溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Node.js+Express+MySql如何實現用戶登錄注冊功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體內容如下
IDE:WebStorm
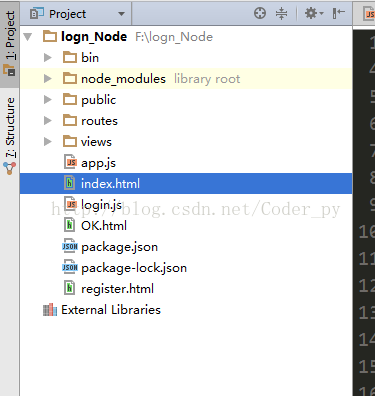
工程目錄:

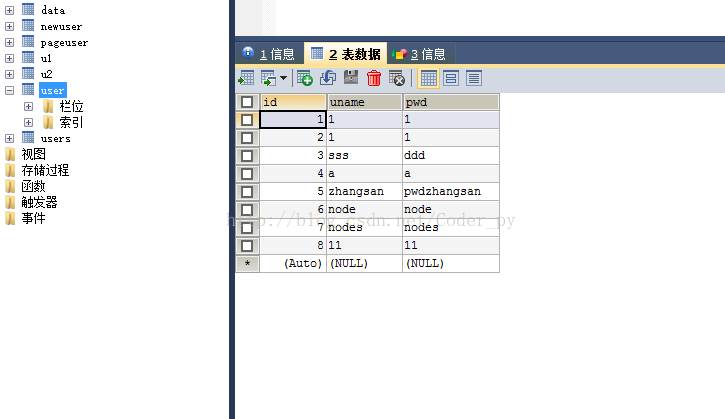
數據庫表

Login.js:
/**
* Created by linziyu on 2017/7/8.
*/
/**
* express接收html傳遞的參數
*/
var express=require('express');
var app=express();
var mysql=require('mysql');
/**
* 配置MySql
*/
var connection = mysql.createConnection({
host : '127.0.0.1',
user : 'root',
password : '1996112lin',
database : 'mydata',
port:'3306'
});
connection.connect();
app.get('/',function (req,res) {
res.sendfile(__dirname + "/" + "index.html" );
})
/**
* 實現登錄驗證功能
*/
app.get('/login',function (req,res) {
var name=req.query.name;
var pwd=req.query.pwd;
var selectSQL = "select * from user where uname = '"+name+"' and pwd = '"+pwd+"'";
connection.query(selectSQL,function (err,rs) {
if (err) throw err;
console.log(rs);
console.log('OK');
res.sendfile(__dirname + "/" + "OK.html" );
})
})
app.get('/register.html',function (req,res) {
res.sendfile(__dirname+"/"+"register.html");
})
/**
* 實現注冊功能
*/
app.get('/register',function (req,res) {
var name=req.query.name;
var pwd=req.query.pwd;
var user={uname:name,pwd:pwd};
connection.query('insert into user set ?',user,function (err,rs) {
if (err) throw err;
console.log('ok');
res.sendfile(__dirname + "/" + "index.html" );
})
})
var server=app.listen(7744,function () {
console.log("start");
})Index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:7744/login"> <input type="text" name="name"/> <input type="text" name="pwd"/> <input type="submit" value="提交"/> </form> <a href="register.html" rel="external nofollow" >注冊</a> </body> </html>
Register.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:7744/register"> <input type="text" name="name"/> <input type="text" name="pwd"/> <input type="submit" value="提交"/> </form> </body> </html>
啟動后訪問:http://localhost:7744/
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Node.js+Express+MySql如何實現用戶登錄注冊功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。