您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何解決React Native端口號修改的問題”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何解決React Native端口號修改的問題”這篇文章吧。
具體如下:
看圖說話

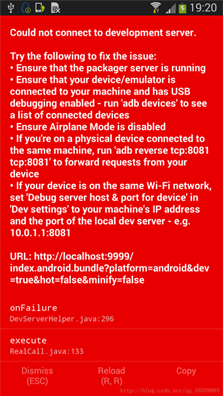
一般情況下,如果本地安裝過一些服務的話,ReactNeact 就會毫不猶豫的給你報出錯誤信息,
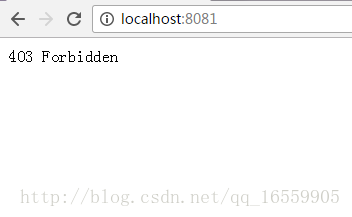
如果你是這個錯誤,那么你的端口號被占用了,ReactNative默認端口為8081

解決方案1:
很簡單,找到使用node生成的ReactNative項目 使用node命令:
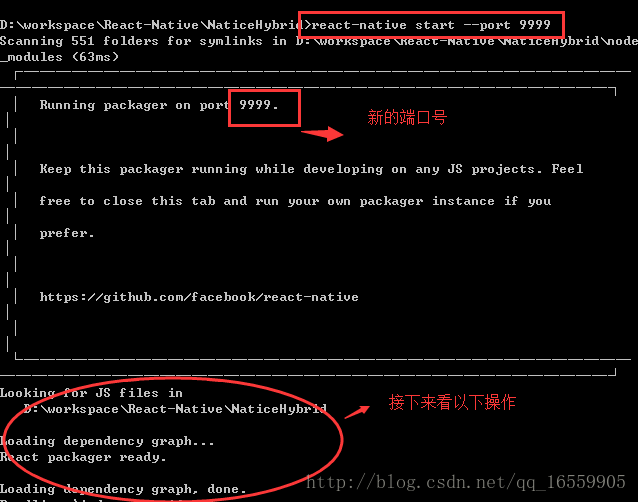
在cmd命令中,切換到項目目錄下,輸入:
react-native start --port 9999
接下來,繼續走

然后,搖晃設備或者命令行輸入adb shell input keyevent 82,打開開發者菜單
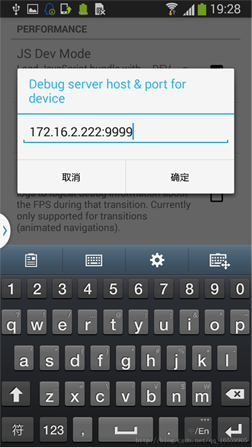
點擊Dev Settings(提示:最后一個tab)進入,然后選擇Debug server host& port for device
進行IP地址及其端口號配置,例如:

輸入完成之后,點擊確定,回到開發者菜單,然后選擇點擊Reload JS。重新加載即可。
解決方案2:
在Android中找到src/main/java/MainApplication(Android 主入口文件)類名,找到 onCreate方法,代碼附上:
@Override
public void onCreate() {
super.onCreate();
//SoLoader.init(this, /* native exopackage */ false);
SharedPreferences mPreferences = PreferenceManager.getDefaultSharedPreferences(getApplicationContext());
mPreferences.edit().putString("debug_http_host","localhost:8099").commit();
}PS:通過 linux 映射
然后在控制臺cmd中運行:
npm start react-native start –port 8099
修改即可,即可完成配置,搖晃手機,刷新頁面即可!
以上是“如何解決React Native端口號修改的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。