您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么將JSON對象轉換為字符串,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
序列化
定義
指將 JavaScript 值轉化為 JSON 字符串的過程。
JSON.stringify() 能夠將 JavaScript 值轉換成 JSON 字符串。JSON.stringify() 生成的字符串可以用 JSON.parse() 再還原成 JavaScript 值。
參數的含義
1)JSON.stringify(value[, replacer[, space]])
2)value:必選參數。被變換的 JavaScript 值,一般是對象或數組。
3)replacer:可以省略。有兩種選擇:函數或數組。
①- 如果是函數,則每一組名稱/值對都會調用此函數,該函數返回一個值,作為名稱的值變換到結果字符串中,如果返回 undefined,則該成員被忽略。
②- 如果是數組,則只有數組中存在名稱才能夠被轉換,且轉換后順序與數組中的值保持一致。
4)space:可以省略。這是為了排版、方便閱讀而存在的。可以在 JSON 字符串中添加空白或制表符等。
value 用法
示例代碼:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
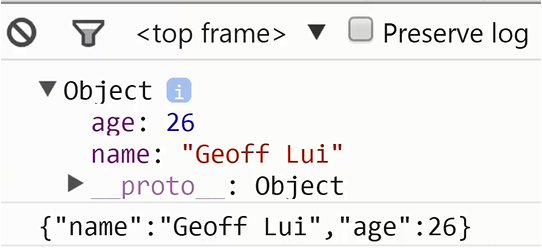
</script>控制臺輸出執行結果:

replacer 的用法
示例代碼:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
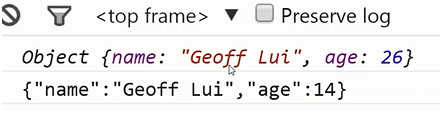
</script>執行結果:

示例代碼:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
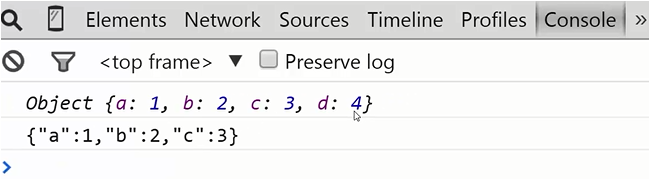
</script>執行結果:

space 的用法 //排列的更加可讀
示例代碼:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
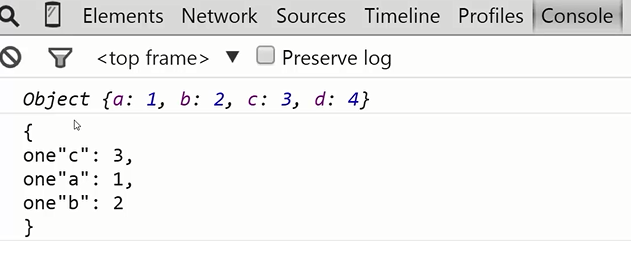
</script>執行結果:

上述就是小編為大家分享的怎么將JSON對象轉換為字符串了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。