您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
對于Node.js新手,搭建一個靜態資源服務器是個不錯的鍛煉,從最簡單的返回文件或錯誤開始,漸進增強,還可以逐步加深對http的理解。那就開始吧,讓我們的雙手沾滿網絡請求!
Note:
當然在項目中如果有使用express框架,用express.static一行代碼就可以達到目的了:
app.use(express.static('public'))
這里我們要實現的正是express.static背后所做工作的一部分,建議同步閱讀該模塊源碼。
基本功能
不急著寫下第一行代碼,而是先梳理一下就基本功能而言有哪些步驟。
6.等待來自客戶端的下一個請求
實現基本功能
代碼結構
創建一個nodejs-static-webserver目錄,在目錄內運行npm init初始化一個package.json文件。
mkdir nodejs-static-webserver && cd "$_" // initialize package.json npm init
接著創建如下文件目錄:
-- config
---- default.json
-- static-server.js
-- app.js
default.json
{
"port": 9527,
"root": "/Users/sheila1227/Public",
"indexPage": "index.html"
}
default.js存放一些默認配置,比如端口號、靜態文件目錄(root)、默認頁(indexPage)等。當這樣的一個請求http://localhost:9527/myfiles/抵達時. 如果根據root映射后得到的目錄內有index.html,根據我們的默認配置,就會給客戶端發回index.html的內容。
static-server.js
const http = require('http');
const path = require('path');
const config = require('./config/default');
class StaticServer {
constructor() {
this.port = config.port;
this.root = config.root;
this.indexPage = config.indexPage;
}
start() {
http.createServer((req, res) => {
const pathName = path.join(this.root, path.normalize(req.url));
res.writeHead(200);
res.end(`Requeste path: ${pathName}`);
}).listen(this.port, err => {
if (err) {
console.error(err);
console.info('Failed to start server');
} else {
console.info(`Server started on port ${this.port}`);
}
});
}
}
module.exports = StaticServer;
在這個模塊文件內,我們聲明了一個StaticServer類,并給其定義了start方法,在該方法體內,創建了一個server對象,監聽rquest事件,并將服務器綁定到配置文件指定的端口。在這個階段,我們對于任何請求都暫時不作區分地簡單地返回請求的文件路徑。path模塊用來規范化連接和解析路徑,這樣我們就不用特意來處理操作系統間的差異。
app.js
const StaticServer = require('./static-server');
(new StaticServer()).start();
在這個文件內,調用上面的static-server模塊,并創建一個StaticServer實例,調用其start方法,啟動了一個靜態資源服務器。這個文件后面將不需要做其他修改,所有對靜態資源服務器的完善都發生在static-server.js內。
在目錄下啟動程序會看到成功啟動的log:
> node app.js Server started on port 9527
在瀏覽器中訪問,可以看到服務器將請求路徑直接返回了。

路由處理
之前我們對任何請求都只是向客戶端返回文件位置而已,現在我們將其替換成返回真正的文件:
routeHandler(pathName, req, res) {
}
start() {
http.createServer((req, res) => {
const pathName = path.join(this.root, path.normalize(req.url));
this.routeHandler(pathName, req, res);
}).listen(this.port, err => {
...
});
}
將由routeHandler來處理文件發送。
讀取靜態文件
讀取文件之前,用fs.stat檢測文件是否存在,如果文件不存在,回調函數會接收到錯誤,發送404響應.
respondNotFound(req, res) {
res.writeHead(404, {
'Content-Type': 'text/html'
});
res.end(`<h2>Not Found</h2><p>The requested URL ${req.url} was not found on this server.</p>`);
}
respondFile(pathName, req, res) {
const readStream = fs.createReadStream(pathName);
readStream.pipe(res);
}
routeHandler(pathName, req, res) {
fs.stat(pathName, (err, stat) => {
if (!err) {
this.respondFile(pathName, req, res);
} else {
this.respondNotFound(req, res);
}
});
}
Note:
讀取文件,這里用的是流的形式createReadStream而不是readFile,是因為后者會在得到完整文件內容之前將其先讀到內存里。這樣萬一文件很大,再遇上多個請求同時訪問,readFile就承受不來了。使用文件可讀流,服務端不用等到數據完全加載到內存再發回給客戶端,而是一邊讀一邊發送分塊響應。這時響應里會包含如下響應頭:
Transfer-Encoding:chunked
默認情況下,可讀流結束時,可寫流的end()方法會被調用。
MIME支持
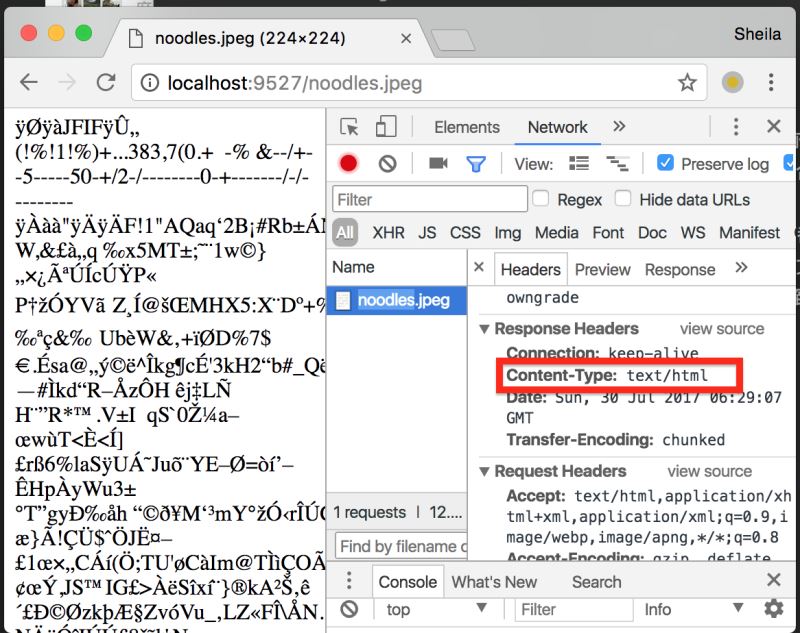
現在給客戶端返回文件時,我們并沒有指定Content-Type頭,雖然你可能發現訪問文本或圖片瀏覽器都可以正確顯示出文字或圖片,但這并不符合規范。任何包含實體主體(entity body)的響應都應在頭部指明文件類型,否則瀏覽器無從得知類型時,就會自行猜測(從文件內容以及url中尋找可能的擴展名)。響應如指定了錯誤的類型也會導致內容的錯亂顯示,如明明返回的是一張jpeg圖片,卻錯誤指定了header:'Content-Type': 'text/html',會收到一堆亂碼。

雖然有現成的mime模塊可用,這里還是自己來實現吧,試圖對這個過程有更清晰的理解。
在根目錄下創建mime.js文件:
const path = require('path');
const mimeTypes = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
...
};
const lookup = (pathName) => {
let ext = path.extname(pathName);
ext = ext.split('.').pop();
return mimeTypes[ext] || mimeTypes['txt'];
}
module.exports = {
lookup
};
該模塊暴露出一個lookup方法,可以根據路徑名返回正確的類型,類型以‘type/subtype'表示。對于未知的類型,按普通文本處理。
接著在static-server.js中引入上面的mime模塊,給返回文件的響應都加上正確的頭部字段:
respondFile(pathName, req, res) {
const readStream = fs.createReadStream(pathName);
res.setHeader('Content-Type', mime.lookup(pathName));
readStream.pipe(res);
}
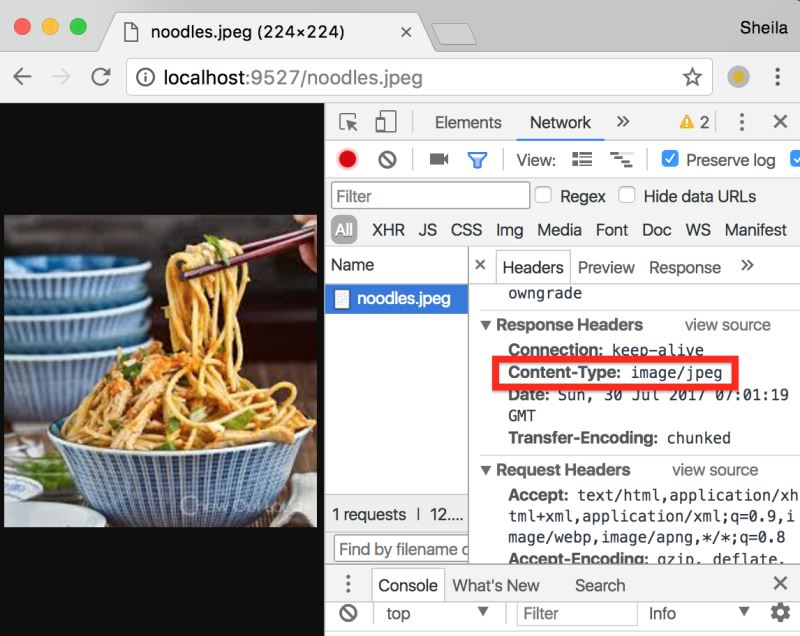
重新運行程序,會看到圖片可以在瀏覽器中正常顯示了。

Note:
需要注意的是,Content-Type說明的應是原始實體主體的文件類型。即使實體經過內容編碼(如gzip,后面會提到),該字段說明的仍應是編碼前的實體主體的類型。
添加其他功能
至此,已經完成了基本功能中列出的幾個步驟,但依然有很多需要改進的地方,比如如果用戶輸入的url對應的是磁盤上的一個目錄怎么辦?還有,現在對于同一個文件(從未更改過)的多次請求,服務端都是勤勤懇懇地一遍遍地發送回同樣的文件,這些冗余的數據傳輸,既消耗了帶寬,也給服務器添加了負擔。另外,服務器如果在發送內容之前能對其進行壓縮,也有助于減少傳輸時間。
讀取文件目錄
現階段,用url: localhost:9527/testfolder去訪問一個指定root文件夾下真實存在的testfolder的文件夾,服務端會報錯:
Error: EISDIR: illegal operation on a directory, read
要增添對目錄訪問的支持,我們重新整理下響應的步驟:
1.請求抵達時,首先判斷url是否有尾部斜杠
2.如果有尾部斜杠,認為用戶請求的是目錄
3.如果沒有尾部斜杠,認為用戶請求的是文件
我們需要重寫一下routeHandler內的邏輯:
routeHandler(pathName, req, res) {
fs.stat(pathName, (err, stat) => {
if (!err) {
const requestedPath = url.parse(req.url).pathname;
if (hasTrailingSlash(requestedPath) && stat.isDirectory()) {
this.respondDirectory(pathName, req, res);
} else if (stat.isDirectory()) {
this.respondRedirect(req, res);
} else {
this.respondFile(pathName, req, res);
}
} else {
this.respondNotFound(req, res);
}
});
}
繼續補充respondRedirect方法:
respondRedirect(req, res) {
const location = req.url + '/';
res.writeHead(301, {
'Location': location,
'Content-Type': 'text/html'
});
res.end(`Redirecting to <a href='${location}'>${location}</a>`);
}
瀏覽器收到301響應時,會根據頭部指定的location字段值,向服務器發出一個新的請求。
繼續補充respondDirectory方法:
respondDirectory(pathName, req, res) {
const indexPagePath = path.join(pathName, this.indexPage);
if (fs.existsSync(indexPagePath)) {
this.respondFile(indexPagePath, req, res);
} else {
fs.readdir(pathName, (err, files) => {
if (err) {
res.writeHead(500);
return res.end(err);
}
const requestPath = url.parse(req.url).pathname;
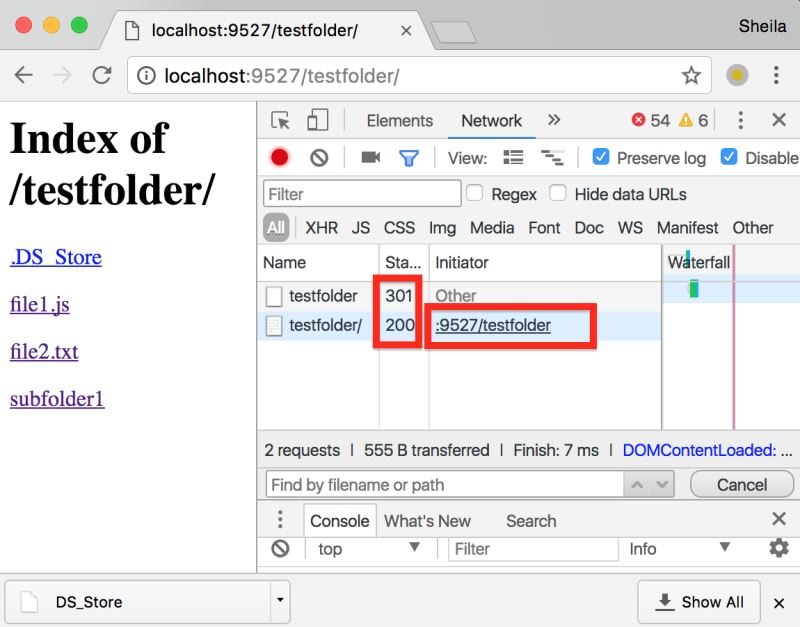
let content = `<h2>Index of ${requestPath}</h2>`;
files.forEach(file => {
let itemLink = path.join(requestPath,file);
const stat = fs.statSync(path.join(pathName, file));
if (stat && stat.isDirectory()) {
itemLink = path.join(itemLink, '/');
}
content += `<p><a href='${itemLink}'>${file}</a></p>`;
});
res.writeHead(200, {
'Content-Type': 'text/html'
});
res.end(content);
});
}
}
當需要返回目錄列表時,遍歷所有內容,并為每項創建一個link,作為返回文檔的一部分。需要注意的是,對于子目錄的href,額外添加一個尾部斜杠,這樣可以避免訪問子目錄時的又一次重定向。
在瀏覽器中測試一下,輸入localhost:9527/testfolder,指定的root目錄下并沒有名為testfolder的文件,卻存在同名目錄,因此第一次會收到重定向響應,并發起一個對目錄的新請求。

緩存支持
為了減少數據傳輸,減少請求數,繼續添加緩存支持。首先梳理一下緩存的處理流程:
1.如果是第一次訪問,請求報文首部不會包含相關字段,服務端在發送文件前做如下處理:
2.如果是重復的請求:
瀏覽器判斷緩存是否過期(通過Cache-Control和Expires確定)
如果未過期,直接使用緩存內容,也就是強緩存命中,并不會產生新的請求
如果已過期,會發起新的請求,并且請求會帶上If-None-Match或If-Modified-Since,或者兼具兩者
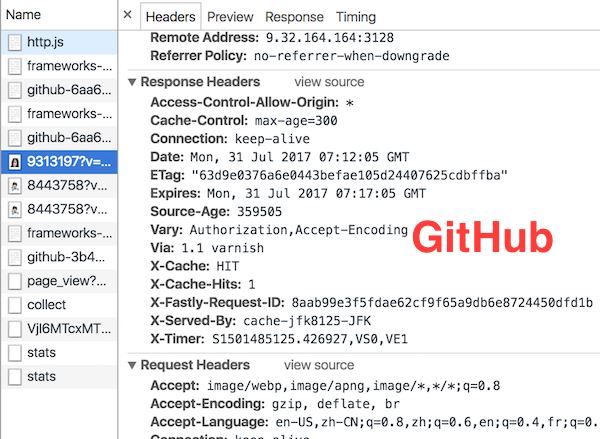
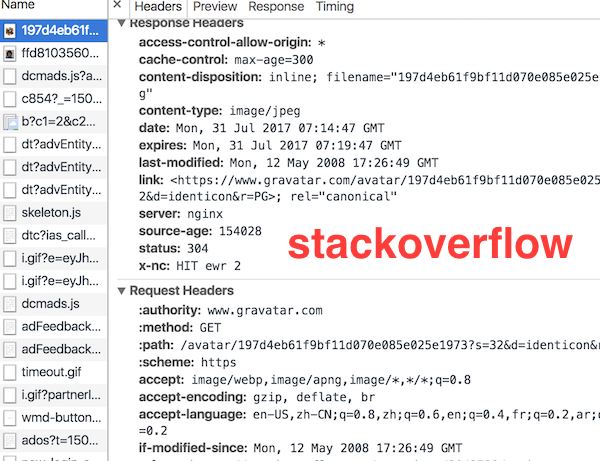
服務器收到請求,進行緩存的新鮮度再驗證:
首先檢查請求是否有If-None-Match首部,沒有則繼續下一步,有則將其值與文檔的最新ETag匹配,失敗則認為緩存不新鮮,成功則繼續下一步
接著檢查請求是否有If-Modified-Since首部,沒有則保留上一步驗證結果,有則將其值與文檔最新修改時間比較驗證,失敗則認為緩存不新鮮,成功則認為緩存新鮮
當兩個首部皆不存在或者驗證結果是不新鮮時,發送200及最新文件,并在首部更新新鮮度。
當驗證結果是緩存仍然新鮮時(也就是弱緩存命中),不需發送文件,僅發送304,并在首部更新新鮮度
為了能啟用或關閉某種驗證機制,我們在配置文件里增添如下配置項:
default.json:
{
...
"cacheControl": true,
"expires": true,
"etag": true,
"lastModified": true,
"maxAge": 5
}
這里為了能測試到緩存過期,將過期時間設成了非常小的5秒。
在StaticServer類中接收這些配置:
class StaticServer {
constructor() {
...
this.enableCacheControl = config.cacheControl;
this.enableExpires = config.expires;
this.enableETag = config.etag;
this.enableLastModified = config.lastModified;
this.maxAge = config.maxAge;
}
現在,我們要在原來的respondFile前橫加一杠,增加是要返回304還是200的邏輯。
respond(pathName, req, res) {
fs.stat(pathName, (err, stat) => {
if (err) return respondError(err, res);
this.setFreshHeaders(stat, res);
if (this.isFresh(req.headers, res._headers)) {
this.responseNotModified(res);
} else {
this.responseFile(pathName, res);
}
});
}
準備返回文件前,根據配置,添加緩存相關的響應首部。
generateETag(stat) {
const mtime = stat.mtime.getTime().toString(16);
const size = stat.size.toString(16);
return `W/"${size}-${mtime}"`;
}
setFreshHeaders(stat, res) {
const lastModified = stat.mtime.toUTCString();
if (this.enableExpires) {
const expireTime = (new Date(Date.now() + this.maxAge * 1000)).toUTCString();
res.setHeader('Expires', expireTime);
}
if (this.enableCacheControl) {
res.setHeader('Cache-Control', `public, max-age=${this.maxAge}`);
}
if (this.enableLastModified) {
res.setHeader('Last-Modified', lastModified);
}
if (this.enableETag) {
res.setHeader('ETag', this.generateETag(stat));
}
}
需要注意的是,上面使用了ETag弱驗證器,并不能保證緩存文件與服務器上的文件是完全一樣的。關于強驗證器如何實現,可以參考etag包的源碼。
下面是如何判斷緩存是否仍然新鮮:
isFresh(reqHeaders, resHeaders) {
const noneMatch = reqHeaders['if-none-match'];
const lastModified = reqHeaders['if-modified-since'];
if (!(noneMatch || lastModified)) return false;
if(noneMatch && (noneMatch !== resHeaders['etag'])) return false;
if(lastModified && lastModified !== resHeaders['last-modified']) return false;
return true;
}
需要注意的是,http首部字段名是不區分大小寫的(但http method應該大寫),所以平常在瀏覽器中會看到大寫或小寫的首部字段。


但是node的http模塊將首部字段都轉成了小寫,這樣在代碼中使用起來更方便些。所以訪問header要用小寫,如reqHeaders['if-none-match']。不過,仍然可以用req.rawreq.rawHeaders來訪問原headers,它是一個[name1, value1, name2, value2, ...]形式的數組。
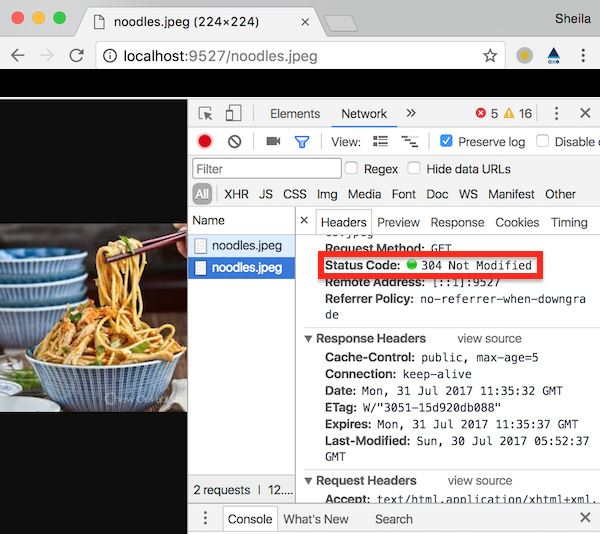
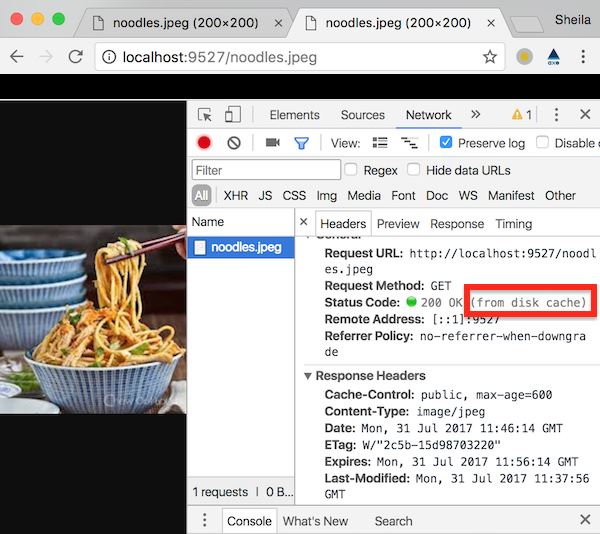
現在來測試一下,因為設置的緩存有效時間是極小的5s,所以強緩存幾乎不會命中,所以第二次訪問文件會發出新的請求,因為服務端文件并沒做什么改變,所以會返回304。

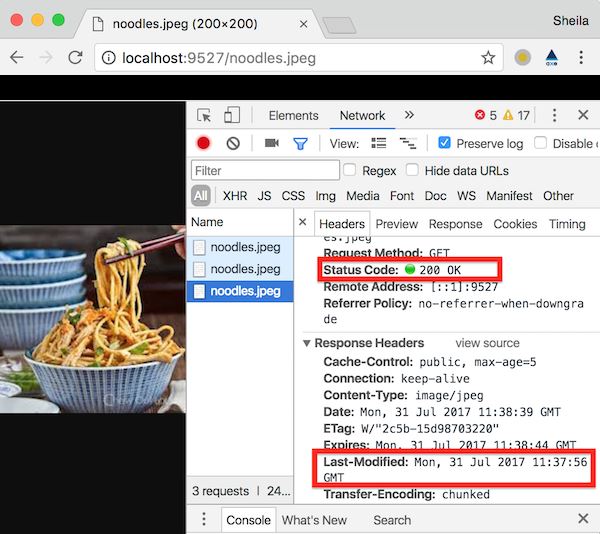
現在來修改一下請求的這張圖片,比如修改一下size,目的是讓服務端的再驗證失敗,因而必須給客戶端發送200和最新的文件。

接下來把緩存有效時間改大一些,比如10分鐘,那么在10分鐘之內的重復請求,都會命中強緩存,瀏覽器不會向服務端發起新的請求(但network依然能觀察到這條請求)。

內容編碼
服務器在發送很大的文檔之前,對其進行壓縮,可以節省傳輸用時。其過程是:
瀏覽器在訪問網站時,默認會攜帶Accept-Encoding頭
服務器在收到請求后,如果發現存在Accept-Encoding請求頭,并且支持該文件類型的壓縮,壓縮響應的實體主體(并不壓縮頭部),并附上Content-Encoding首部
瀏覽器收到響應,如果發現有Content-Encoding首部,按其值指定的格式解壓報文
對于圖片這類已經經過高度壓縮的文件,無需再額外壓縮。因此,我們需要配置一個字段,指明需要針對哪些類型的文件進行壓縮。
default.json
{
...
"zipMatch": "^\\.(css|js|html)$"
}
static-server.js
constructor() {
...
this.zipMatch = new RegExp(config.zipMatch);
}
用zlib模塊來實現流壓縮:
compressHandler(readStream, req, res) { const acceptEncoding = req.headers['accept-encoding']; if (!acceptEncoding || !acceptEncoding.match(/\b(gzip|deflate)\b/)) { return readStream; } else if (acceptEncoding.match(/\bgzip\b/)) { res.setHeader('Content-Encoding', 'gzip'); return readStream.pipe(zlib.createGzip()); } else if (acceptEncoding.match(/\bdeflate\b/)) { res.setHeader('Content-Encoding', 'deflate'); return readStream.pipe(zlib.createDeflate()); } }
因為配置了圖片不需壓縮,在瀏覽器中測試會發現圖片請求的響應中沒有Content-Encoding頭。
范圍請求
最后一步,使服務器支持范圍請求,允許客戶端只請求文檔的一部分。其流程是:
范圍有效,服務端返回206 Partial Content,發送指定范圍內內容,并在Content-Range頭中指定該范圍
范圍無效,服務端返回416 Requested Range Not Satisfiable,并在Content-Range中指明可接受范圍
請求中的Ranges頭格式為(這里不考慮多范圍請求了):
Ranges: bytes=[start]-[end]
其中 start 和 end 并不是必須同時具有:
如果 end 省略,服務器應返回從 start 位置開始之后的所有字節
如果 start 省略,end 值指的就是服務器該返回最后多少個字節
如果均未省略,則服務器返回 start 和 end 之間的字節
響應中的Content-Range頭有兩種格式:
當范圍有效返回 206 時:
Content-Range: bytes (start)-(end)/(total)
當范圍無效返回 416 時:
Content-Range: bytes */(total)
添加函數處理范圍請求:
rangeHandler(pathName, rangeText, totalSize, res) {
const range = this.getRange(rangeText, totalSize);
if (range.start > totalSize || range.end > totalSize || range.start > range.end) {
res.statusCode = 416;
res.setHeader('Content-Range', `bytes */${totalSize}`);
res.end();
return null;
} else {
res.statusCode = 206;
res.setHeader('Content-Range', `bytes ${range.start}-${range.end}/${totalSize}`);
return fs.createReadStream(pathName, { start: range.start, end: range.end });
}
}
用 Postman來測試一下。在指定的root文件夾下創建一個測試文件:
testfile.js
This is a test sentence.
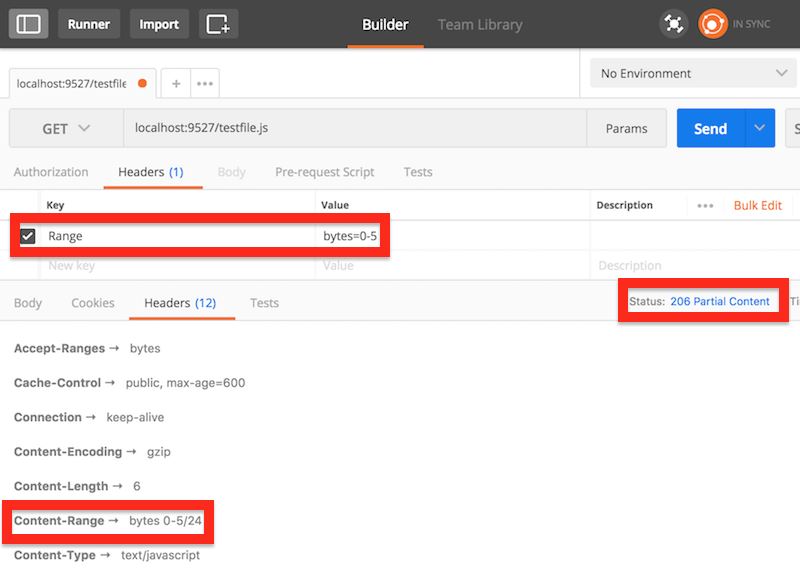
請求返回前六個字節 ”This “ 返回 206:

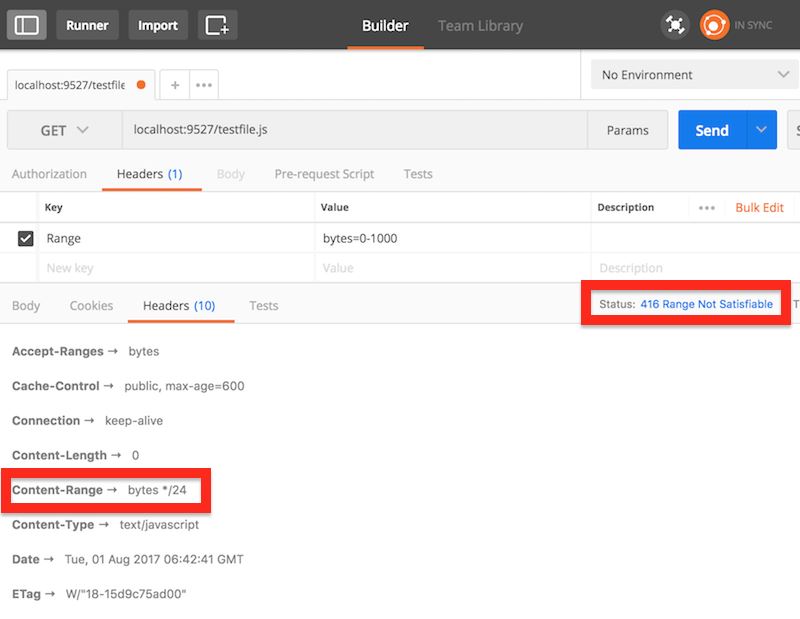
請求一個無效范圍返回416:

讀取命令行參數
至此,已經完成了靜態服務器的基本功能。但是每一次需要修改配置,都必須修改default.json文件,非常不方便,如果能接受命令行參數就好了,可以借助 yargs 模塊來完成。
var options = require( "yargs" )
.option( "p", { alias: "port", describe: "Port number", type: "number" } )
.option( "r", { alias: "root", describe: "Static resource directory", type: "string" } )
.option( "i", { alias: "index", describe: "Default page", type: "string" } )
.option( "c", { alias: "cachecontrol", default: true, describe: "Use Cache-Control", type: "boolean" } )
.option( "e", { alias: "expires", default: true, describe: "Use Expires", type: "boolean" } )
.option( "t", { alias: "etag", default: true, describe: "Use ETag", type: "boolean" } )
.option( "l", { alias: "lastmodified", default: true, describe: "Use Last-Modified", type: "boolean" } )
.option( "m", { alias: "maxage", describe: "Time a file should be cached for", type: "number" } )
.help()
.alias( "?", "help" )
.argv;
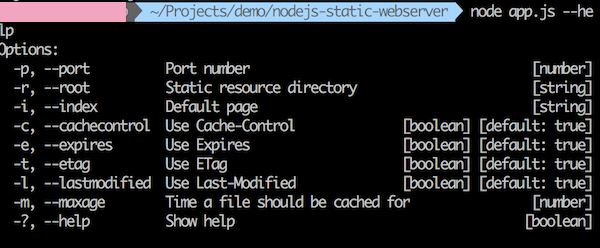
瞅瞅 help 命令會輸出啥:

這樣就可以在命令行傳遞端口、默認頁等:
node app.js -p 8888 -i main.html
總結
以上所述是小編給大家介紹的使用Node.js搭建靜態資源服務詳細教程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。