溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在vue中使用Prop組件傳遞數據,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1、Prop靜態傳遞數據
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body >
<div id="app">
<!--靜態傳遞數據-->
<my-component message="hello" name="劉二狗" age="18"></my-component>
</div>
</body>
<script>
Vue.component('my-component',{
//子組件使用父組件的數據 message name age
props:['message','name','age'],
//用data選項對數據進行處理
data:function(){
return{
message1: this.message +'用data選項對數據進行處理'
}
},
//用計算屬性選項對數據進行處理
computed:{
message2:function(){
return this.message + '用計算屬性選項對數據進行處理'
}
},
template:'<div>' +
'<span>{{message1}}</span><br>'+
'<span>{{message2}}</span><br>'+
'<span>{{message}} {{name}}今年{{age}}了</span><br>'+
'</div>'
})
new Vue({
el:'#app'
})
</script>
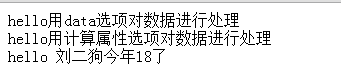
</html>輸出結果:

2、Prop動態傳遞數據
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body >
<div id="app">
<input v-model="parentMsg"><br>
<my-component :message="parentMsg"></my-component>
</div>
</body>
<script>
Vue.component('my-component',{
props:['message'],
data:function(){
return{count:this.message+'劉三狗的嫉妒了'}
},
computed:{
normalizedSize: function () {
return this.message.trim().toLowerCase()
}
},
template:'<div>' +
'<span>{{message}}---{{normalizedSize}}</span><br>'+
'<span>{{count}}</span>'+
'</div>'
})
new Vue({
el:'#app',
data:{
parentMsg:'哈哈哈'
}
})
</script>
</html>
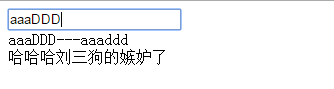
輸出結果:

3、Prop驗證,我們可以為組件的 props 指定驗證規格。如果傳入的數據不符合規格,Vue 會發出警告。在前臺的控制器中可以看到警告信息。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<div id="app">
<example :prop-d="message"></example>
</div>
</body>
<script>
Vue.component('example', {
props: {
// 基礎類型檢測 (`null` 意思是任何類型都可以)
propA: Number,
// 多種類型
propB: [String, Number],
// 必傳且是字符串
propC: {
type: String,
required: true
},
// 數字,有默認值
propD: {
type: Number,
default: 100
},
// 數組/對象的默認值應當由一個工廠函數返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定義驗證函數
propF: {
validator: function (value) {
return value > 10
}
}
},
template:'<span>{{propD}}</span>'
})
new Vue({
el:'#app',
data:{
message:'propD驗證只能傳入數字類型'
}
})
</script>
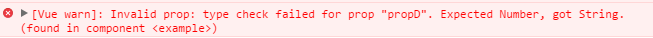
</html>控制臺輸出的警告信息:

上述就是小編為大家分享的怎么在vue中使用Prop組件傳遞數據了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。