溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
iframe的url可以前端任何地址,這樣就可能出現漏洞,如果釣魚網站通過js把src改成了危險地址,如果沒有監控,就會有很大隱患。所以監控iframe的url變化就是必須要解決的問題了。
第一印象的解決方案是通過setInterval輪詢監控,貌似不太理想了,而且有延遲。
千般搜索,終于找到了好的方法,可以通過H5新增的MutationObserver來解決,配合DOMAttrModified和onpropertychange來解決兼容性問題。
廢話少說,直接上代碼。
index.html代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<iframe id="iframeId" src="https://m.ppdai.com">
</iframe>
<script type="text/javascript" charset="utf-8" async defer>
var elemIframList = document.getElementsByTagName('iframe');
for(var i=0;i<elemIframList.length;i++){
initIframeChange(elemIframList[i]);
}
function initIframeChange(elemIfram) {
if (window.MutationObserver || window.webkitMutationObserver) {
// chrome
var callback = function(mutations) {
mutations.forEach(function(mutation) {
iframeSrcChanged(mutation.oldValue,mutation.target.src,mutation.target);
});
};
if (window.MutationObserver) {
var observer = new MutationObserver(callback);
} else {
var observer = new webkitMutationObserver(callback);
}
observer.observe(elemIfram, {
attributes: true,
attributeOldValue: true
});
} else if (elemIfram.addEventListener) {
// Firefox, Opera and Safari
elemIfram.addEventListener("DOMAttrModified", function(event){iframeSrcChanged(event.prevValue,event.newValue,event.target);}, false);
} else if (elemIfram.attachEvent) {
// Internet Explorer
elemIfram.attachEvent("onpropertychange", function(event){iframeSrcChanged(event.prevValue,event.newValue,event.target);});
}
}
function iframeSrcChanged(oldValue,newValue,iframeObj) {
console.log('舊地址:'+oldValue);
console.log('新地址:'+newValue);
if(newValue.indexOf('aaaa')>-1){
console.log('有危險,請馬上離開……')
iframeObj.src=oldValue;//釣魚地址,恢復原url
}else{
console.log('安全地址,允許跳轉……');
}
}
// 模擬方法
function simuChange() {
var div = document.getElementById("iframeId");
div.setAttribute("src", "aaaa.html");
}
</script>
</body>
</html>
aaaa.html代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
aaaaaaaa.html
<script type="text/javascript" charset="utf-8" async defer>
console.log('aaaa頁面的js執行成功')
</script>
</body>
</html>
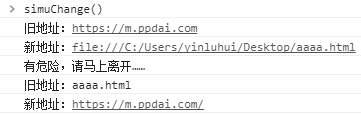
執行結果:
危險情況:

安全情況:

我們發現,如果跳轉到危險頁面,可以直接恢復舊頁面,或者跳轉指定安全頁面,危險頁面的js并不會執行。
這貌似就是我們想要的結果。
以上這篇js 監控iframe URL的變化實例代碼就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。