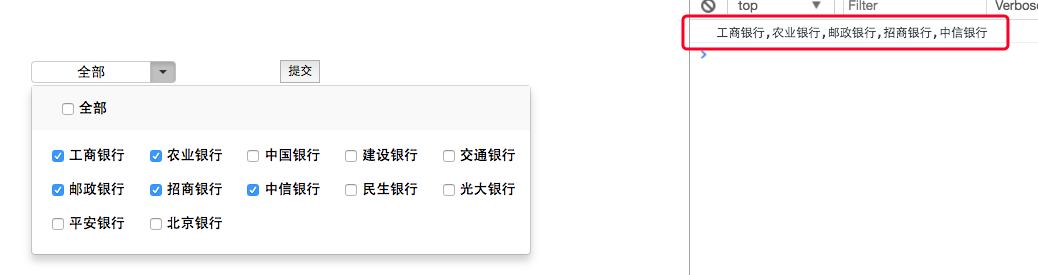
昨天用jQuery和bootstrap實現下拉菜單復選框,今天把做好的demo組合進項目里,發現有點bug,就是點擊銀行復選框的時候,每點一次dropdown-menu這個div會立即隱藏,這就導致每次只能選一個。

這應該是事件傳播的原因,代碼修改如下:
var banks = $('.all').siblings().children();
$('.all>input').click(function() {
var flag = $(this).prop('checked');
banks.prop('checked', flag);
})
// 阻止事件傳播, 否則在點擊復選框的時候,dropdown-menu這個div會立即隱藏
$('.dropdown-menu label').click(function(e) {
e.stopPropagation();
});
banks.click(function() {
// 如果有一個沒選中,全選按鈕不選中
// 如果全部選中,全選按鈕被選中
var num = 0;
banks.each(function() {
if ($(this).prop("checked")) {
num++;
}
})
if (num == banks.length) {
$('.all>input').prop('checked', true);
} else {
$('.all>input').prop('checked', false);
}
})
另外,需要新增加的功能是,點擊“保存”按鈕的時候,需要把選中的銀行名稱以逗號拼接成字符串傳遞給后臺。這部分比較簡單,代碼如下:
// 在提交時,獲取選中的所有值,并把這些值拼接成字符串
$('.submit').click(function() {
var bankArr = [];
banks.each(function() {
if ($(this).prop("checked")) {
bankArr.push($(this).val());
}
});
var bankStr = bankArr.join(',');
console.log(bankStr);
})

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。