溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery如何實現鼠標畫框并對框內數據選中的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
jquery庫:
jquery -1.10.2.min.js,jQuery UI - v1.12.1。
jQuery 代碼
不多說了,之間上代碼。不懂的地方看注釋。
<script type="text/javascript">
//鼠標按下時的X Y坐標
var mouseDownX;
var mouseDownY;
//鼠標按下時移動的X Y 坐標
var mouseMoveX;
var mouseMoveY;
//移動的狀態
var isMove = false;
/*初始化 選擇框 */
function init() {
$("#selected").css("display", "none");
$("#selected").css("top", "0");
$("#selected").css("left", "0");
$("#selected").css("width", "0");
$("#selected").css("height", "0");
}
$(document).ready(function() {
init();
var selectedTD = new Array();//創建被選中表格數組
var TD = $("td");//獲取所有表格信息
for ( var i = 0; i < TD.length; i++) {
selectedTD.push(TD[i]);
}
$("#tableDiv").mousedown(function(event) {
mouseDownX = event.clientX - $(this).offset().left;;
mouseDownY = event.clientY - $(this).offset().top;
console.log("mouseDownX=" + mouseDownX +" mouseDownY=" + mouseDownY );
if(event.target.id.match(/selected/)) {
isMove = true;
}
//鼠標按下并移動時進行判斷(拖拽 or 畫框)
$("#tableDiv").mousemove(function(event) {
mouseMoveX = event.clientX - $(this).offset().left;
mouseMoveY = event.clientY - $(this).offset().top;
var selectDiv = document.getElementById("selected");
if (isMove) {
//拖拽的代碼,因為實在不想算 xy 了,所以使用了jquery ui
$("#selected").draggable();
//這部分是負責畫框的時候,實時把框住的表格變色的,(代碼和下面的代碼重復了)
var left = selectDiv.offsetLeft, top = selectDiv.offsetTop; width = selectDiv.offsetWidth, height = selectDiv.offsetHeight;
for ( var i = 0; i < selectedTD.length; i++) {
var sl = selectedTD[i].offsetWidth + selectedTD[i].offsetLeft;
var st = selectedTD[i].offsetHeight + selectedTD[i].offsetTop;
if (sl > left && st > top && selectedTD[i].offsetLeft < left + width && selectedTD[i].offsetTop < top + height) {
if (selectedTD[i].className.indexOf("selected") == -1) {
selectedTD[i].className = "selected";
}
} else {
if (selectedTD[i].className.indexOf("selected") != -1) {
selectedTD[i].className = "TD";
}
}
}
} else {
//重復的代碼,完了再把它抽取出來
var left = selectDiv.offsetLeft, top = selectDiv.offsetTop; width = selectDiv.offsetWidth, height = selectDiv.offsetHeight;
for ( var i = 0; i < selectedTD.length; i++) {
var sl = selectedTD[i].offsetWidth + selectedTD[i].offsetLeft;
var st = selectedTD[i].offsetHeight + selectedTD[i].offsetTop;
if (sl > left && st > top && selectedTD[i].offsetLeft < left + width && selectedTD[i].offsetTop < top + height) {
if (selectedTD[i].className.indexOf("selected") == -1) {
selectedTD[i].className = "selected";
}
} else {
if (selectedTD[i].className.indexOf("selected") != -1) {
selectedTD[i].className = "TD";
}
}
}
//鼠標抬起結束畫框,和拖動
$("#tableDiv").mouseup(function() {
console.log("mouseUpX=" + mouseMoveX + " mouseUpY=" + mouseMoveX);
isMove = false;
$(this).unbind('mousemove');
})
//畫框
displaySelected(mouseDownY, mouseDownX, mouseMoveX, mouseMoveY);
}
})
})
//當鼠標在已經畫好的框上時,改變鼠標指針樣式,就是十字形了
$("#selected").mouseenter(function() {
$("#selected").css("cursor", "move");
});
});
function displaySelected(mouseDownY, mouseDownX, mouseUpX, mouseUpY) {
$("#selected").css("display", "block");
$("#selected").css("top", mouseDownY);
$("#selected").css("left", mouseDownX);
var moveX = mouseMoveX - mouseDownX;
var moveY = mouseMoveY - mouseDownY;
if (moveY < 0) {
$("#selected").css("top", event.clientY - $("#table").offset().top);
}
if (moveX < 0) {
$("#selected").css("left", event.clientX - $("#table").offset().left);
}
$("#selected").css("width", Math.abs(moveX));
$("#selected").css("height", Math.abs(moveY));
}
</script>測試用的html
使用table進行的測試:
<div id="tableDiv" > <div id="selected" ></div> <table border="1" id="table"> <tr> <td id="1" class="TD"></td> <td id="2" class="TD"></td> <td id="3" class="TD"></td> <td id="4" class="TD"></td> <td id="5" class="TD"></td> <td id="6" class="TD"></td> </tr> <tr> <td id="7" class="TD"></td> <td id="8" class="TD"></td> <td id="9" class="TD"></td> <td id="10" class="TD"></td> <td id="11" class="TD"></td> <td id="12" class="TD"></td> </tr> <tr> <td id="1" class="TD"></td> <td id="2" class="TD"></td> <td id="3" class="TD"></td> <td id="4" class="TD"></td> <td id="5" class="TD"></td> <td id="6" class="TD"></td> </tr> </table> <!--表格代碼太多所以...--> </div>
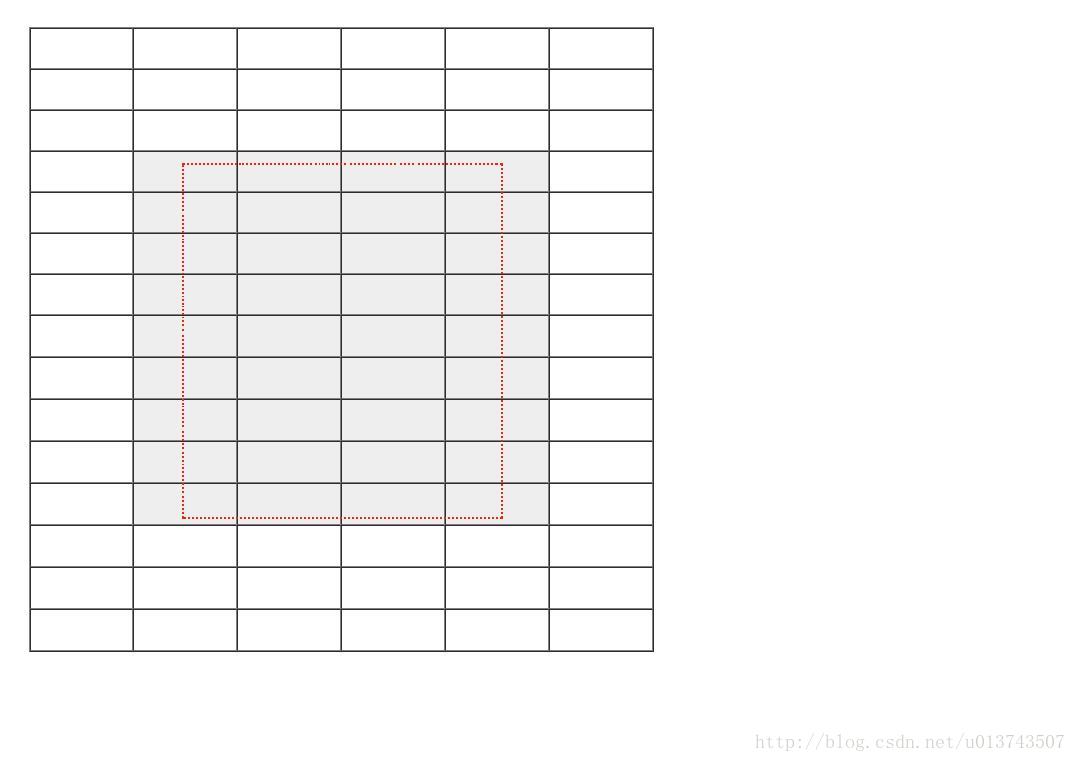
效果圖

jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
感謝各位的閱讀!關于“jQuery如何實現鼠標畫框并對框內數據選中”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。