您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹DVA框架如何統一處理所有頁面的loading狀態,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
dva 有一個管理 effects 執行的 hook,并基于此封裝了 dva-loading 插件。通過這個插件,我們可以不必一遍遍地寫 showLoading 和 hideLoading,當發起請求時,插件會自動設置數據里的 loading 狀態為 true 或 false 。然后我們在渲染 components 時綁定并根據這個數據進行渲染。
dva-loading的使用非常簡單,在index.js中加入:
// 2. Plugins app.use(createLoading());
每個頁面中將loading狀態作為屬性傳入組件,在進行樣式處理,比如轉圈圈或者顯示正在加載什么的,但是重點是,我們的app有多個頁面,每個頁面都這么做,很繁瑣。
如何只做一次狀態處理,每次請求期間都會觸發loading狀態呢,其實也很簡單啦,因為dva-loading提供了一個global屬性。
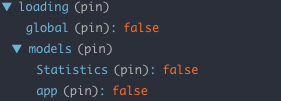
1、state中的loading對象

loading對象中的global屬性表示的全局loading狀態,models里是每個model的loading狀態
所以我們根據state.loading.global指示全局loading狀態。
2、一個父級組件
我們要向所有頁面應用這個loading狀態,那么我們可以在每個頁面中使用一個父級組件來處理這個loading。上代碼:
import React from 'react';
import styles from './app.css';
import { connect } from 'dva';
import { ActivityIndicator } from 'antd-mobile';
const TIMER = 800;
let timeoutId = null;
class App extends React.Component {
state = {
show: false
}
componentWillMount() {
const { loading } = this.props;
if (loading) {
timeoutId = setTimeout(() => {
this.setState({
show: true
});
}, TIMER);
}
}
componentWillReceiveProps(nextProps) {
const { loading } = nextProps;
const { show } = this.state;
this.setState({
show: false
});
if (loading) {
timeoutId = setTimeout(() => {
this.setState({
show: true
});
}, TIMER);
}
}
componentWillUnmount() {
if (timeoutId) {
clearTimeout(timeoutId);
}
}
render() {
const { loading } = this.props;
const { show } = this.state;
return (
<div className={this.props.className}>
{ this.props.children }
<div className={styles.loading}>
<ActivityIndicator toast text="正在加載" animating={show && loading} />
</div>
</div>
);
}
}
const mapStateToProps = (state, ownProps) => {
return {
loading: state.loading.global && !state.loading.models.Verify
}
};
export default connect(mapStateToProps)(App);說明:
1、<ActivityIndicator />是ant-design mobile的一個loading指示組件,animating屬性指示顯示與否,我們使用show和loading兩個屬性來控制顯示與否。
2、為什么要show和loading兩個參數,有個loading不就可以了嗎?show的存在是為了實現一個需求:loading在請求發生的TIMER時間后出現,如果請求很快,小于TIMER時間,那么就不顯示loading。如果沒有這個需求,這個組件中可以只保留render()方法。
3、&& !state.loading.models.Verify這個是做什么的?這個的作用是排除Verify這個model對loading的影響,比如我不想在這個model對應的頁面出現loading,可以在這里處理。
3、在router.js中使用這個父級組件
有了這個父級組件,那么在每個頁面中加入這個父級組件,就可以實現loading,當然這個是可以在router.js中統一處理一下的。
比如:
<Router history={history}>
<Route path="/admin" component={App}>
<IndexRoute component={AdminIndex} />
<Route path="movie_add" component={MovieAdd} />
<Route path="movie_list" component={MovieList} />
<Route path="category_add" component={CategoryAdd} />
<Route path="category_list" component={CategoryList} />
<Route path="user_add" component={UserAdd} />
<Route path="user_list" component={UserList} />
</Route>
</Router>這樣,在進入/admin下的每個頁面,都會加載App作為父組件。
以上是“DVA框架如何統一處理所有頁面的loading狀態”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。