您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue2.x-directive的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
除了默認設置的核心指令( v-model 和 v-show ),Vue 也允許注冊自定義指令。注意,在 Vue2.0 里面,代碼復用的主要形式和抽象是組件——然而,有的情況下,你仍然需要對純 DOM 元素進行底層操作,這時候就會用到自定義指令。
官方建議directive是對純 DOM 元素進行底層操作使用,一般情況下還是建議使用組件的復用。
directive的意義
自定義指令是用來操作DOM的。
盡管數據驅動是Vue的核心之一,但是在實際情況下,并不是所有的情況都可以用數據來驅動視圖,我們不可避免的會在有些情況下有操作DOM的需求,所以directive也就出現了。自定義指令就是一種有效的補充和擴展,不僅可用于定義任何的DOM操作,并且是可復用的。
官方栗子
code
// 注冊一個全局自定義指令 v-focus
Vue.directive('focus', {
// 當綁定元素插入到 DOM 中。
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
//局部指令
directive: {
focus(el){
el.focus()
}
}use
<input v-focus> //input標簽自動獲得標簽
是不是感覺很簡單?相信自己,其實vue大法真心不難,難得是如何應用。下面先來簡單看看的鉤子函數。
鉤子函數
bind:在該元素綁定指令時調用且僅調用一次,用于初始化
inserted:元素插入父節點時調用(可能仍在虛擬Dom中)
update:模板更新時調用
componentUpdated: 被綁定元素所在模板完成一次更新周期時調用。
unbind: 只調用一次, 指令與元素解綁時調用。
鉤子參數
el: 指令所綁定的元素,可以用來直接操作 DOM 。
binding: 一個對象,包含以下屬性:
name: 指令名,不包括 v- 前綴。
value: 指令的綁定值
oldValue: 指令綁定的前一個值,僅在 update 和 componentUpdated 鉤子中可用。無論值是否改變都可用。
expression: 綁定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 傳給指令的參數。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一個包含修飾符的對象。 例如: v-my-directive.foo.bar, 修飾符對象 modifiers 的值是 { foo: true, bar: true }。
vnode: Vue 編譯生成的虛擬節點。
oldVnode: 上一個虛擬節點,僅在 update 和 componentUpdated 鉤子中可用。
實際應用
directive的語法就這么簡單,在合適的鉤子中做應該做的事就可以了。下面會列出兩個使用指令的栗子
集成第三方插件
用了一段時間的vue,其實我都沒有留意directive具體使用,一般來言真的很少使用到。直到有一次需要集成第三方插件到Vue時才發現,原來directive是集成第三方插件最合適也是最簡單的方式。凡是關于第三方的集成,都可以嘗試使用directive
import Vue from 'vue'
import hljs from 'highlight.js'
import 'highlight.js/styles/monokai-sublime.css'
Vue.directive('highlight', {
bind(el){
hljs.highlightBlock(el);
},
})use
<pre> <code v-highlight> //code here </code> </pre>
如上,我注冊了一個全局的指令 highlight。 指令的作用就是高亮代碼,當元素帶上'v-highlight'時,hljs就會去初始化該Dom。
當然我這是可以使用組件來實現這個功能,但絕對沒有指令那么方便快捷,下面是一個簡略的組件,可以看出,不僅定義和使用都比指令來的復雜。
<template>
<pre>
<code ref="code">
<slot name="code"></slot>
</code>
</pre>
</template>
<script>
import hljs from 'highlight.js'
import 'highlight.js/styles/monokai-sublime.css'
export default {
mounted(){
hljs.highlightBlock(this.$refs.code);
}
}
</script>指令驗證
如果需要一個可以復用的驗證,我們也可以使指令來完成,下面來看一個簡單的栗子:
Vue.directive('checkName', {
//監控數據變化
update(el, binding){
let regex = /^[a-zA-z]{6,10}$/g;
//=value === oldValue, 避免重復更新
if(binding.value !== binding.oldValue){
el.style.border = regex.test(binding.value) ? '' : '1px solid red';
}
}
})user
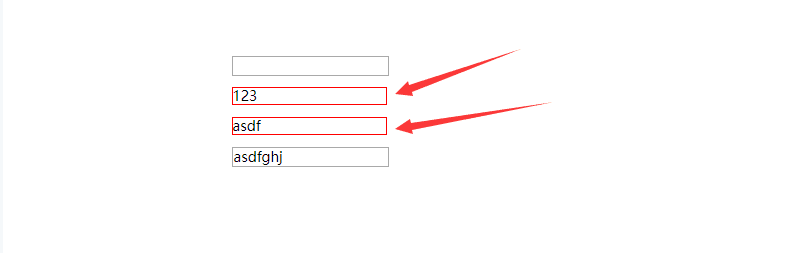
<input v-model='value1' v-checkName='value1'></input> <input v-model='value2' v-checkName='value2'></input> <input v-model='value3' v-checkName='value3'></input> <input v-model='value4' v-checkName='value4'></input> //當value的值不是6-10的字母的時,input的boder變為紅色;
result

結果很明顯,不符合規則的數據,input的邊框變紅了。
以上是“Vue2.x-directive的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。