您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了webpack實現熱更新(實施同步刷新),分享給大家,希望對大家有幫助。
解決方案一:
實現熱更新,首先,安裝一系列的node命令,如果嫌麻煩,你可以直接看解決方案二,相對來說比較簡單。
1、webpack命令安裝
npm install webpack -g npm init npm init -yes //可以創建默認的package.json npm install webpack --save-dev npm install path fs html-webpack-plugin extract-text-webpack-plugin autoprefixer webpack-dev-server --save-dev npm install css-loader style-loader --save-dev//樣式文件,我們需要兩種loader,css-loader 和 style-loader,css-loader會遍歷css文件,找到所有的url(...)并且處理。style-loader會把所有的樣式插入到你頁面的一個style tag中。
webpack 使用命令:(知道有這個東西就行,這里不做過多介紹)
webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)來打包 webpack --watch //監聽變動并自動打包 webpack -p//壓縮混淆腳本,這個非常非常重要! webpack -d//生成map映射文件,告知哪些模塊被最終打包到哪里了
其中的 -p 是很重要的參數,曾經一個未壓縮的 700kb 的文件,壓縮后直接降到 180kb (主要是樣式這塊一句就獨占一行腳本,導致未壓縮腳本變得很大) 。
2、webpack 支持es6轉碼安裝
//安裝轉碼規則 npm install babel-core babel-loader babel-preset-es2015 babel-preset-React babel-preset-stage-0 –save-dev
3、webpack + es6 + react 安裝命令:
npm install react react-dom react-router react-hot-loader css-loader jsx-loader --save-dev //react-hot-loader 是一款非常好用的 React 熱插拔的加載插件,通過它可以實現修改-運行同步的效果,配合 webpack-dev-server 使用更佳!
附注:
css加載不出來的時候或者報錯的時候(ERROR Module not found: Error: Cannot resolve module ‘style' in D:\workspace\HBuilder React_Probject\webPack-demo1\webpck\app)
執行這兩個命令:
$ npm i style-loader -D $ npm i css-loader -D
只要你按照命令安裝,即可實現,接下來我附加上我的實現代碼:需要幾個文件:
1、package.json文件
在package.json文件中為scripts添加,方便使用命令:
最終package.json文件如下
"scripts": {
"start": "node dev-serve.js"
},
最終package.json文件如下:
{
"name": "yubai",
"description": "Utility components for react js",
"version": "1.1.1",
"keywords": [
"react-component",
"react-utils",
"react utility"
],
"scripts": {
"start": "node dev-serve.js"
},
"src": "src",
"test": "test",
"dist": "dist",
"mainInput": "ReactUtils",
"mainOutput": "main",
"dependencies": {
"async": "^0.9.0",
"backbone": "^1.1.2",
"bootstrap": "^3.2.0",
"es6-promise": "^1.0.0",
"flux": "^2.0.1",
"font-awesome": "^4.2.0",
"humps": "0.0.1",
"jquery": "^2.1.1",
"jquery.ui.widget": "^1.10.3",
"json5": "^0.2.0",
"less": "^1.7.5",
"less-loader": "^0.7.7",
"lodash": "^2.4.1",
"moment": "^2.8.3",
"normalizr": "^0.1.2",
"q": "^1.0.1",
"react-hot-loader": "^0.4.5",
"rimraf": "^2.2.8",
"routes": "^1.2.0",
"superagent": "^0.18.2",
"codemirror": "3.20.0"
},
"repository": {
"type": "git",
"url": "git+ssh://git@github.com/sahusoftcom/react-utils.git"
},
"devDependencies": {
"autoprefixer": "^6.6.1",
"babel-core": "^6.21.0",
"babel-loader": "^6.2.10",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0",
"css-loader": "^0.6.12",
"extract-text-webpack-plugin": "^1.0.1",
"fs": "0.0.1-security",
"gulp": "^3.8.8",
"gulp-concat": "^2.4.0",
"gulp-jshint": "^1.8.4",
"gulp-rename": "^1.2.0",
"gulp-sass": "^0.7.3",
"gulp-uglify": "^1.0.1",
"gulp-util": "^3.0.1",
"html-webpack-plugin": "^2.26.0",
"jshint-loader": "~0.6.0",
"jsx-loader": "^0.11.2",
"karma": "~0.10.9",
"karma-chrome-launcher": "~0.1.2",
"karma-firefox-launcher": "~0.1.3",
"karma-jasmine": "~0.1.5",
"karma-phantomjs-launcher": "~0.1.1",
"karma-script-launcher": "~0.1.0",
"karma-webpack-plugin": "~1.0.0",
"path": "^0.12.7",
"postcss-loader": "^1.2.1",
"react": "^15.4.2",
"react-dom": "^15.4.2",
"react-hot-loader": "^0.4.5",
"react-router": "^3.0.0",
"style-loader": "^0.6.5",
"url-loader": "~0.5.4",
"webpack": "^1.14.0",
"webpack-dev-server": "^1.16.2"
},
"bugs": {
"url": "https://github.com/sahusoftcom/react-utils/issues"
},
"homepage": "https://github.com/sahusoftcom/react-utils#readme",
"main": "app.js",
"author": "yubai",
"license": "ISC"
}
以上代碼請注意這里,標紅部位

2、webpack.config.js文件(webpack主文件)
var webpack = require('webpack'),
path = require('path'),
fs = require('fs'),
HtmlWebpackPlugin = require('html-webpack-plugin'),
ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: {
app: ["./app.js"]
},
output: { //輸出目錄
path: __dirname + './__build__',
publicPath: "",
filename: 'shared.js',
chunkFilename: '[name].[chunkhash:3].min.js',
},
module: { //在配置文件里添加JSON loader
loaders: [{
test: /\.js$/,
exclude: /^node_modules$/,
loader: 'babel'
}, {
test: /\.css$/,
exclude: /^node_modules$/,
loader: ExtractTextPlugin.extract('style', ['css', 'autoprefixer'])
}, {
test: /\.less$/,
exclude: /^node_modules$/,
loader: ExtractTextPlugin.extract('style', ['css', 'autoprefixer', 'less'])
}, {
test: /\.scss$/,
exclude: /^node_modules$/,
loader: ExtractTextPlugin.extract('style', ['css', 'autoprefixer', 'sass'])
}, {
test: /\.(eot|woff|svg|ttf|woff2|gif|appcache)(\?|$)/,
exclude: /^node_modules$/,
loader: 'file-loader?name=[name].[ext]'
}, {
test: /\.(png|jpg|gif)$/,
exclude: /^node_modules$/,
loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'
//注意后面那個limit的參數,當你圖片大小小于這個限制的時候,會自動啟用base64編碼圖
}, {
test: /\.jsx$/,
exclude: /^node_modules$/,
loaders: ['jsx', 'babel']
}]
},
resolve: {
extensions: ['', '.js', '.json']
},
postcss: [
require('autoprefixer') //調用autoprefixer插件,加入各個瀏覽器的前綴
],
plugins: [
new HtmlWebpackPlugin({
template: './index.html'
}),
new ExtractTextPlugin('[name]-[hash:3].css'), //css隨機數
new webpack.HotModuleReplacementPlugin(), //熱加載插件
new webpack.DefinePlugin({
'process.env.NODE_ENV': '"development"'
}),
new webpack.NoErrorsPlugin()
]
};
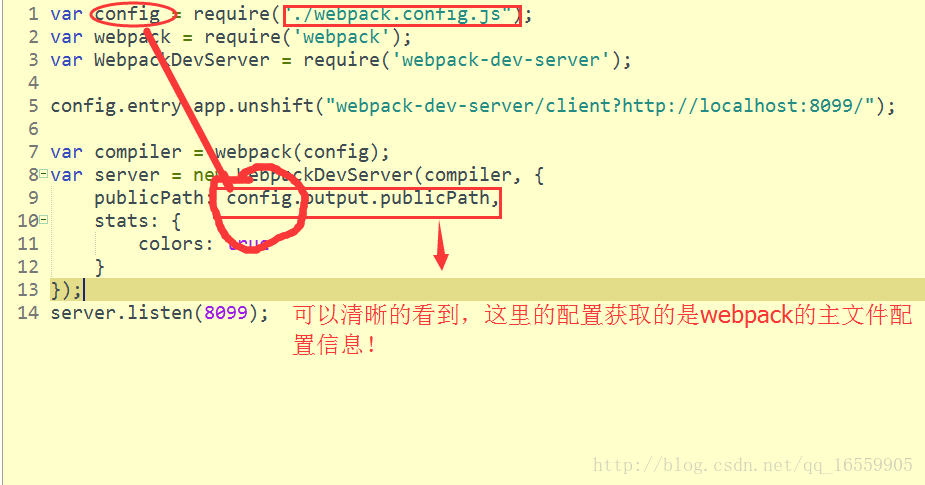
3、webpack服務文件:dev-serve.js
var config = require("./webpack.config.js");
var webpack = require('webpack');
var WebpackDevServer = require('webpack-dev-server');
config.entry.app.unshift("webpack-dev-server/client?http://localhost:8099/");
var compiler = webpack(config);
var server = new WebpackDevServer(compiler, {
publicPath: config.output.publicPath,
stats: {
colors: true
}
});
server.listen(8099);
這里注意下內容,

我的app.js是這么配置的,很簡單,
app.js文件
import React from 'react'
import { render } from 'react-dom'
import { Router, Route, IndexRoute, Link, IndexLink, hashHistory } from 'react-router'
alert("AAA");
安裝完成webpack命令之后,
運行 npm start 命令 ,即可實現本地實施同步開發!
接下來就編寫你的代碼即可!
全部代碼在這里:在這里
解決方案二:(推薦使用)
操作步驟:
1、安裝完Node之后,為了保證速度,需要使用淘寶鏡像,命令如下:
(1)npm config set registry "http://registry.npm.taobao.org"
(2)npm config list 可以查看配置
2.安裝完nodejs之后,打開終端,執行命令:
npm install webpack -g //-g的意思是安裝全局的webpack,但是我們實際的開發中還需要針對單個的項目進行webpack安裝,執行命令:
3、使用 npm init 初始化,生成 package.json 文件:執行命令:
npm init 自定義創建package.json
npm init -yes 可以創建默認的package.json
現在我們的項目已經創建好了,接下來我們來添加依賴包及插件
(1) 局部安裝Webpack,執行命令:
npm install webpack --save-dev
(2)安裝react,–save 命令用于將包添加至 package.json 文件,執行命令:
(3) 安裝babel插件,babel插件是webpack需要的加載器,如果沒有這幾個加載器我們的jsx語法,和es2015語法就會報錯。
(4)安裝自動刷新熱更新服務,安裝webpack-dev-server執行命令:
npm install webpack-dev-server --save-dev
(5)在package.json文件中為scripts添加,方便使用開啟服務命令:
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --devtool eval --progress --colors --content-base build"
}
package.json全部文件附上:
{
"name": "yubai8",
"version": "1.1.1",
"main": "index.js",
"dependencies": {},
"devDependencies": {
"html-webpack-plugin": "^2.26.0",
"webpack-dev-server": "^1.16.2"
},
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --devtool eval --progress --colors --content-base build"
},
"author": "",
"license": "ISC",
"keywords": [],
"description": ""
}
這里有一點提醒大家,package.json中name不能跟我們的模塊和項目文件目錄同名!
安裝完命令之后,創建webpack的配置文件:webpack.config.js文件
webpack.config.js文件配置如下:
var path = require('path'),
webpack = require('webpack'),
HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: ['webpack/hot/dev-server', path.resolve(__dirname, './app.js')],
output: {
path: path.resolve(__dirname, './__build__'),
filename: 'bundle.js'
},
devServer: {
inline: true,
port: 8099
},
module: {
loaders: [{
test: /\.js?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel',
query: {
presets: ['es2015', 'react']
}
}]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html'
}),
new webpack.HotModuleReplacementPlugin()
]
};
上面第五行 ‘./app.js' 是你的js入口文件
安裝完成之后運行命令
1、根目錄下執行命令,其中一個:
npm run build 線上目錄 npm run dev 開發目錄
2.瀏覽器直接訪問:http://localhost:8099/index.html
解決方案二:代碼鏈接
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。