您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
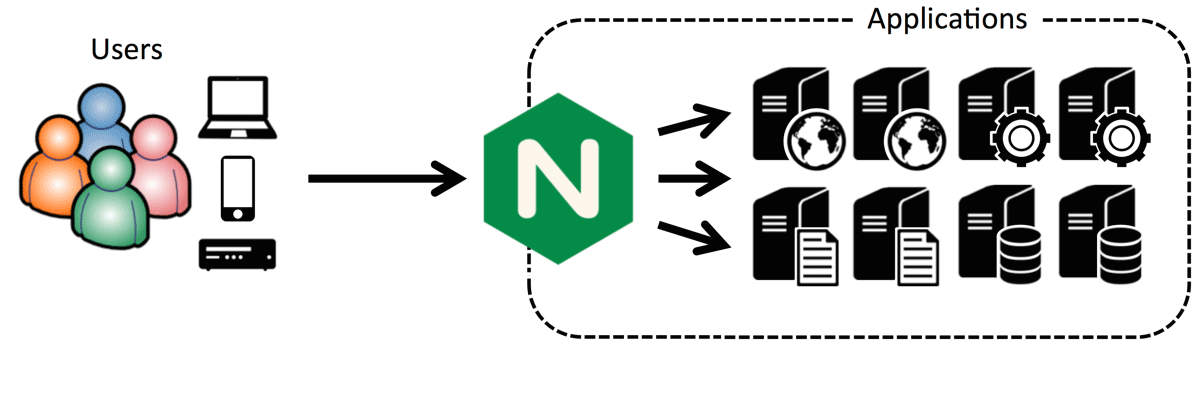
一、實現一個反向代理服務器
相比大多數應用服務器,Node.js 可以很輕松的處理大量的網絡流量,但這并不是 Node.js 的設計初衷。
如果你有一個高流量的站點,提高性能的第一步是在你的 Node.js 前面放一個反向代理服務器。這可以保護你的 Node.js 服務器免于直接暴露在網絡中,而且可以允許你靈活的使用多個應用服務器做負載均衡和靜態文件緩存。

使用 NGINX 在一個已經存在的服務器前做反向代理,作為 NGINX 的一個核心應用,已經被用于全世界成千上萬的站點中。
下面是使用 NGINX 作為反向代理服務器的優點:
簡化了權限處理和端口分配
更高效的處理靜態資源
更好的處理 Node.js 崩潰情況
緩解 DoS 攻擊的影響
注:這篇文章解釋如何在 Ubuntu 14.04 或者 CentOS 環境中使用 NGINX 做反向代理服務器,而且使用 NGINX 在 Node.js 前做反向代理服務器是有效的。
二、緩存靜態文件
隨著流量的增長,以 Node 為基礎的服務器開始顯現壓力。這時,你可能想做兩件事:
使用更多的 Node.js 服務器。
在多個服務器間做負載均衡
這其實很簡單,NGINX 一開始就是作為反向代理服務器來實現的,這使其很容易做緩存和負載均衡等。
Modulus 的網站有一篇有用的文章,介紹了使用 NGINX 做 Node.js 反向代理服務器的性能提升。只使用 Node.js 時,作者的網站每秒能處理 900 個請求。 使用 NGINX 作為反向代理服務器來處理靜態文件后,該網站每秒可處理超過 1600 個請求,接近兩倍的性能提升。
下面是該網站做上述性能提升的配置代碼:
nginx
server {
listen 80;
server_name static-test-47242.onmodulus.net;
root /mnt/app;
index index.html index.htm;
location /static/ {
try_files $uri $uri/ =404;
}
location /api/ {
proxy_pass http://node-test-45750.onmodulus.net;
}
}
三、實現 Node.js 負載均衡
最終目標— Node.js 運行多個應用服務器,并在這些服務器之間均衡負載。
Node.js 實現負載均衡是比較困難的,因為 Node.js 允許瀏覽器端 JavaScript 和 服務器端 Node.js 通過 json 做數據交互,這就意味著同一個客戶端可以反復的訪問一個特定的應用服務器,而且多個應用服務器之間共享 session也是比較困難的。
NGINX 實現無狀態負載均衡的方式:
Round Robin. 新的請求去列表中的下一個服務器
Least Connections. 新的請求去連接數最少的服務器
IP Hash. 根據客戶端 IP 的 hash 值指定服務器
只有 IP Hash 這一種能夠可靠的把客戶端請求代理到同一臺服務器的方式才能使 Node.js 應用服務器受益。
四、代理 WebSocket 連接
所有版本的 HTTP 都是為客戶端主動請求服務器來設計的,而 WebSocket 可以實現服務器主動向客戶端的消息推送。
WebSocket 協議使客戶端和服務器端的穩定交互更加簡單,同時也提供更小的交互延遲。當你需要一個全雙工的通訊,即客戶端和服務器都可以在需要時主動發起消息請求,那么使用 WebSocket 就對了。
WebSocket 協議有健全的 JavaScript 接口,因此也原生適合用 Node.js 作為應用服務器。當連接數上升,使用 NGINX 在客戶端和 Node.js 服務器端做代理來緩存靜態文件和負載均衡就變得非常有意義。
五、實現 SSL/TLS 和 HTTP/2
越來越多的網站使用 SSL/TLS 來保證信息交互的安全性,你也可以考慮是否要把它加入到你的網站中,但如果你決定要做,那么 NGINX 有兩種方式來支持它:
你可以使用 NGINX 做 SSL/TLS 反向代理,Node.js 服務器使用解密后的請求然后返回未加密的內容給 NGINX。
使用 HTTP/2 可以抵消 SSL/TLS 帶來的性能開銷,NGINX 支持 HTTP/2, 所以你可以同時使用 HTTP/2 和 SSL 代理請求,而你的 Node.js 服務器不需要做任何更改。
在實現階段你需要更新 Node.js 配置文件中的 URL, 在你的 NGINX 配置文件中使用 SPDY 或者 HTTP/2 優化連接。添加 HTTP/2 支持意味著支持 HTTP/2 的瀏覽器可以使用新的協議和你的應用交互,而老的瀏覽器繼續使用 HTTP/1.x。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。