您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
整理文檔,搜刮出一個微信小程序分頁加載的代碼,稍微整理精簡一下做下分享。
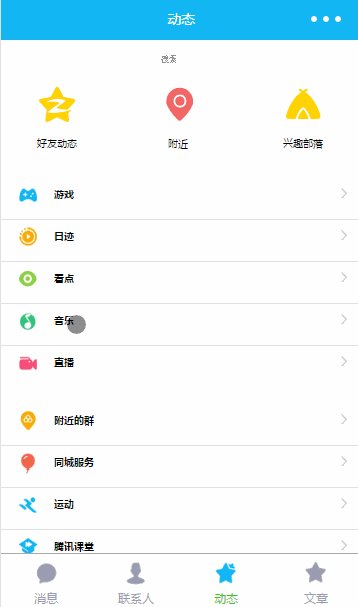
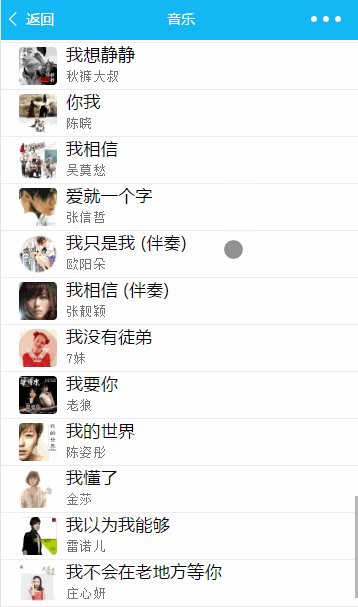
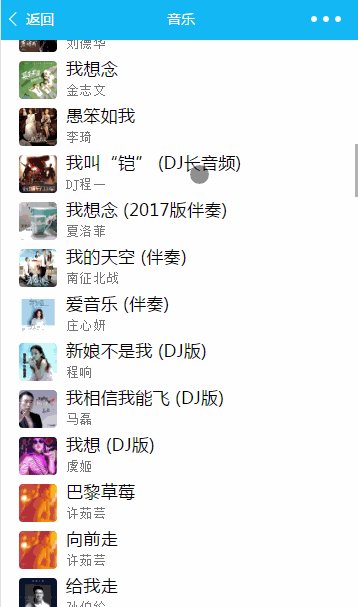
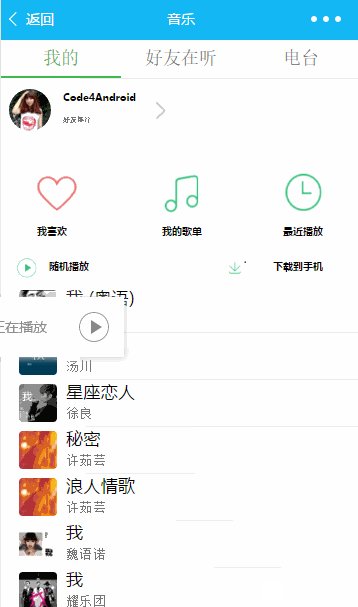
分頁加載功能大家遇到的應該會經常遇到,應用場景也很多,例如微博,QQ,微信朋友圈以及新聞類應用,都會有分頁加載的功能,這不僅節省了我們用戶的流量,還提升了用戶體驗。那么今天的這篇文章就是介紹微信小程序中如何實現分頁加載的功能。照例先上源碼及效果圖。
源碼傳送門

要實現這樣的功能,一般需要在請求數據時加入當前請求頁數,以及頁的大小(每頁顯示的數量)也有一部分接口是通過請求的開始偏移量和結束偏移量請求數據,例如你一頁顯示10條數據,第一次(第一頁)請求即開始start為0結束end是9,第二頁就是從10到19,以此類推。
既然要實現分頁加載功能,最重要就是下拉以及上拉的處理事件,在微信小程序中已經幫我們封裝好了上拉以及下拉的觸發事件,如下
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
可能剛接觸微信小程序的愛好者,會遇到一個問題,為什么我重寫了上拉和下拉函數,但是當我上拉或者下拉的時候函數為什么不回調啊。莫急莫慌,那是因為除了重寫這兩個函數,我們還需要在json配置文件加入下面代碼
{
"enablePullDownRefresh": true
}
有了上面的代碼,我們每次上拉或者下拉就會觸發相對應的函數了。
在data中創建數據
data: {
page: 1,
pageSize: 30,
hasMoreData: true,
contentlist: [],
},
page即為當前請求數據時第幾頁,pageSize是每頁的數據的大小,hasMoreData用于上拉的時候是不是要繼續請求數據,即是不是還有更多數據。當我們網絡請求數據成功后,如果請求數據的長度小于pageSize: 30,那么就表示沒有更多數據,將hasMoreData更改為false,如果請求的數據長度是30,表示還有更多數據那么hasMoreData久更改為true,并將頁數page加1.當下拉的時候講page先更改為1,然后去查詢數據,當查詢數據成功時,如果page為1,就將獲取的數據直接賦值給contentlist,如果頁數大于1的話,就將請求的數據追加在contentlist后面。這樣就可以實現分頁加載的功能了。
經過上面的分析,我們已經對分頁加載的實現有了一個清晰的認識,那么接下來我就介紹代碼的實現。
getMusicInfo: function (message) {
var that = this
var data = {
showapi_appid: '25158',
showapi_sign: 'c0d685445898438f8c12ee8e93c2ee74',
keyword: '我',
page: that.data.page
}
network.requestLoading('https://route.showapi.com/213-1', data, message, function (res) {
console.log(res)
var contentlistTem = that.data.contentlist
if (res.showapi_res_code == 0) {
if (that.data.page == 1) {
contentlistTem = []
}
var contentlist = res.showapi_res_body.pagebean.contentlist
if (contentlist.length < that.data.pageSize) {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: false
})
} else {
that.setData({
contentlist: contentlistTem.concat(contentlist),
hasMoreData: true,
page: that.data.page + 1
})
}
} else {
wx.showToast({
title: res.showapi_res_error,
})
}
}, function (res) {
wx.showToast({
title: '加載數據失敗',
})
})
},
上面函數就是獲取音樂列表信息的請求處理邏輯,該函數有一個參數message,它是用來展示加載數據時的提示信息,例如當下拉的時候,提示信息為正在刷新數據,當上拉的時候提示正在加載更多數據。
那么我們當進入頁面的時候開始加載一次數據,即在onLoad函數,如下
onLoad: function (options) {
// 頁面初始化 options為頁面跳轉所帶來的參數
var that = this
that.getMusicInfo('正在加載數據...')
},
然后上拉和下拉函數的實現如下
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
this.data.page = 1
this.getMusicInfo('正在刷新數據')
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
if (this.data.hasMoreData) {
this.getMusicInfo('加載更多數據')
} else {
wx.showToast({
title: '沒有更多數據',
})
}
},
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。