溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vuejs中怎么利用v-for指令實現列表渲染,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1.使用js的for循環去遍歷填充
2.ng的ng-repeat
今天我們使用vue.js的v-for

一、html
<div class="shop_list_box"> <ul> <li><span>蚌埠</span><span>鳳陽東路</span></li> <li><span>蚌埠</span><span>鳳陽東路</span></li> </ul> </div>
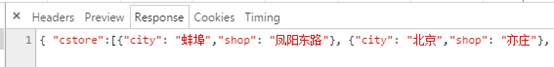
二、Json數據節點

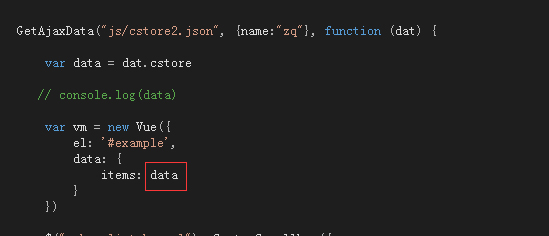
三、使用v-for綁定數據到頁面上
引用vue.js,請求數據成功之后實例化一個Vue。el是綁定到那個元素下

注意這里時一個數組里面包了一些對象---->{}或者[{},{},{}]
GetAjaxData("js/cstore2.json", {name:"zq"}, function (dat) {
var data = dat.cstore
// console.log(data)
var vm = new Vue({
el: '#example',
data: {
items: data
}
})
});
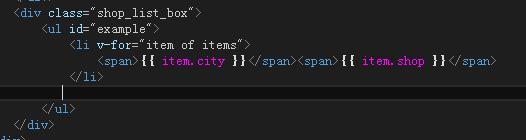
<div class="shop_list_box">
<ul id="example">
<li v-for="item of items">
<span>{{ item.city }}</span><span>{{ item.shop }}</span>
</li>
</ul>
</div>到這里就ok了。
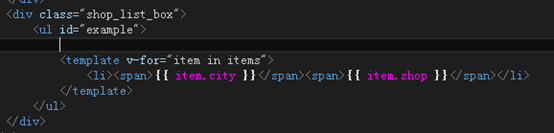
不過也可以使用template v-for
template v-for 類似于v-for

{{item.city}}也可以使用v-text=” item.city”代替,優點是數據沒有加載完時不會看到{{}}占位符
關于vuejs中怎么利用v-for指令實現列表渲染問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。