您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Node如何接收電子郵件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
郵件協議
在開始這篇文章之前我們首先了解三個協議smtp(Simple Mail Transfer Protocol)簡單郵件傳輸協議,pop3(Post Office Protocol 3)郵局協議第三版本,imap(Internet Mail Access Protocol)internet消息訪問協議。
smtp協議
簡單郵件傳輸協議:是一種基于文本的電子郵件傳輸協議,用于從源地址到目的地址傳輸郵件的規范,通過它來控制郵件的中轉方式,是因特網中用于在郵件服務器之間交換郵件的協議。SMTP是一個“推”的協議,它不允許根據需要從遠程服務器上“拉”來消息。要做到這點,郵件客戶端必須使用POP3或IMAP。所以發送郵件的時候我們需要簡單的了解下面的這兩種協議。
pop3協議
POP3協議允許電子郵件客戶端下載服務器上的郵件,但是在客戶端的操作(如移動郵件、刪除郵件、標記已讀等),不會反饋到服務器上,比如通過客戶端收取了郵箱中的3封郵件并移動到其他文件夾,郵箱服務器上的這些郵件是沒有同時被移動的。也就是說POP3協議實際上是下載了一份郵件的副本到本地郵件客戶端,而且對本地郵件副本的操作只會影響本地數據。多個郵件客戶端里面的郵件的狀態可能會不一致。
imap協議
IMAP(Internet消息訪問協議)也是提供面向用戶的郵件收取服務。常用的版本是IMAP4。與POP3協議類似允許電子郵件客戶端下載服務器上的郵件,不同的是,開啟了IMAP后,您在電子郵件客戶端收取的郵件仍然保留在服務器上,同時在客戶端上的操作都會反饋到服務器上,如:刪除郵件,標記已讀等,服務器上的郵件也會做相應的動作。換句話說,IMAP把遠程文件夾當成本地文件夾來操作,它們之間類似于雙向同步。這樣的好處是,當你在多個郵件客戶端看見的郵件的狀態是一致的。本次接收郵件我們也使用此協議來實現。
接收郵件測試過程
接收郵件實際上做的是一個郵件客戶端的東西,對于底層的實現在npm上有一個寫好的第三的庫node-imap(node.js的imap客戶端模塊)這個模塊幫助我們封裝了很多的底層操作,但是這個模塊返回的數據像附件、消息、郵件頭等都是未解碼的原始數據,所以還需要對數據進行解碼,解碼的模塊在npm上也找到了一個寫好的庫Mailparser它是一個node高級電子郵件解析器,能夠解析即使非常大的數據(100MB+),而且開銷相對比較低。
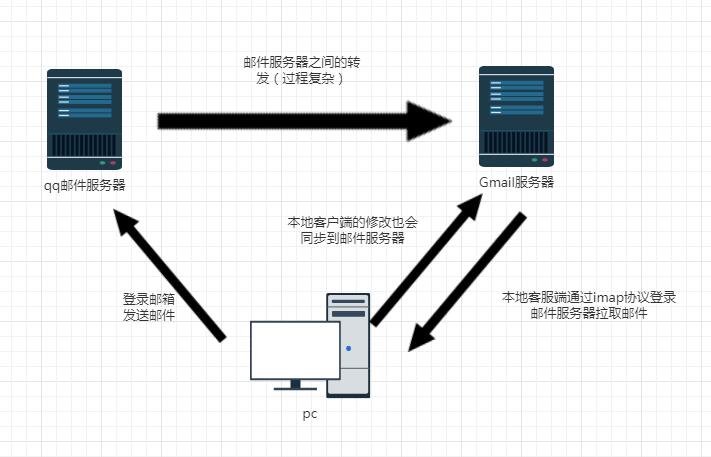
使用imap接收郵件的過程可以用下面一張圖表示

imap接收郵件測試過程
本次測試的大概過程如下
在pc上登錄qq郵箱
通過qq郵箱發郵件到gamil(不同郵件服務器之間發郵件過程比較復雜,過程略)
在pc上通過寫好的基于imap的程序去拉取gmail的郵件,同時本地的修改(標記郵件,刪除郵件)會同步到gmail服務器
安裝node第三方包
npm install --save imap mailparser
郵件接收服務器我選擇Gmail,發送郵件的服務器使用qq郵箱。
使用qq郵箱發送一封帶有附件的郵件

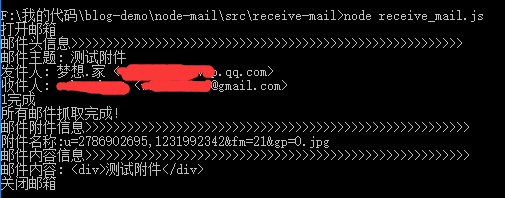
通過程序接收郵件

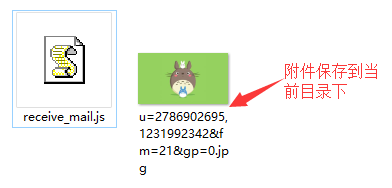
查看附件保存時否正確

核心代碼
var Imap = require('imap')
var MailParser = require("mailparser").MailParser
var fs = require("fs")
var imap = new Imap({
user: 'yourname@gmail.com', //你的郵箱賬號
password: 'yourpassword', //你的郵箱密碼
host: 'imap.gmail.com', //郵箱服務器的主機地址
port: 993, //郵箱服務器的端口地址
tls: true, //使用安全傳輸協議
tlsOptions: { rejectUnauthorized: false } //禁用對證書有效性的檢查
});
function openInbox(cb) {
imap.openBox('INBOX', true, cb);
}
imap.once('ready', function() {
openInbox(function(err, box) {
console.log("打開郵箱")
if (err) throw err;
imap.search(['UNSEEN', ['SINCE', 'May 20, 2017']], function(err, results) {//搜尋2017-05-20以后未讀的郵件
if (err) throw err;
var f = imap.fetch(results, { bodies: '' });//抓取郵件(默認情況下郵件服務器的郵件是未讀狀態)
f.on('message', function(msg, seqno) {
var mailparser = new MailParser();
msg.on('body', function(stream, info) {
stream.pipe(mailparser);//將為解析的數據流pipe到mailparser
//郵件頭內容
mailparser.on("headers", function(headers) {
console.log("郵件頭信息>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>");
console.log("郵件主題: " + headers.get('subject'));
console.log("發件人: " + headers.get('from').text);
console.log("收件人: " + headers.get('to').text);
});
//郵件內容
mailparser.on("data", function(data) {
if (data.type === 'text') {//郵件正文
console.log("郵件內容信息>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>");
console.log("郵件內容: " + data.html);
}
if (data.type === 'attachment') {//附件
console.log("郵件附件信息>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>");
console.log("附件名稱:"+data.filename);//打印附件的名稱
data.content.pipe(fs.createWriteStream(data.filename));//保存附件到當前目錄下
data.release();
}
});
});
msg.once('end', function() {
console.log(seqno + '完成');
});
});
f.once('error', function(err) {
console.log('抓取出現錯誤: ' + err);
});
f.once('end', function() {
console.log('所有郵件抓取完成!');
imap.end();
});
});
});
});
imap.once('error', function(err) {
console.log(err);
});
imap.once('end', function() {
console.log('關閉郵箱');
});
imap.connect();默認情況下抓取郵件后郵件服務器的郵件狀態為未讀,如果要在抓取后讓郵箱服務器中的郵件狀態變為已讀,可以修改
var f = imap.fetch(results, { bodies: '' });為
var f = imap.fetch(results, { bodies: '', markSeen: true });以上是“Node如何接收電子郵件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。