您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序中如何實現本地圖片按照屏幕尺寸處理,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
微信小程序 本地圖片按照屏幕尺寸處理
具體步驟如下:
1、本地圖片導入
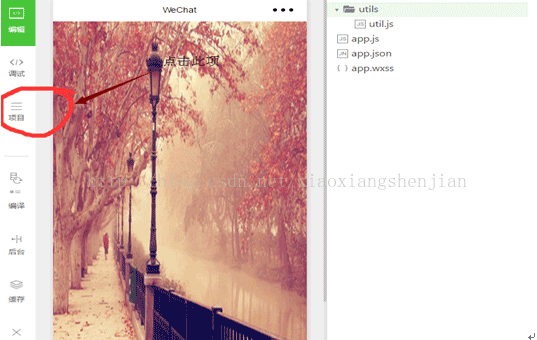
步驟一:選擇最左側的菜單中的項目

步驟二:選擇打開后將圖片直接拷貝到新建的image文件夾下
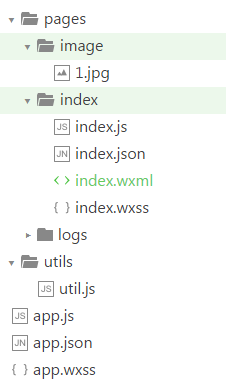
圖片導入完成后,項目的整體目錄結構如下圖所示,

2、按屏幕尺寸自適應圖片寬和高
步驟一:編寫工具函數,返回封裝后的屏幕高度和寬度
打開根目錄下的utils文件夾下的utils.js文件,個人感覺這個類似Java里面的工具類,具體代碼如下:
/**
* 獲取移動端顯示屏的寬和高,
* 參數:e,
* return viewSize (包含顯示屏的寬和高)
*/
function getViewWHInfo(e){
var viewSize={};
var originalWidth = e.detail.width;//圖片原始寬
var originalHeight = e.detail.height;//圖片原始高
wx.getSystemInfo({
success: function (res) {
//讀取系統寬度和高度
var viewWidth = res.windowWidth;
var viewHeight = res.windowHeight;
console.log(originalWidth + " " + originalHeight);
console.log("寬:" + viewWidth + "高" + viewHeight);
viewSize.width = viewWidth;
viewSize.height = viewHeight;
}
});
return viewSize;
}
//導出接口--必須要寫
module.exports = {
getViewWHInfo: getViewWHInfo
}步驟二:編輯腳本文件
打開index文件夾下的index.js文件,將原有的內容全部刪除,并將下列代碼直接復制,首先調用require函數將工具類進行實例化,其中data里面設置的是我們在index.wxml文件中需要讀取的變量,imageLoad函數將綁定圖片加載事件bindLoad, imageUtil.getViewWHInfo(e)該句調用了上面自定義的函數。
//index.js
//獲取應用實例
//獲取工具類的應用實例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data:{
imageUrl:"../image/1.jpg",
viewHeigh:"",
viewWidth:""
},
onLoad: function () {
},
imageLoad:function(e){
var viewSize = imageUtil.getViewWHInfo(e);
//console.log(viewSize.heigh);
this.setData({
viewHeigh: viewSize.height,
viewWidth: viewSize.width
});
}
})步驟三:編輯圖片標簽
打開index文件夾下的index.wxml文件,刪除原有的全部內容,將下面的圖片插入代碼直接復制粘貼,其中style表示的是標簽的樣式,width:{{viewWidth}}表示圖片的寬度是取index.js文件中所賦的值,height和src同理,bindload事件表示該圖片加載的時候綁定了index.js文件imageLoad函數,并且在圖片加載時執行該函數。
<image
src="{{imageUrl}}" bindload="imageLoad">
</image>最后效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序中如何實現本地圖片按照屏幕尺寸處理”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。