您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在最初使用webpack+vue時,看到vue里面各種語法,包括import,export,html和css的寫作方式,我都能依葫蘆畫瓢地實現各種功能,但是為什么能這樣寫,一直不太理解,直到我了解了vue-loader。
vue-loader功能
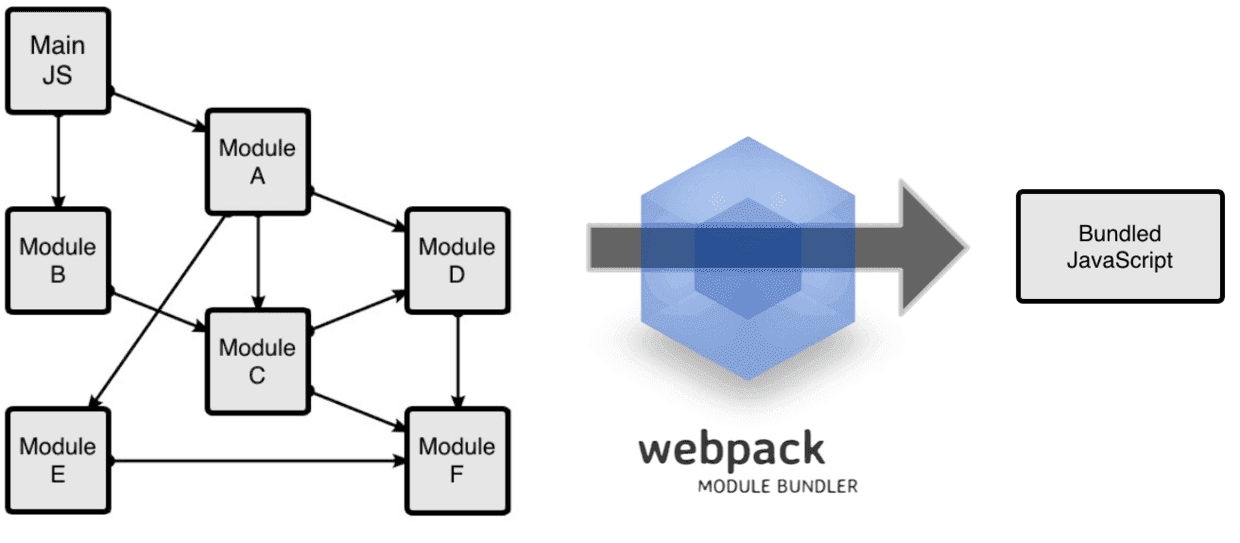
如圖,webpack的功能就是將左側用戶編寫的代碼(只要有相應的loader,可以使用任何符合自己習慣的編寫方式)轉換成右側瀏覽器能識別的js。
vue-loader就是告訴webpack如何將vue格式的文件轉換成js。

vue組件格式
.vue 文件是一個自定義的文件類型,用類 HTML 語法描述一個 Vue 組件。每個 .vue 文件包含三種類型的頂級語言塊 <template>, <script> 和 <style>,還允許添加可選的自定義塊:
<template>
<div class="example">{{ msg }}</div>
</template>
<script>
export default {
data() {
return {
msg: 'Hello world!'
}
}
}
</script>
<style>
.example {
color: red;
}
</style>
<custom1>
This could be e.g. documentation for the component.
</custom1>
vue-loader 會解析文件,提取每個語言塊,如有必要會通過其它 loader 處理,最后將他們組裝成一個 CommonJS 模塊,module.exports 出一個 Vue.js 組件對象。
vue-loader 支持使用非默認語言,比如 CSS 預處理器,預編譯的 HTML 模版語言,通過設置語言塊的 lang 屬性。例如,你可以像下面這樣使用 SASS 語法編寫樣式:
<style lang="sass"> /* write SASS! */ </style>
Src 導入
如果喜歡分隔你的 .vue 文件到多個文件中,你可以通過 src 屬性導入外部文件:
<template src="./template.html"></template> <style src="./style.css"></style> <script src="./script.js"></script>
需要注意的是 src 導入遵循和 require() 一樣的規則,這意味著你相對路徑需要以 ./ 開始,你還可以從 NPM 包中直接導入資源,例如:
<!-- import a file from the installed "todomvc-app-css" npm package --> <style src="todomvc-app-css/index.css">
在自定義塊上同樣支持 src 導入,例如:
<unit-test src="./unit-test.js"> </unit-test>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。