您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天完成的事情:
首先第一件事情是,整理一下常用的顏色攝取
#F1F1F1 google的設置頁面的body的背景顏色
#FFF 為google的內容塊的背景顏色
另外就是學習test11中提到的less

一。跳出less和sass的戰斗。網上一大堆的互相撕逼,看來各有春秋啊!但是對我這菜鳥的人說,我不管它們的得失。我只管知道預處理是一個好主意,管它是那種。
都是為了偷懶,不就是要讓css更加自能化嗎!
在知乎上有位“海皮飛”的博主提出了如下場景。
1. 要做各種內核都兼容的圓角效果,這個CSS效果是有固定模版的,那每個用到圓角的地方都復制一遍同樣的代碼的話,那如果圓角有一天都要改得更加圓一些怎么辦?這個時候是不是可以把這些模版封裝起來會比較好?
2. 網站每個地方都要用同一種紅色怎么辦? 是要`#E7253D...#E7253D...#E7253D...#E7253D`,還是要`$red: #E7253D; $red...$red...$red`
一位實際開發的博主給出的看法是less可以方便模塊化和調用。
但是就算不用看,也知道要編譯,那么對一個項目來說是增加額外的花銷。
正題:
怎么使用less開發呢?
客戶端運行Less分為兩種情況:
第一種方式是直接在html頁面引用.less文件,然后借助less.js去編譯less文件動態生成css樣式而存在于當前頁面,這種方式適用于開發模式。
第二種方式是我們首先寫好.less文件的語法,然后借助工具生成對應的.css文件,然后客戶端直接引用.css文件即可。比如我們常用的bootstrap.css就是通過工具編譯而成,這種方式更適合運行環境。



截圖出自知乎
一。開發模式下使用Less
還真多人不提倡引入js文件。
不過也要說一下
1.搭建less環境
引入腳本less.js.
<link rel="stylesheet/less" type="text/css" href="less/styles.less" rel="external nofollow" > <script src="js/less.js" type="text/javascript"></script>
ps:第一行的意思是:less樣式文件
第二行的意思是:引入處理器,實現瀏覽器將less預編譯為css樣式。
這可是在less開源地址下載less.js文件引入的。
可以直接在CDN方式引入less.js
<script src="http://cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
在網文中還有這種代碼實現自動刷新功能。
更有效的方式是通過如下代碼監測less樣式,自動編譯為css樣式,從而減少我們修改less代碼后需按F5后才看到實際效果的繁瑣步驟。
<script>less = { env: 'development'};</script>
<script src="js/less.js"></script>
<script>less.watch();</script>
也有人說明在引用less.js之前,需要一個less變量,聲明編譯less的環境參數,所以最終所有引用文件如下:
<link rel="stylesheet/less" type="text/css" href="~/Content/less.less" rel="external nofollow" />
<script type="text/javascript">
less = {
env: "development",
async: false,
fileAsync: false,
poll: 1000,
functions: {},
dumpLineNumbers: "comments",
relativeUrls: false,
rootpath: ":/a.com/"
};
</script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
二。運行環境下使用Less
上圖評論中都在介紹軟件Koala。但是我是使用webstrom來敲代碼的。那么可否通過配置webstrom來實現less生成對應css文件呢?
Windows10 x64 系統下安裝 Nodejs 并在 WebStorm 2017.1 下搭建編譯 LESS 環境
1、 打開Nodejs官網http://www.nodejs.org/,點“DOWNLOADS”
2、 下載好后,雙擊“node-v6.11.2-x64.msi”,默認安裝路徑為:C:\Program Files\nodejs。而我的是F:\Program Files (x86)\nodejs
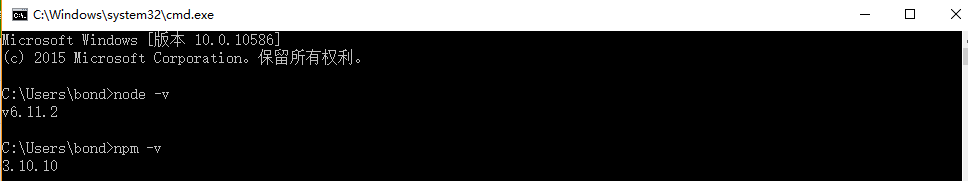
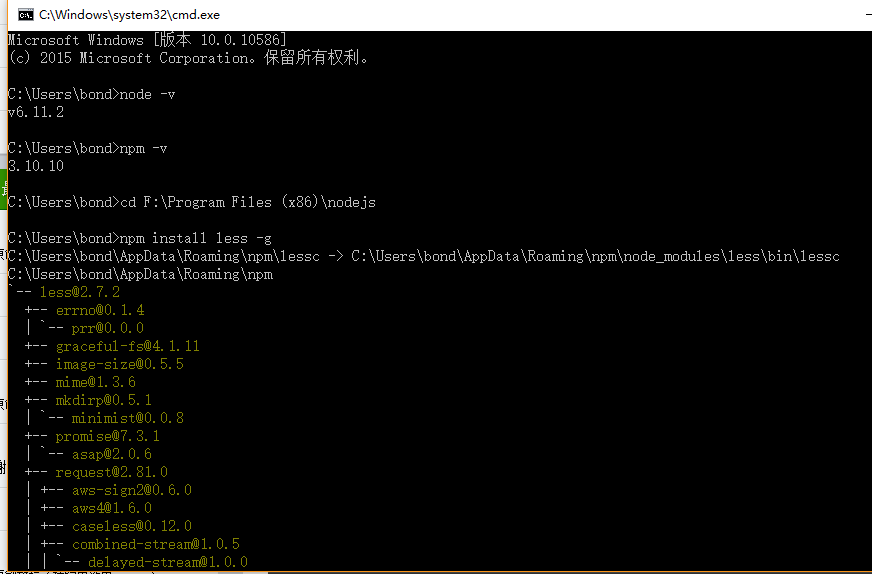
3、 “開始”-->cmd,打開cmd程序,輸入“node -v”,出現” v6.11.2”; 輸入“npm -v”,出現” 3.10.10”,說明Nodejs和npm都已安裝成功。

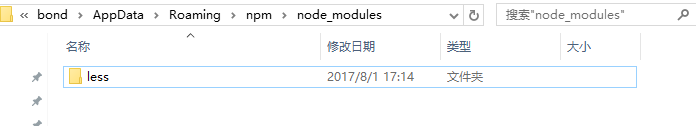
4、“開始”-->cmd,打開cmd程序,輸入“cd F:\Program Files (x86)\nodejs”,進入nodejs安裝目錄。輸入npm install less -g 回車,安裝less組件。稍等片刻,完成后,你會發現C:\Users\bond\AppData\Roaming\npm\node_modules 目錄下有less組件。


至此Windows7 x64系統下安裝Nodejs及配置less組件已基本完成,接下來我們配置WebStorm 2017.1,使其能將less文件編譯成css文件。

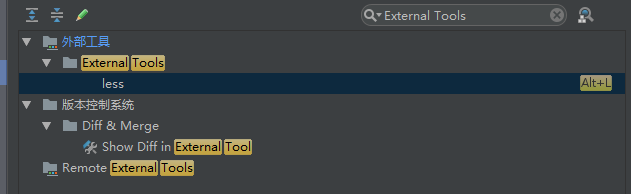
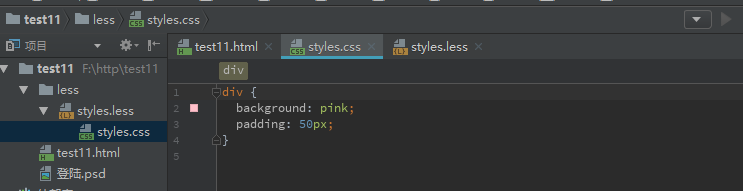
6、File-->Settings,打開設置選項。找到“External Tools”擴展工具設置項,點開右側的“+”,在Name欄輸入“LESS”,“Tool settings”分別輸入如下:
F:\Program Files (x86)\nodejs\node.exe
C:\Users\bond\AppData\Roaming\npm\node_modules\less\bin\lessc $FilePath$ $FileDir$\$FileNameWithoutExtension$.css
F:\Program Files (x86)\nodejs
7、在Settings 面板頂端輸入“key”,找到快捷鍵設置項“Keymap”,在右側找到“External Tools”點開,點選“LESS”并單擊右鍵,選擇“Add Keyboard Shortcut”,在出現其面板的“First Stroke”處同時按下“Alt+L”鍵,這樣就將“Alt+L”設置為將less文件編譯成css文件的快捷鍵。



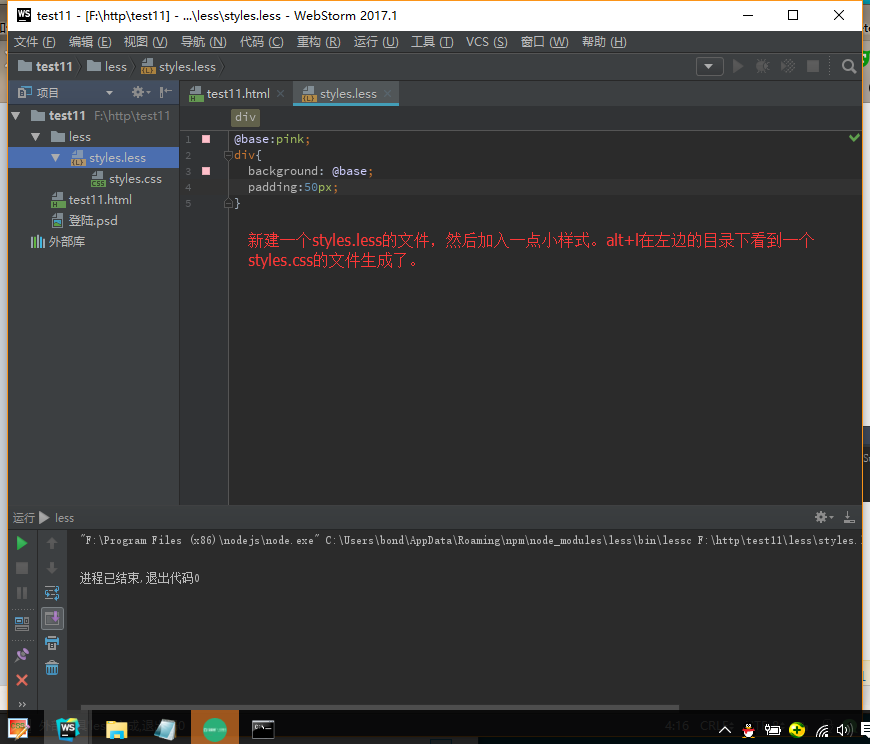
最終,生成的css樣式,如下:

至此已成功將less文件編譯成css文件。
2.認識less的四大特性
LESS 擁有四大特性:變量variables、混入mixins、嵌套、函數operations。
變量variables它官方的意思是允許像函數那樣定義常量值,然后調用到其他地方。
它可以只是用@前綴定義常量,調用。也可以用@前綴定義已經定義變量的@前綴。隨便也插入sass的知識。
對于sass的變量是以$前綴定義常量的,同時也跟less一樣可以定義變量的變量。
如:
@base0:20px;
@base1:@base0+40px;
@global-color:blue;
header{
background:@global-color;
padding:@base1;
}
而生成的css樣式是這樣的:
header {
background: blue;
padding: 60px;
}
其實我認為變量功能上實際是可以代替原生css的base樣式表的基礎樣式功能。
其二就是升華為可以計算和循環的語法。使其真正意義上的向編程語言靠攏。可變性和可循環性增強。暫時理解是這樣。
再來一個深加工
@base0:20px;
@base1:@base0+40px;
@global-color:blue;
.bor-radius (@radius: 5px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
header{
background:@global-color;
padding:@base1;
.bor-radius(30px);
}
#div1{
background:pink;
.bor-radius;
}
生成的css是這樣的
header {
background: blue;
padding: 60px;
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
}
#div1 {
background: pink;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}

暫時很好理解。我是將它當excel里的函數來理解的。
前面的例子總結一下是,用到了變量計算+變量混合(混合可以將一個定義好的class A輕松的引入到另一個class B中,從而簡單實現class B繼承class A中的所有屬性。)
再來研究一下嵌套規則
#div1{
background:pink;
.bor-radius;
h2{
font-size:26px;
}
span{
font-size:12px;
a{
text-decoration:none;
&:hover{color:yellow;
}
}
}
}
它亂結構了,這個就調整了。以下沒時間一個一個的調哦。
他的css生成是這樣的。
#div1 h2 {
font-size: 26px;
}
#div1 span {
font-size: 12px;
}
#div1 span a {
text-decoration: none;
}
#div1 span a:hover {
color: yellow;
}
當然要放上html里的代碼才容易理解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="less/styles.css" rel="external nofollow" > </head> <body> <header> <div id="div1"> <h2>sb</h2> <span><a href="#" rel="external nofollow" >666</a></span> </div> </header> </body> </html>
這么說吧,less給我的感覺是,使用{}括號像編程語言這樣嵌套子元素。而css是固有的通過>或者空格“ ”來說明下方是其子元素。而使用less還可以明確的知道他們之間的關系。
還有要說一下的是,有個變量作用域這種說法,其實就是變量可以重復賦值。
不知道看官,有沒有注意到一個問題,就是我在.bor-radius中的代碼
.bor-radius (@radius: 5px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
我覺得這里也是使用預處理的原因之一吧!直接省掉很多瀏覽器兼容的語句。
哦,雖然12點多了,但是還要說一下的是如何調用多個less文件!
網上也給出了方法,就是import
比如A.less里面定義了一個變量@aaa:red,而B.less文件里面也需要使用@aaa這個變量,那么
A.less內容如下:
@aaa:red;
B.less內容如下:
@import 'A.less';
div{
color:@aaa;
}
然后再html頁面引入B.less文件,編譯最終可以得到如下結果
div{
color:@aaa;
}
往大說,就是當多個less在一個總less里通過import引入,然后再html里調用總less,就可以調用所有的less了。
也差不多是這些了。
這能很好的讓我縮短時間。感謝我遇上了這個學習的機構。
以上這篇認識less和webstrom的less配置方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。