您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
下拉分頁選擇插件 SelectPage v2.4 發布了,插件更新內容:
插件簡介:
多功能下拉選擇插件 SelectPage
支持autocomplete、鍵盤操作、分頁、標簽多選等多功能的選擇器插件
插件效果
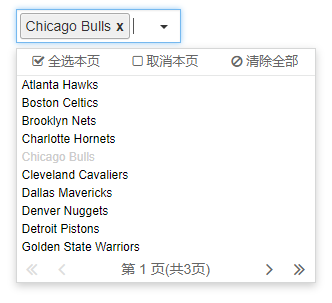
多選模式效果圖:

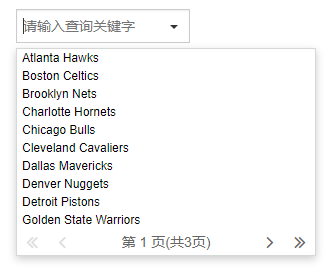
默認單選模式效果圖:

入門指南、實例、文檔
更多實例、文檔請訪問: https://terryz.github.io
項目GitHub地址: https://github.com/TerryZ/SelectPage
如果您覺得項目還不錯,還請給項目( Github / 碼云 )加個Star,以示支持
什么是SelectPage
功能特點
瀏覽器兼容:IE8+、Chrome、Firefox等
插件基于jQuery開發,可在Bootstrap2、3環境下使用,亦可在原生無UI框架的環境下直接使用
為什么要有SelectPage
有時候我們需要有一個插件,它可以輸入關鍵字進行快速查找,可以下拉進行選擇,可以在展示大量數據時進行分頁顯示,可以使用鍵盤進行快速操作,可以適應各種UI環境,可以被靈活定制,而上述的情況就真的出現在現實項目的需求里了
這就是為什么會有SelectPage插件的原因
怎么使用SelectPage
在 Github 或 碼云 上下載最新的版本,解壓后并放入需要使用的項目中
引用文件
< !-- 基礎環境引用說明 -- >
< !-- Bootstrap的UI框架基礎樣式 -- >
< link rel="stylesheet" href="bootstrap.min.css" rel="external nofollow" type="text/css">
< !-- 插件使用了部分font-awesome的圖標,所以需要引入該樣式 -- >
< link rel="stylesheet" href="font-awesome.min.css" rel="external nofollow" type="text/css">
< !-- jQuery,Bootstrap的基礎腳本引用 -- >
< script type="text/javascript" src="bootstrap.min.js" >< /script >
< script type="text/javascript" src="jquery.min.js" >< /script >
< !-- 插件使用的樣式表文件,根據使用環境的Bootstrap版本進行引用 -- >
< !-- Bootstrap2使用 -- >
< link rel="stylesheet" href="selectpage.css" rel="external nofollow" type="text/css">
< !-- Bootstrap3使用 -- >
< link rel="stylesheet" href="selectpage.bootstrap3.css" rel="external nofollow" type="text/css">
< !-- 非Bootstrap生態下引用該樣式 -- >
< link rel="stylesheet" href="selectpage.base.css" rel="external nofollow" type="text/css">
< !-- 以上的樣式文件根據實際使用的環境進行引用,引用其中一項即可 -- >
< !-- 插件核心腳本 -- >
< script type="text/javascript" src="selectpage.js" >< /script >
HTML頁面元素設置
< !-- 設置文本框為插件基本元素 -- >
< input type="text" id="selectPage" >
腳本初始化插件
//定義數組,在服務端返回的數據也以該格式返回:Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫蘭騎士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安納步行者'}
];
//初始化插件
$('#selectPage').selectPage({
showField : 'desc',
keyField : 'id',
data : tag_data
});
總結
以上所述是小編給大家介紹的SelectPage v2.4 發布新增純下拉列表和關閉分頁功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。