您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用jquery去掉時光軸頭尾部線條,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
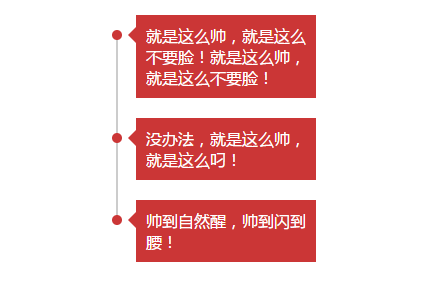
先看效果,如下圖:

思路:
1、寫一個div包住整個內容,就能知道所有列表的總高度;
2、寫一條細線定位到右邊,對,高度100%,內容多高,細線就多高;
3、開始的小點距離頂部多高,細線就距離頂部多高;
4、使用js設置細線的高度 = 總高度 - 最后一個列表的高度;
!!!什么??看不懂??沒關系,那我總結成一句話:細線的高度減掉最后一個內容的高度就剛剛好。
實現方法
第一步:寫結構
<div class="line_box"> <div class="line"></div> <ul> <li><i></i>就是這么帥,就是這么不要臉!寫多長都沒關系,反正右邊線條會自適應!<span></span></li> <li><i></i>沒辦法,就是這么帥,就是這么叼!<span></span></li> <li><i></i>帥到自然醒,帥到閃到腰!<span></span></li> </ul> </div>
(1) 定一條灰色細線.line
(2) 每一個內容就是一個li
(3) i就是那個三角形(什么??不會用CSS畫三角形?百度一下,你就知道了)
(4) span 就是那個小紅點
第二步:寫樣式
<style type="text/css">
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
</style>(1) 好像沒什么要說的。。。
(2) 哈哈,想到了。畫三角形的原理就是把一條邊框設置為紅色,其它三邊都設置為透明,就像這樣:
border-color:transparent red transparent transparent; 方向依次為 上 右 下 左
第三步:寫js代碼
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());(1) 獲取最外層的高度he
(2) 再獲取最后一個內容的高度old
(3) 最總的高度就是(1) - (2)
(4) 這里之所以用outerHeight(),就是想把padding和border的高度也算進來
總結:
本次使用的是總高度減去最后一個內容的高度來算出細線的高度,當然還有其它的辦法,不過最好還是加個resize監聽瀏覽器變化就重新設置細線的高度就比較完善了。
這里使用百度CDN:
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
完整的代碼為:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
</style>
</head>
<body>
<div class="line_box">
<div class="line"></div>
<ul>
<li><i></i>就是這么帥,就是這么不要臉!就是這么帥,就是這么不要臉!<span></span></li>
<li><i></i>沒辦法,就是這么帥,就是這么叼!<span></span></li>
<li><i></i>帥到自然醒,帥到閃到腰!<span></span></li>
</ul>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());
})
</script>
</body>
</html>看完了這篇文章,相信你對“如何使用jquery去掉時光軸頭尾部線條”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。