您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Angular如何實現圖片裁剪工具ngImgCrop,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
ngImgCrop是AngularJS的一個圖片裁剪插件,它實際上是一個封裝好的AngularJs指令,可以讓用戶以圓框或者方框來裁剪圖片
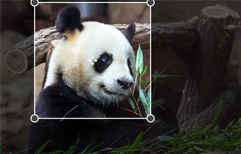
1、使用效果截圖


2、demo演示
demo演示地址 http://jsfiddle.net/alexk111/rw6q9/
3、下載安裝
可以使用兩種方式來下載ngImgCrop插件
a、GitHub下載:git clone https://github.com/alexk111/ngImgCrop.git
b、bower安裝,如果項目中使用了bower,使用命令bower install ngImgCrop即可
4、添加js和css依賴到項目中
<script src="angular.js"></script> <script src="ng-img-crop.js"></script> <link rel="stylesheet" type="text/css" href="ng-img-crop.css" rel="external nofollow" rel="external nofollow" >
5、添加AngularJs依賴
var myAppModule = angular.module('MyApp', ['ngImgCrop']);6、使用樣例
<html>
<head>
<script src="angular.js"></script>
<script src="ng-img-crop.js"></script>
<link rel="stylesheet" type="text/css" href="ng-img-crop.css" rel="external nofollow" rel="external nofollow" >
<style>
.cropArea {
background: #E4E4E4;
overflow: hidden;
width:500px;
height:350px;
}
</style>
<script>
angular.module('app', ['ngImgCrop'])
.controller('Ctrl', function($scope) {
$scope.myImage='';
$scope.myCroppedImage='';
var handleFileSelect=function(evt) {
var file=evt.currentTarget.files[0];
var reader = new FileReader();
reader.onload = function (evt) {
$scope.$apply(function($scope){
$scope.myImage=evt.target.result;
});
};
reader.readAsDataURL(file);
};
angular.element(document.querySelector('#fileInput')).on('change',handleFileSelect);
});
</script>
</head>
<body ng-app="app" ng-controller="Ctrl">
<div>Select an image file: <input type="file" id="fileInput" /></div>
<div class="cropArea">
<img-crop image="myImage" result-image="myCroppedImage"></img-crop>
</div>
<div>Cropped Image:</div>
<div><img ng-src="{{myCroppedImage}}" /></div>
</body>
</html>7、屬性介紹
<img-crop
image="{string}" 需要進行裁剪的圖片文件 如$scope.myImage
result-image="{string}" 保存裁剪結果的圖片文件 如$scope.myCroppedImage
[change-on-fly="{boolean}"] 可選項:表示是否在拖拽裁剪區域時實時更新結果文件
[area-type="{circle|square}"] 可選項:表示裁剪窗口是方的還是圓的,默認是圓的
[area-min-size="{number}"] 可選項,表示裁剪結果的最小大小,默認是80,即結果最小是高80像素、寬80像素
[result-image-size="{number}"] 可選項,表示裁剪結果大小,默認是200,即高200像素、寬200像素
[result-image-format="{string}"] 可選項,表示裁剪結果保存的文件類型,可以選擇image/jpeg、image/png、image/webp,默認是image/png
[result-image-quality="{number}"] 可選項,表示裁剪結果的質量,取值在0.0到1.0之間
[on-change="{expression}"] 可選項,檢測到圖片修改后執行的表達式
[on-load-begin="{expression"] 可選項,圖片開始加載執行的表達式
[on-load-done="{expression"] 可選項,圖片加載完成執行的表達式
[on-load-error="{expression"] 可選項,圖片加載失敗執行的表達式
></img-crop>8、注意點
結果文件是base64的格式,如果是直接展示的話沒有問題,如果是以文件格式要將圖片上傳給后臺服務器,那么還需要將base64轉換成圖片文件格式,附上我自己的轉換代碼
$scope.file可直接作為File文件格式上傳至后臺服務器
function getBlobBydataURL(dataURI,type){
var binary = atob(dataURI.split(',')[1]);
var array = [];
for(var i = 0; i < binary.length; i++) {
array.push(binary.charCodeAt(i));
}
return new Blob([new Uint8Array(array)], {type:type });
}
var $Blob = getBlobBydataURL($scope.myCroppedImage,"image/png");
$scope.file = $Blob;看完了這篇文章,相信你對“Angular如何實現圖片裁剪工具ngImgCrop”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。