您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么搭建一個ionic 3.0+ 項目運行環境?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
環境遷移
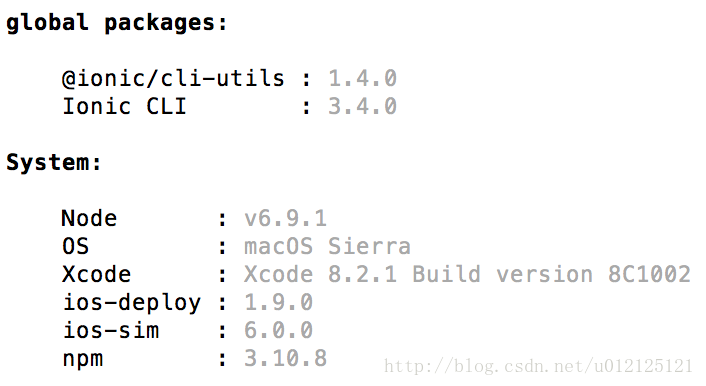
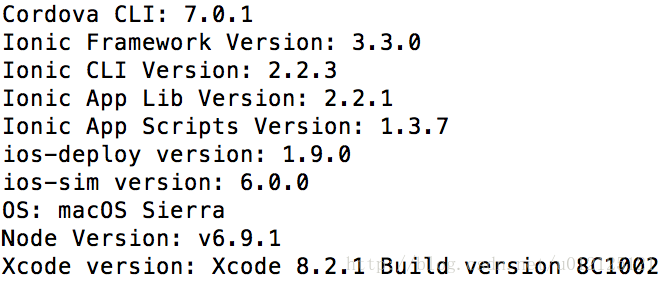
先看下升級后最新的環境輸出信息

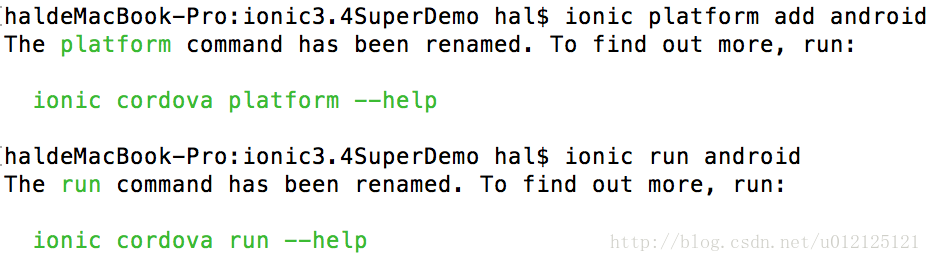
全局升級了Cordova和Ionic的版本,分別是7.0.1和3.4.0。輸出ionic info 打印出最新的環境配置信息。這里要特殊指出的是Ionic CLI。Ionic和Ionic CLI是不一樣的東西。Ionic CLI是基于nodeJS的工具腳手架,開發Ionic應用程序過程中使用的主要工具。更新了最新的Ionic版本后,該工具也隨之升級。當我們用Ionic CLI提供的命令去運行打包項目時,顯示如圖示。

為什么會出現如上圖所示的情況。在官博相關資料中有介紹,Ionic團隊為了提高其性能和用戶體驗,重寫了CLI。更新后的其中一個變化就是和Cordova CLI交互相關的所有命令,都需要將cordova作為命令的一部分。以前我們是執行以下命令
ionic platform add android ionic run/build android
在v3 CLI命令則是
ionic cordova platform add android ionic cordova run/build android
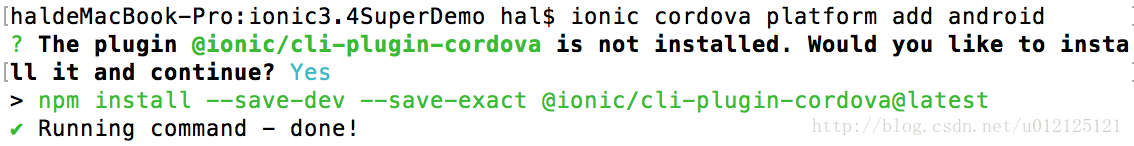
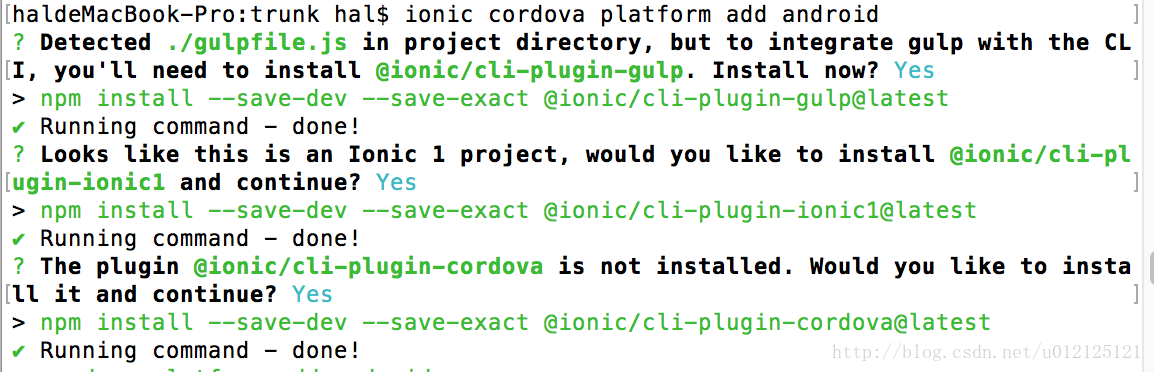
第一次在項目中執行該命令,會彈出如下提示,是因為Ionic CLI的Cordova功能已被移植到一個插件中,當檢測到沒有該插件時,會提示用戶安裝。

看下cli-plugin-cordova 安裝前后的命令對比


現在,執行ionic cordova run/build android就可以進行調試打包了。再回到ionic 1.x項目的調試打包問題,不管新舊項目,第一次運行命令,也是會提示按照相應的插件,和v3略有不同。

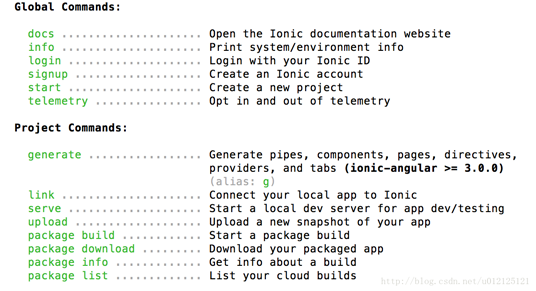
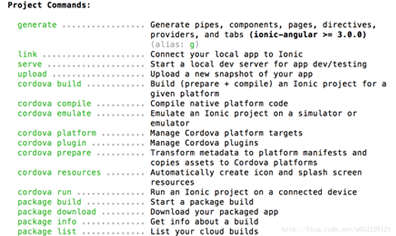
再說起cordova,其實以上命令也都是基于Cordova CLI,那么,如果用Cordova CLI提供的命令來打包,是不是也是可以執行。這當然可以,只是新的工具提供了更多的命令,比如ionic generate(簡寫: ionic g),可以更加高效的構建項目。拿官博提供的一個例子說下。
$ ionic g tabs ? What should the name be? myTab ? How many tabs? 4 ? Name of this tab: home ? Name of this tab: maps ? Name of this tab: contacts ? Name of this tab: more [OK] Generated a tabs named myTab!
再比如ionic g page myPage、ionic g provider MyData,都可以快速的為我們構建模塊化、結構化的目錄。工具的作用就是提高我們的開發效率,具體怎么使用,見仁見智了。如果習慣了依舊可以使用cordova,但為了往后面的版本靠攏,升級也無可厚非。
版本降級
說完環境遷移,說說版本回退的問題。在升級到3.4.0之前,因為有升級到2.x的經歷,導致1.x項目也是無法正常運行打包,因此對版本進行了回退。而在升級到3.3的時候,折騰了半天也沒發現命令重構成ionic cordova。所以把Ionic CLI降級回退到了2.x,這時候ionic start 都是1.x的版本,再通過ionic start xxx –v2的方法去下載ionic框架在github最新的demo,這時候下載的就是最新的3.x版本。2.x->3.x只是版本號的迭代,所以執行–v2是會下載最新的demo源碼。
npm uninstall -g ionic npm cache clean npm install -g ionic@2 ionic start myProject blank
此時我的環境是這樣子的

可以看到Ionic CLI 的版本是2.x,而項目下載是最新3.x的源碼,同樣執行基于Ionic CLI 2.x版本的命令,都是可以正常運行打包任何項目的。通過這種辦法,也是可以同時運行加載1.x到3.x的項目,至于使用哪種辦法,各取所需吧。
學習使用官方Demo
官方在1.x的時候提供了blank/sidemenu/tabs 三種demo模板,開發時可以根據不同的需求學習或使用對應的模板。在3.x之后,新增了super和tutorial兩種模板。
tabs : a simple 3 tab layout
sidemenu: a layout with a swipable menu on the side
blank: a bare starter with a single page
super: starter project with over 14 ready to use page designs
tutorial: a guided starter project
ionic start MyIonicProject tutorial
下載模板命令不變,如果沒有指定模板,默認是tabs。在這里我推薦使用super模板,可以較快的掌握基礎語法和了解基礎的項目架構。
看完上述內容,你們掌握怎么搭建一個ionic 3.0+ 項目運行環境的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。