溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、導語
最近在研究,左側是導航,右側是顯示對應的內容,左右可單獨滾動,不互相影響,如何實現?
蘿卜蹲的游戲大家都玩過,白蘿卜蹲,白蘿卜蹲,白蘿卜蹲完紅蘿卜蹲,可是若是在含有滾動條的頁面的情況下,白蘿卜是子元素,紅蘿卜是父元素,白蘿卜蹲完不想讓紅蘿卜蹲,怎么辦? js是直接用阻止默認事件e.preventDefault(); ,vue雖然也有阻止默認事件@scroll.prevent,但是并沒有效果啊,怎么辦啊??有木有同學會啊???
二、正文
記錄下如何更改vue項目運行的端口號
使用webpack創建的vue項目,端口號默認是8080,可是不想用8080做項目的端口號怎么辦??
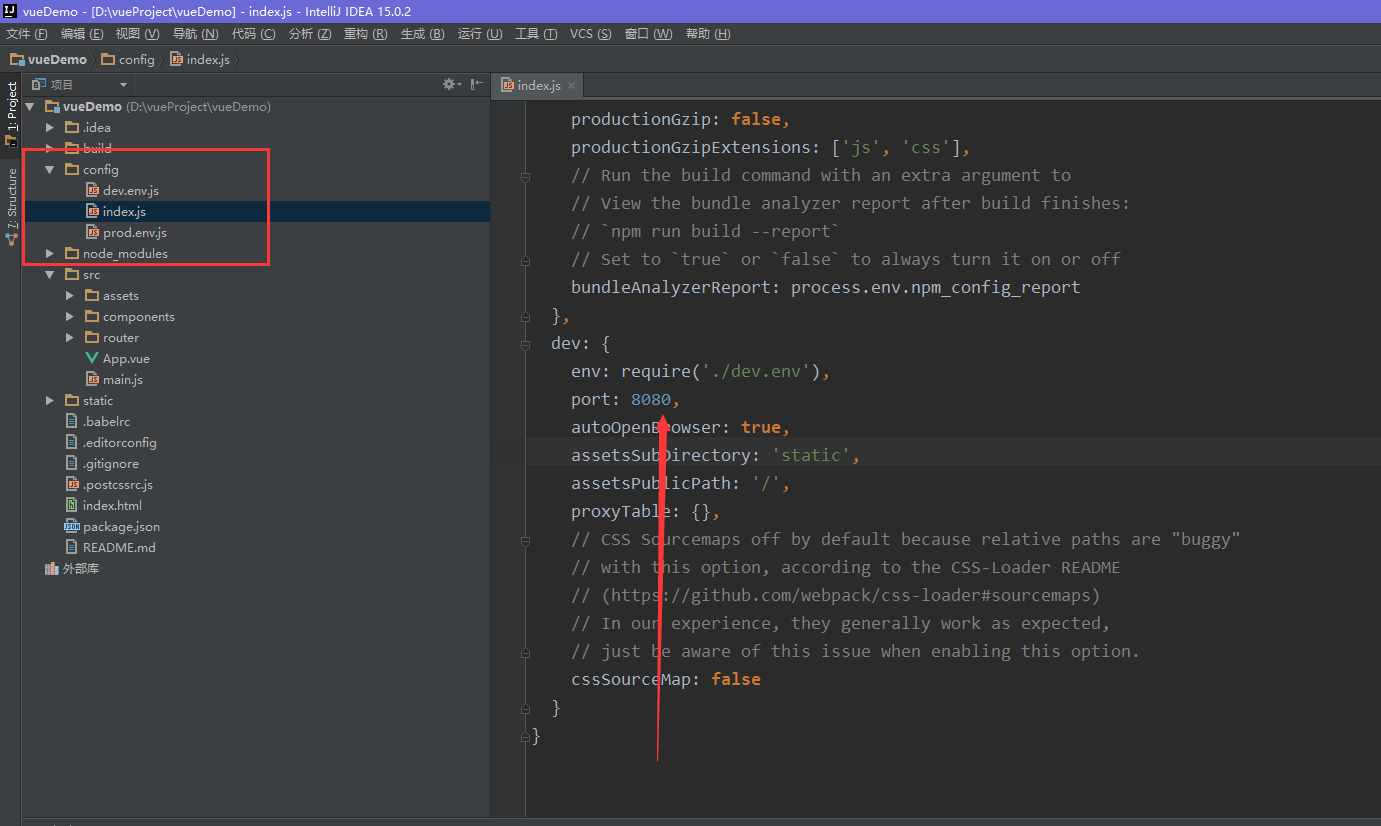
1、找到項目對應的 config 文件夾里的 index.js ,此時可以看到項目配置了 port:8080

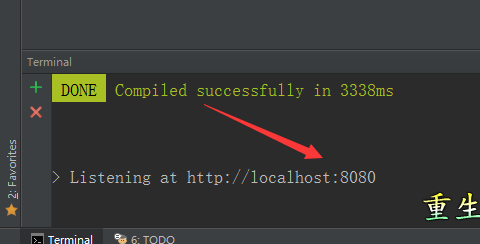
運行時,端口號就是8080:


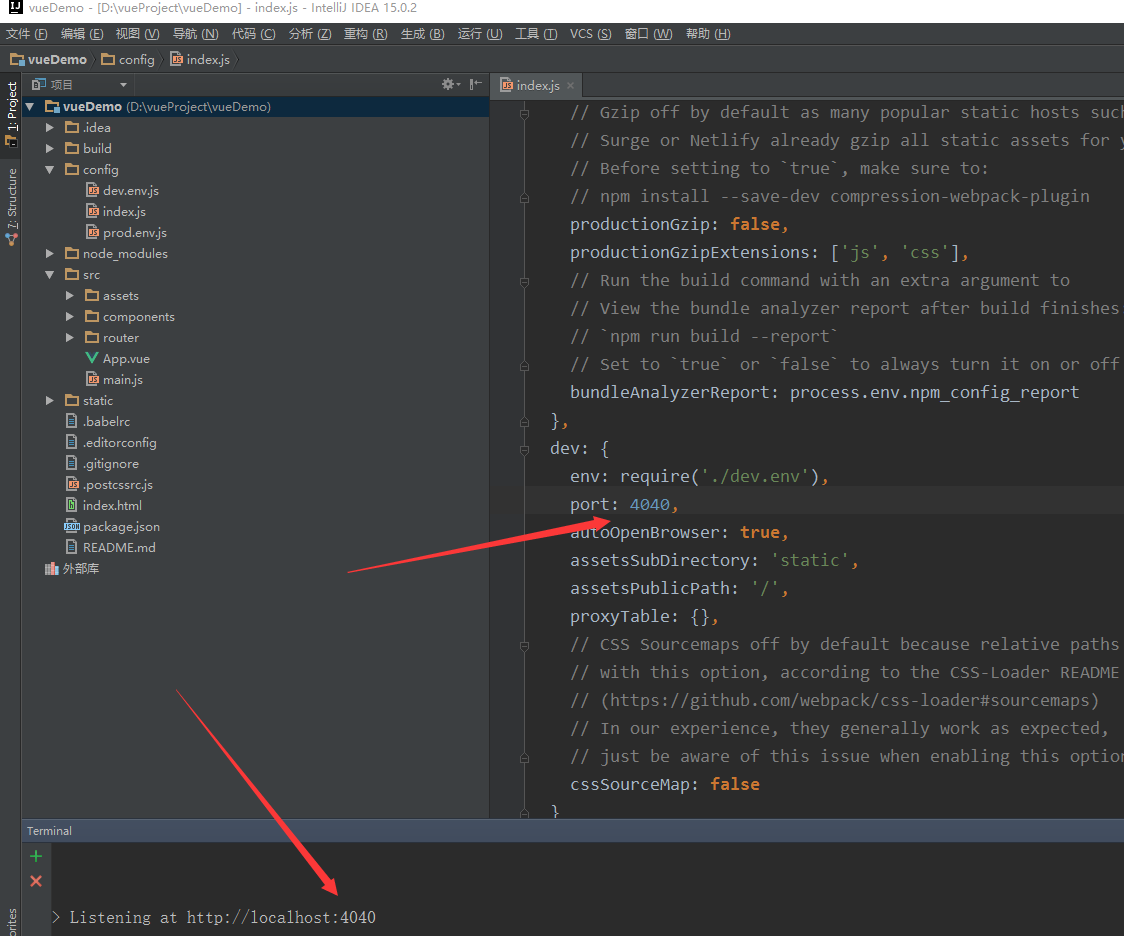
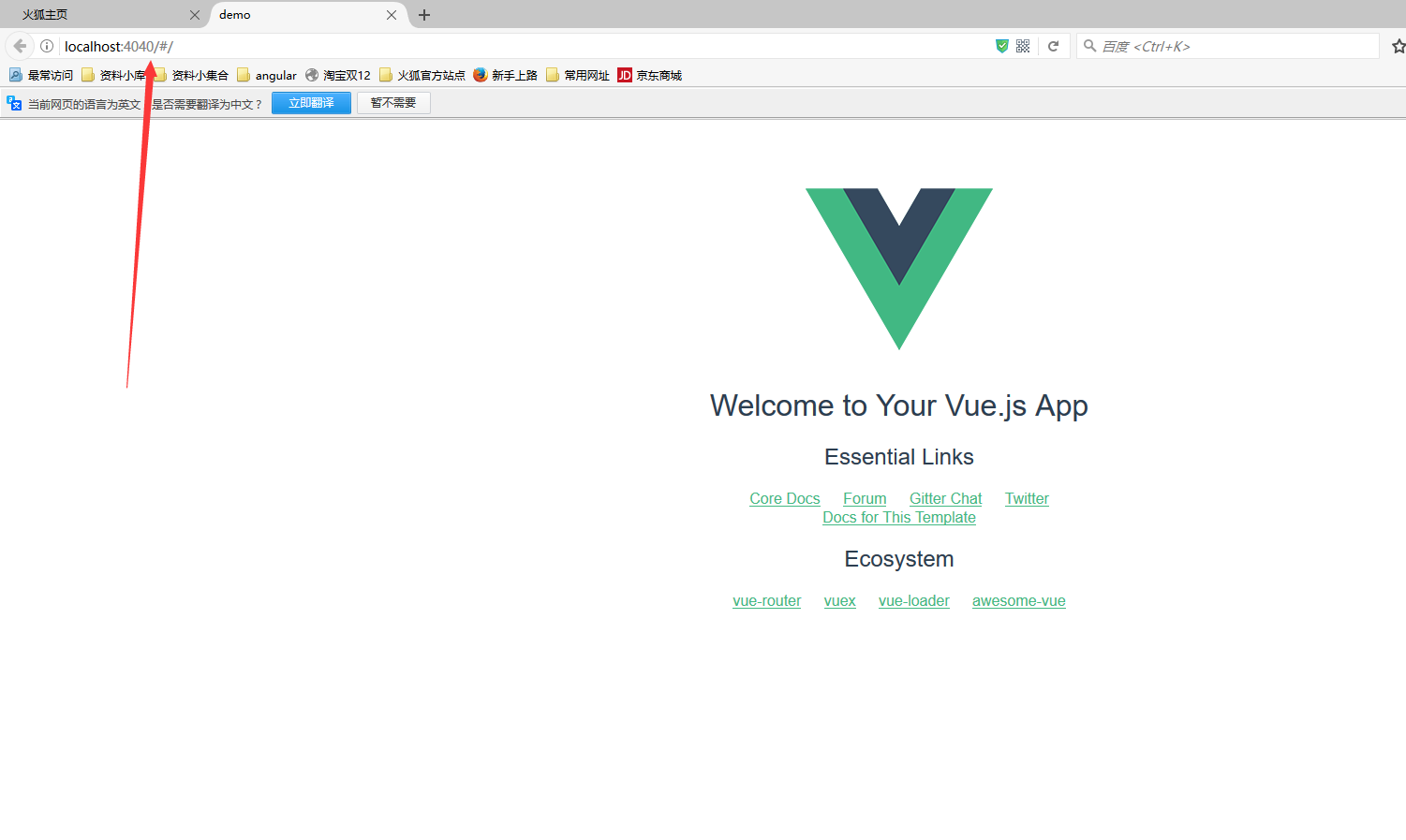
2、修改該值,比如修改為4040


好了,如此簡單
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。