溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何基于JavaScript實現評論框展開和隱藏功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
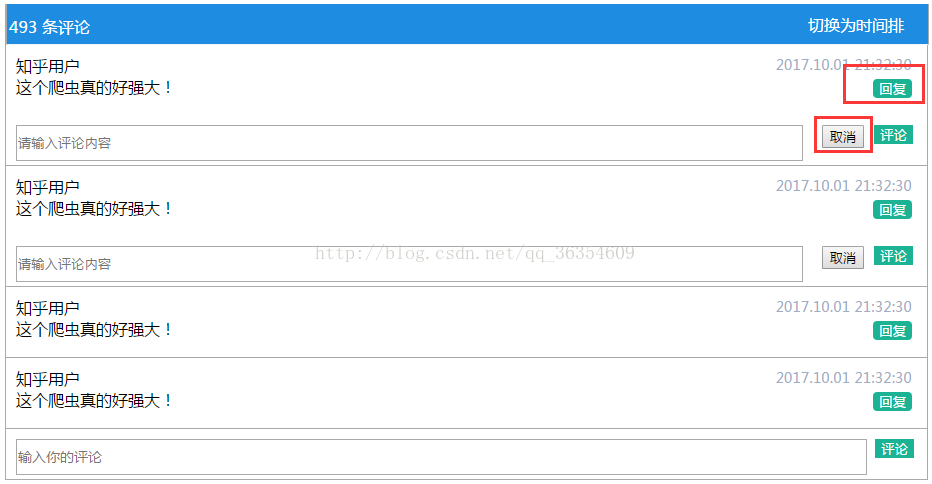
1.效果圖如下所示,
點擊評論會在對應的評論區域展開評論輸入框,點擊取消會取消對應的評論輸入框

2.html代碼:需要引入jQuery.js
<div class="nr-comment"> <div class="nr-comment-con"> <div class="nr-comment-nav"> <div class="comment-number"> <span>493</span> <span>條評論</span> </div> <div class="comment-sort"> 切換為時間排序 </div> </div> <div class="comment-content"> <div class="com-users"> <div class="comment-user"> <span>知乎用戶</span> <div class="comment-user-content"> 這個爬蟲真的好強大! </div> </div> <div class="comment-time"> <div>2017.10.01 21:32:30</div> <button class="btn btn-primary btn-sm btn-reply">回復</button> </div> </div> <div class="user-reply"> <duv class="reply-in"> <input type="text" value="" name="" placeholder="請輸入評論內容" /> </duv> <div class="reply-buttons"> <button type="button" class="btn btn-primary btn-comment btn-sm">評論</button> <button type="button" class="btn btn-default btn-cancel btn-sm">取消</button> </div> </div> </div> <div class="comment-content"> <div class="com-users"> <div class="comment-user"> <span>知乎用戶</span> <div class="comment-user-content"> 這個爬蟲真的好強大! </div> </div> <div class="comment-time"> <div>2017.10.01 21:32:30</div> <button class="btn btn-primary btn-sm btn-reply">回復</button> </div> </div> <div class="user-reply"> <duv class="reply-in"> <input type="text" value="" name="" placeholder="請輸入評論內容" /> </duv> <div class="reply-buttons"> <button type="button" class="btn btn-primary btn-comment btn-sm">評論</button> <button type="button" class="btn btn-default btn-cancel btn-sm">取消</button> </div> </div> </div> <div class="comment-content"> <div class="com-users"> <div class="comment-user"> <span>知乎用戶</span> <div class="comment-user-content"> 這個爬蟲真的好強大! </div> </div> <div class="comment-time"> <div>2017.10.01 21:32:30</div> <button class="btn btn-primary btn-sm btn-reply">回復</button> </div> </div> <div class="user-reply"> <duv class="reply-in"> <input type="text" value="" name="" placeholder="請輸入評論內容" /> </duv> <div class="reply-buttons"> <button type="button" class="btn btn-primary btn-comment btn-sm">評論</button> <button type="button" class="btn btn-default btn-cancel btn-sm">取消</button> </div> </div> </div> <div class="comment-content"> <div class="com-users"> <div class="comment-user"> <span>知乎用戶</span> <div class="comment-user-content"> 這個爬蟲真的好強大! </div> </div> <div class="comment-time"> <div>2017.10.01 21:32:30</div> <button class="btn btn-primary btn-sm btn-reply">回復</button> </div> </div> <div class="user-reply"> <duv class="reply-in"> <input type="text" value="" name="" placeholder="請輸入評論內容" /> </duv> <div class="reply-buttons"> <button type="button" class="btn btn-primary btn-sm btn-comment">評論</button> <button type="button" class="btn btn-default btn-sm btn-cancel">取消</button> </div> </div> </div> <div class="comment-ipt"> <input type="text" placeholder="輸入你的評論"> <button type="submit" class="btn btn-sm btn-primary">評論</button> </div> </div> </div>
3.css樣式代碼,樣式無所謂,自己寫就可以。
.nr-comment {
width:
100%;
border-right:
1px
solid #A9A9A9;
border-left:
1px
solid #A9A9A9;
}
.nr-comment .nr-comment-con {
width:
100%;
}
.nr-comment .nr-comment-con .nr-comment-nav {
width:
100%;
height:
40px;
border-bottom:
1px
solid #F5F5F6;
border-right:
1px
solid #A9A9A9;
border-left:
1px
solid #A9A9A9;
background-color:
#1E8CE0;
}
.nr-comment .nr-comment-con .nr-comment-nav .comment-number {
float:
left;
width:
85px;
height:
30px;
text-align:
center;
margin-top:
5px;
color:
white;
line-height:
2.3em;
}
.nr-comment .nr-comment-con .nr-comment-nav .comment-sort {
float:
right;
width:
110px;
height:
30px;
margin-top:
5px;
margin-right:
10px;
line-height:
2em;
color:
white;
}
.nr-comment .nr-comment-con .comment-content {
width:
100%;
margin-top:
10px;
border-bottom:
1px
solid #a9a9a9;
}
.nr-comment .nr-comment-con .comment-content .com-users {
width:
100%;
min-height:
60px;
}
.nr-comment .nr-comment-con .comment-content .com-users .comment-user {
float:
left;
width:
500px;
height:
60px;
}
.nr-comment .nr-comment-con .comment-content .com-users .comment-user span {
color:
black;
margin-left:
10px;
}
.nr-comment .nr-comment-con .comment-content .com-users .comment-user .comment-user-content {
width:
90%;
height:
60px;
margin-left:
10px;
}
.nr-comment .nr-comment-con .comment-content .com-users .comment-time {
float:
right;
width:
190px;
height:
60px;
text-align:
center;
color:
#9CADC6;
font-size:
0.9em;
text-align:
right;
}
.nr-comment .nr-comment-con .comment-content .com-users .comment-time div {
margin-right:
15px;
}
.nr-comment .nr-comment-con .comment-content .com-users .comment-time .btn-reply {
margin-top:
5px;
border-radius:
4px;
border:
none;
background-color:
#1BB394;
color:
white;
margin-right:
15px;
}
.nr-comment .nr-comment-con .comment-content .user-reply {
display:
none;
width:
100%;
height:
50px;
}
.nr-comment .nr-comment-con .comment-content .user-reply .reply-in {
float:
left;
width:
85%;
height:
50px;
}
.nr-comment .nr-comment-con .comment-content .user-reply .reply-in input {
width:
100%;
height:
30px;
margin-top:
10px;
margin-left:
10px;
}
.nr-comment .nr-comment-con .comment-content .user-reply .reply-buttons {
float:
right;
margin-top:
10px;
}
.nr-comment .nr-comment-con .comment-content .user-reply .reply-buttons .btn-comment {
float:
right;
margin-right:
14px;
background-color:
#1BB394;
border:
none;
color:
white;
}
.nr-comment .nr-comment-con .comment-content .user-reply .reply-buttons .btn-cancel {
float:
right;
margin-right:
10px;
}
.nr-comment .nr-comment-con .comment-ipt {
width:
100%;
height:
40px;
border-bottom:
1px
solid #A9A9A9;
margin-top:
10px;
}
.nr-comment .nr-comment-con .comment-ipt input {
display:
block;
width:
92%;
height:
30px;
float:
left;
font-size:
14px;
margin-left:
10px;
}
.nr-comment .nr-comment-con .comment-ipt button {
display:
block;
float:
right;
background-color:
#1BB394;
color:
white;
margin-right:
13px;
border:
none;
}4.js控制對應評論按鈕事件。
<script>
$(document).ready(function()
{
$('.btn-reply').click(function()
{
// console.log($(this).index());
// 獲取回復按鈕集合,getElementByClassName;
var m
= document.getElementsByClassName("btn-reply");
var n
= document.getElementsByClassName("user-reply");
console.log('回復按鈕集合'
+ m);
// 獲取回復按鈕的索引
var index
= $(".btn-reply").index($(this));
console.log(index);
$(".user-reply").eq(index).css("display",
"block");
});
$('.btn-cancel').click(function()
{
var m
= document.getElementsByClassName("btn-reply");
var n
= document.getElementsByClassName("user-reply");
var index
= $(".btn-cancel").index($(this));
console.log(index);
$(".user-reply").eq(index).css("display",
"none");
});
});
</script>感謝各位的閱讀!關于“如何基于JavaScript實現評論框展開和隱藏功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。