溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關AngularJS怎么實現頁面跳轉后自動彈出對話框的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
今天在做任務的時候發現,需要在angularJS中知道什么時候頁面加載完成,這樣才能進行一些彈出操作,不然頁面沒有出來就彈出顯得很突兀。
下面是解決辦法:
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
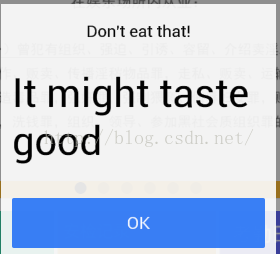
title: 'Don\'t eat that!',
template: '<h2>It might taste good</h2>'
});
};
$scope.$watch('$viewContentLoaded', function() {
$scope.showAlert();
});運行效果:

能夠隱約的看到了后面的頁面了,說明先進行的頁面加載,之后才進行的彈出。
PS:下面看下angularjs頁面加載后自動彈窗
首先在控制器內寫好一個彈窗,我用的是ionic的默認提示對話框
// 一個確認對話框
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Consume Ice Cream',
template: 'Are you sure you want to eat this ice cream?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('You are sure');
} else {
console.log('You are not sure');
}
});
};然后在控制器內加入$viewContentLoaded事件
$scope.$watch('$viewContentLoaded', function() {
$scope.showConfirm();
});感謝各位的閱讀!關于“AngularJS怎么實現頁面跳轉后自動彈出對話框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。