您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jQuery常見面試題之DOM操作的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jQuery常見面試題之DOM操作的示例分析”這篇文章吧。
面試題一:JQ中html()、text()和val()區別?
面試題二:JQ中find()、has()和filter()區別?
面試題三: closet()和parents()區別?
答案請在文中查找...
DOM操作有三類:DOM-core、HTML-DOM 、CSS-DOM
一、插入節點
我們用的最多的就是append和apendTo,其實共有8種方法。

插入節點
二、刪除節點
remove() :刪除節點,并刪除元素節點綁定的事件。
empty() :清空節點元素的內容,類似$().html(' ') 。
三、克隆(復制)節點
$().clone() ,只復制節點,不復制方法和事件。
添加clone(true) ,不僅復制節點,也復制方法,也叫深度克隆。
四、替換節點
$('new').replaceWith('old') ,返回new元素。
$('old').replaceAll('new') ,返回old元素。
如果在替換之前,已為元素綁定事件,替換后原有綁定事件將會被替換的元素一起消失,需要在新元素上重新綁定事件。
五、包裹節點
$('span').wrapAll('<div>') :將所有元素用一個元素包裹。
wrap() :將所有元素單獨包裹。
wrapInner:包裹元素內容。
unwrap() :刪除包裹,刪除父元素,不包含body。
六、遍歷節點
children() :只考慮子元素,不考慮后代元素。
next() :同輩緊鄰后面一個元素。
nextAll() :同輩緊鄰后面所有兄弟元素。
prev() :同輩緊鄰前一個兄弟元素。
prevAll() :同輩緊鄰前所有兄弟元素。
siblings() :同輩所有兄弟元素。
find('span') :返回被選元素的后代元素,括號內必填寫,如果查找所有后代使用 "*",起查找作用。
filter('div') :指定選擇器的xx元素,括號內必填寫,符合條件的同級元素,非后代元素,起過濾作用。
has(‘div') :符合條件的后代元素,不包含自身,括號內必填寫,起過濾作用。
parents() :獲取所有祖先元素,參數為篩選條件。
closest(‘.new') :用來取得最近的匹配元素,包括自身。首選檢查自身是否符合,如果符合返回元素本身;如果不匹配,向上查找父元素,逐級向上直到匹配到選擇器的元素。如果什么沒找到,返回一個空的jq對象。必須填寫篩選條件,且只能找到一個元素。
parentsUntil() :截止到xx位置的祖先節點。
七、屬性及樣式操作
$().css() :修改css樣式。設置后,顯示為內聯樣式。
$().attr('title') :獲取title屬性。
$().removeAttr(title') :刪除title屬性。
$().addClass(‘new') :添加class的名字,不是選擇器,故不是“.new”。
$().removeClass(‘new') :與上相反。
$().toggle() :
$().toggleClass() :
$().hasClass() :判斷某元素是否有某個class。
八、內容操作
$().html() :獲取內容,含html標簽,可以用于XHTML,但不能用于XML。
$().text() :獲取文本內容,不含標簽。可以用于XHTML和XML,支持所有瀏覽器,原生innerText火狐不支持。
$().val() :獲取表單元素的內容。
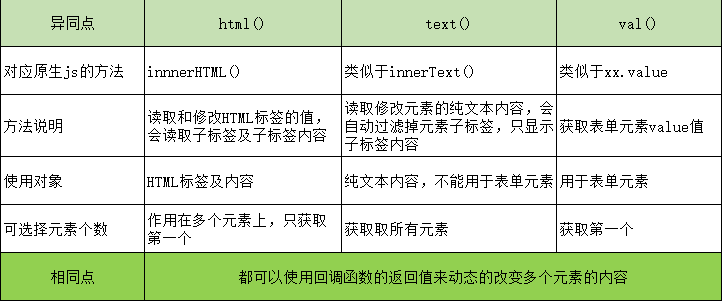
下面說說三者的異同點:

異同點
九、其它節點操作
$('div').slice(1,4) ,獲取滿足條件的div。
$('div').add('p').css() ,自由組合添加樣式,給div和p都添加公有的樣式。
以上是“jQuery常見面試題之DOM操作的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。