您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關javascript sort()排序怎么用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
前言
在Javascript數組排序中有一個sort()方法,sort()方法可以說分為兩種,一種是文字數組排序,一種是數字數組排序。下面這篇文章主要和大家分享了關于最近學習javascript sort()排序發現了一點理解,下面話不多說了,來一起看看詳細的介紹吧。
sort()排序的原理
最近在leetcode刷題的時候遇到一個排序問題之前一直都忽略了sort排序的原理,讓我們看下w3c對于sort()的說明:
如果調用該方法時沒有使用參數,將按字母順序對數組中的元素進行排序,說得更精確點,是按照字符編碼的順序進行排序。
要實現這一點,首先應把數組的元素都轉換成字符串(如有必要),以便進行比較。
這樣就可以解釋為什么[0,1,5,10,8]的升序排列會是[0,1,10,5,8]了

sort()排序參數的使用
w3c對于參數的使用還有如下一段說明:如果想按照其他標準進行排序,就需要提供比較函數,該函數要比較兩個值,然后返回一個用于說明這兩個值的相對順序的數字。比較函數應該具有兩個參數 a 和 b,其返回值如下:
若 a 小于 b,在排序后的數組中 a 應該出現在 b 之前,則返回一個小于 0 的值。
若 a 等于 b,則返回 0。
若 a 大于 b,則返回一個大于 0 的值。
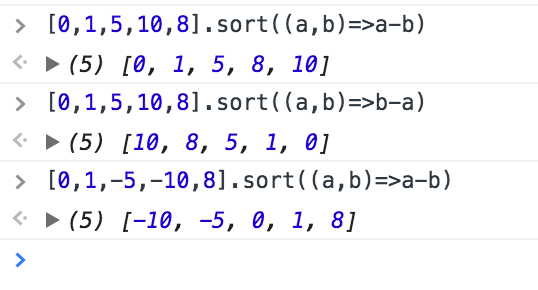
所以得出如果想要升序排列的話通過a-b就可以實現 sort((a,b)=>a-b) ,反序也可以通過這個來做到:

以上就是javascript sort()排序怎么用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。