溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jQuery如何選取所有復選框被選中的值并用Ajax異步提交數據,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
示例:
首先,我做了一個簡單的多個復選框的界面,如圖:

這是一個比較簡單的多個復選框提交界面。代碼如下:
<body> <div> <input type="checkbox" name="check" value="1"/>復選框1 <input type="checkbox" name="check" value="2"/>復選框2 <input type="checkbox" name="check" value="3"/>復選框3 <br/> <input type="checkbox" name="check" value="4"/>復選框4 <input type="checkbox" name="check" value="5"/>復選框5 <input type="checkbox" name="check" value="6"/>復選框6 <br/> <input type="checkbox" name="check" value="7"/>復選框7 <input type="checkbox" name="check" value="8"/>復選框8 <input type="checkbox" name="check" value="9"/>復選框9 <input type="button" id="dosubmit" value="提交"> </div> </body>
然后就開始寫jQuery程序了。代碼如下:
<script>
$('#dosubmit').click(function(){
var checkID = {};//定義一個空數組
$("input[name='check']:checked").each(function(i){//把所有被選中的復選框的值存入數組
checkID[i] =$(this).val();
});
//用Ajax傳遞參數
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>注意:寫jQuery之前一定要引入JQ庫文件,不然怎么搞都沒用,可別大意了,我有時候就是這樣.......
好了,準備工作都做好了,開始測試:
我先選中了幾個框框:

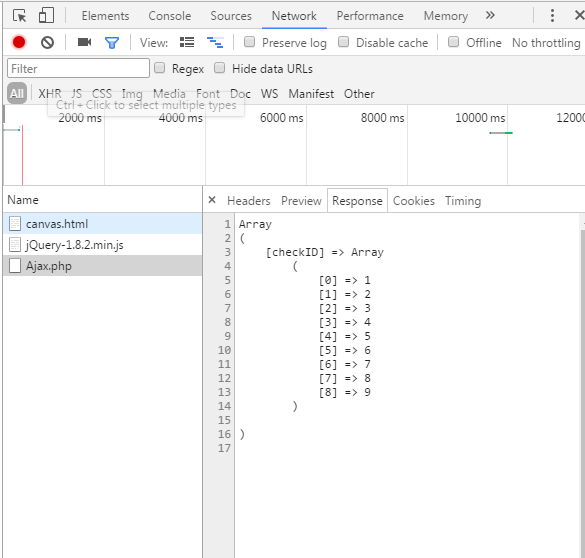
點擊“提交”按鈕后,打開F12調試,結果如圖所示:

OK,現在已經實現了使用jQuery結合Ajax批量操作復選框提交數據了。這里只是簡單的示范一下jQuery結合Ajax的用法,界面和代碼就簡單點好了。
關于“jQuery如何選取所有復選框被選中的值并用Ajax異步提交數據”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。