您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Webpack是開發Vue.js單頁應用程序的重要工具。 通過管理復雜的構建步驟,你可以更輕松地開發工作流程,并優化應用程序的大小和性能。
其中介紹下面四種方式:
1.單個文件組件
Vue的特殊功能之一是使用HTML作為組件模板。 盡管如此,它們還有一個內在的問題:你的HTML標記需要是一個尷尬的JavaScript字符串,
否則你的模板和組件定義將需要在單獨的文件中,使其難以使用。
Vue有一個優雅的解決方案,稱為單文件組件(SFC),其中包括模板,組件定義和CSS全部在一個整齊的.vue文件中:
如下模塊mycomponent.vue(html +js +css)
<template>
<div id="my-component">...</div>
</template>
<script>
export default {...}
</script>
<style>
#my-component {...}
</style>
SFC通過vue-loader Webpack插件實現。 這個裝載器將SFC的語言塊和管道分成一個適當的裝載器,例如 腳本塊轉到babel-loader,而模板塊轉到Vue自己的vue-template-loader,
將模板轉換為JavaScript渲染功能。
vue-loader的最終輸出是一個可以包含在Webpack包中的JavaScript模塊。
vue-loader的典型配置如下:(webpack.base.conf.js)
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
// Override the default loaders
}
}
},
]
}
2. 優化Vue構建--運行時版本構建
如果你僅在Vue應用程序*中使用渲染功能,并且沒有HTML模板,則不需要Vue的模板編譯器。 你可以通過從Webpack構建中省略編譯器來減少捆綁包大小。
*記住,單個文件組件模板是在開發中預編譯的,以渲染功能!
Vue.js庫中只有一個運行時版本的構建,其中包含Vue.js除了模板編譯器(稱為vue.runtime.js)之外的所有功能。 它比完整版小約20KB,所以值得使用,如果可以的話。
默認情況下使用運行時版本,因此每次使用“vue”的import vue 來引入需要的文件;
通過起別名來簡化文件中繁瑣的路徑引用:(webpack.base.conf.js)
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // Use the full build
}
},
剝離生產中的警告和錯誤消息
減少Vue.js構建大小的另一種方法是刪除生產中的任何錯誤消息和警告。 去掉不必要的代碼減少輸出捆綁包大小
我們可以這樣設置:只在生產環境中添加這些警告
if (process.env.NODE_ENV !== 'production') {
warn(("Error in " + info + ": \"" + (err.toString()) + "\""), vm);
}
如果process.env.NODE_ENV設置為生產,那么在構建過程中,這些警告塊可以通過分解器自動從代碼中刪除。
你可以使用DefinePlugin設置process.env.NODE_ENV的值,并使用UglifyJsPlugin來縮小代碼并將未使用的塊刪除:
if (process.env.NODE_ENV === 'production') {
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin()
])
}
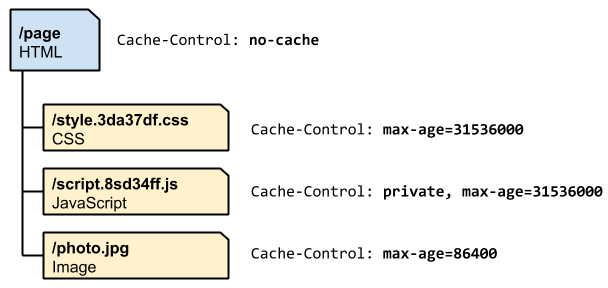
3. 瀏覽器緩存管理
用戶的瀏覽器將緩存你的站點的文件
如果所有的代碼都在一個文件中,那么一個微小的變化將意味著整個文件將需要重新下載。
理想情況下,你希望用戶盡可能少的下載,因此在你的應用程序中將很少更改的代碼和頻繁更改的代碼分開處理會更好
3.1 Vendor 文件
這個Common Chunks插件可以從你的應用程序代碼(可能在每個部署中更改的代碼)解耦你的vendor 代碼(例如,Vue.js庫)。
你可以查看依賴項是否來自node_modules文件夾,如果是,則將其輸出到單獨的文件vendor.js中:
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
return module.context && module.context.indexOf('node_modules') !== -1;
}
})
最后在構建輸出中有兩個單獨的文件,這些文件將由瀏覽器獨立緩存:
<script src="vendor.js" charset="utf-8"></script> <script src="app.js" charset="utf-8"></script>
3.2 Fingerprinting
構建文件發生變化時,我們如何修改瀏覽器的緩存?
默認情況下,只有當緩存文件過期時,或者當用戶手動清除緩存時,瀏覽器將再次從服務器請求該文件。 如果服務器指示文件已更改,則文件將被重新下載(否則服務器返回HTTP 304未修改)。
為了保存不必要的服務器請求,我們可以在每次內容更改時更改文件的名稱,以強制瀏覽器重新下載。 這樣做的一個簡單系統是通過附加一個哈希來為文件名添加一個“fingerprint”,例如:

Common Chunks插件發出一個“chunkhash”,如果文件的內容已經更改,它將被更新。 當它們輸出時,Webpack可以將這個哈希追加到文件名中:
output: {
filename: '[name].[chunkhash].js'
},
當你這樣做時,你會看到你輸出的文件將具有像app.3b80b7c17398c31e4705.js這樣的名稱。
3.3 自動注入構建文件
當然,如果你添加一個哈希,你必須更新索引文件中的文件的引用,否則瀏覽器將不會知道它:
<script src="app.3b80b7c17398c31e4705.js"></script>
這將是一個非常繁瑣的工作,手動執行,所以使用HTML Webpack插件為你做。 該插件可以在捆綁過程中自動將構建文件的引用注入到HTML文件中。
首先刪除對構建文件的引用:(index.html)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test-6</title> </head> <body> <div id="app"></div> <!-- built files should go here, but will be auto injected --> </body> </html>
并將HTML Webpack Plugin添加到Webpack config中:
new HtmlWebpackPlugin({
filename: 'index.html'
template: 'index.html',
inject: true,
chunksSortMode: 'dependency'
}),
這樣配置完成之后在index.html中就會自動引用構建的文件
4.代碼分割
默認情況下,Webpack會將你的所有應用程序代碼輸出為一個大捆綁文件。 但是,如果你的應用程序有多個頁面,則使用分割代碼將更有效,
每個單獨的頁面代碼都在單獨的文件中,并且僅在需要時加載是更好的選擇。
Webpack有一個名為“代碼分割”的功能,正是這樣。 在Vue.js中實現這一點也需要異步組件,并且通過Vue Router變得更加容易。
4.1 異步組件
異步組件不是將定義對象作為其第二個參數,而是具有解析定義對象的Promise函數,例如:
Vue.component('async-component', function (resolve, reject) {
setTimeout(() => {
resolve({
// Component definition including props, methods etc.
});
}, 1000)
})
當組件實際需要呈現時,Vue將只調用該函數。 它還將緩存未來重新渲染的結果。
如果我們構建我們的應用程序,因此每個“頁面”都是一個組件,并且我們將定義存儲在我們的服務器上,那么我們就是中斷實現代碼分割的途徑。
4.2 require要求
要從服務器加載異步組件的代碼,請使用Webpack require語法。 這將指示Webpack在構建時將單獨的軟件包中的async組件捆綁在一起,
而且更好的是,Webpack將使用AJAX處理此捆綁包的加載,因此你的代碼可以簡單如下:
Vue.component('async-component', function (resolve) {
require(['./AsyncComponent.vue'], resolve)
});
4.3 懶加載 (router.js)
在路由配置文件中一般的都是直接導入比如
import HomePage from './HomePage '
如果想路由頁面只在用到時候加載可以修改如下
const HomePage = resolve => require(['./HomePage.vue'], resolve);
const rounter = new VueRouter({
routes: [
{
path: '/',
name: 'HomePage',
component: HomePage
}
]
})
以上所述是小編給大家介紹的使用Webpack提高Vue.js應用的方式匯總(四種),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。