溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
Swiper是純javascript打造的滑動特效插件,面向手機、平板電腦等移動終端。Swiper能實現觸屏焦點圖、觸屏Tab切換、觸屏多圖切換等常用效果。Swiper開源、免費、穩定、使用簡單、功能強大,是架構移動終端網站的重要選擇!
本文詳細的給大家介紹了關于JS用swiper實現3d翻轉幻燈片的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧。
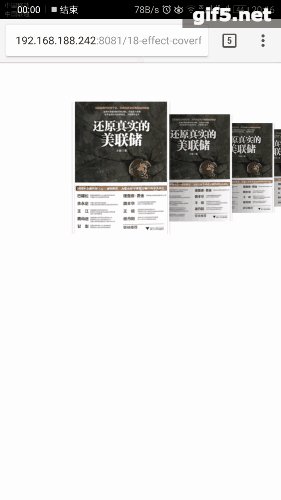
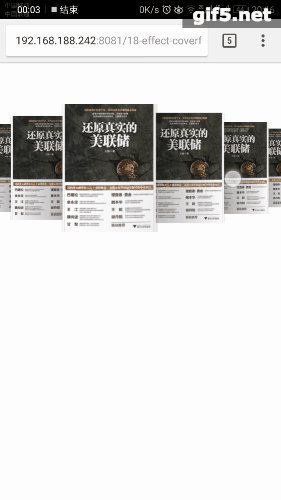
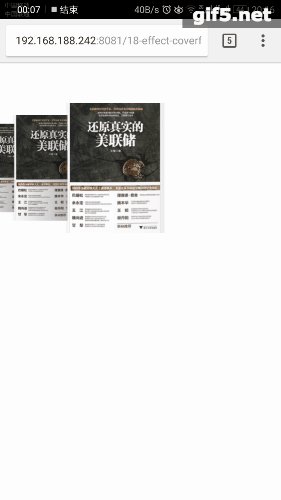
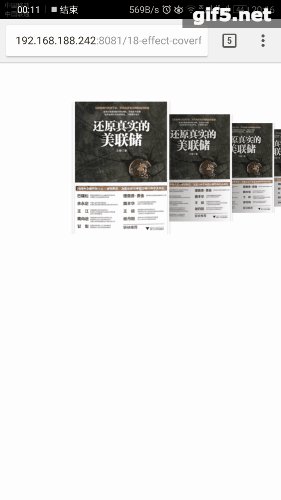
先上效果圖

使用的是swiper3.0版本coverflow效果,源碼如下
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8"> <title>Swiper demo</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"> <!-- Link Swiper's CSS --> <link href="https://cdn.bootcss.com/Swiper/3.4.2/css/swiper.css" rel="external nofollow" rel="stylesheet"> <!-- Demo styles --> <style> body { background: #fff; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color: #000; margin: 0; padding: 0; } .swiper-container { width: 100%; padding-top: 50px; padding-bottom: 50px; } .swiper-slide { background-position: center; background-size: cover; height: 170px; width: 130px!important; } </style> </head> <body> <!-- Swiper --> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> <div class="swiper-slide" ></div> </div> <!-- Add Pagination --> <div class="swiper-pagination"></div> </div> <!-- Swiper JS --> <script src="https://cdn.bootcss.com/Swiper/3.4.2/js/swiper.jquery.js"></script> <script src="https://cdn.bootcss.com/Swiper/3.4.2/js/swiper.js"></script> <!-- Initialize Swiper --> <script> var mySwiper = new Swiper('.swiper-container', { effect: 'coverflow', slidesPerView: 2, centeredSlides: true, coverflow: { rotate: 0, stretch: 30, depth: 400, modifier: 1, slideShadows: true } }) </script> </body> </html>
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。