您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
通過node js自帶的http模塊搭建了一個簡易的服務器,實際在開發中,一般用的是express框架,本文我們就來講講項目開發中必備不可少的幾樣東西:
•服務器( express )
•路由( express.Router )
•模板引擎( ejs )
•當然再加上數據庫,就可以完成一個mvc的web應用了,數據庫的用法,后期我會寫一個項目
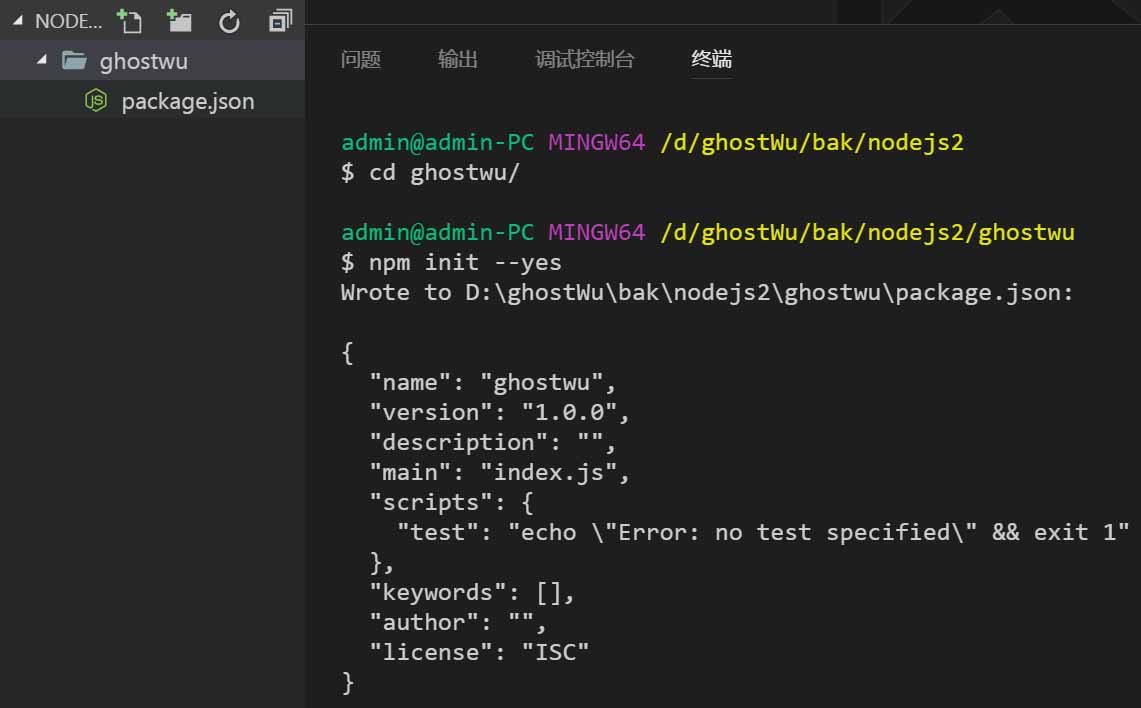
一、首先,新建一個項目文件夾( ghostwu ),在命令行下切換到該目錄,用npm init --yes 初始化package.json文件

安裝express: npm install express --save
二、新建index.js文件,輸入以下代碼
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send( 'welcome to study express -by ghostwu' );
}).listen( 8080 );
第一行,加載express模塊
第二行,開啟web服務器
第三行,web服務器監聽8080端口, 當通過瀏覽器輸入( http://localhost:8080 ) 就會看到這段信息:welcome to study express -by ghostwu
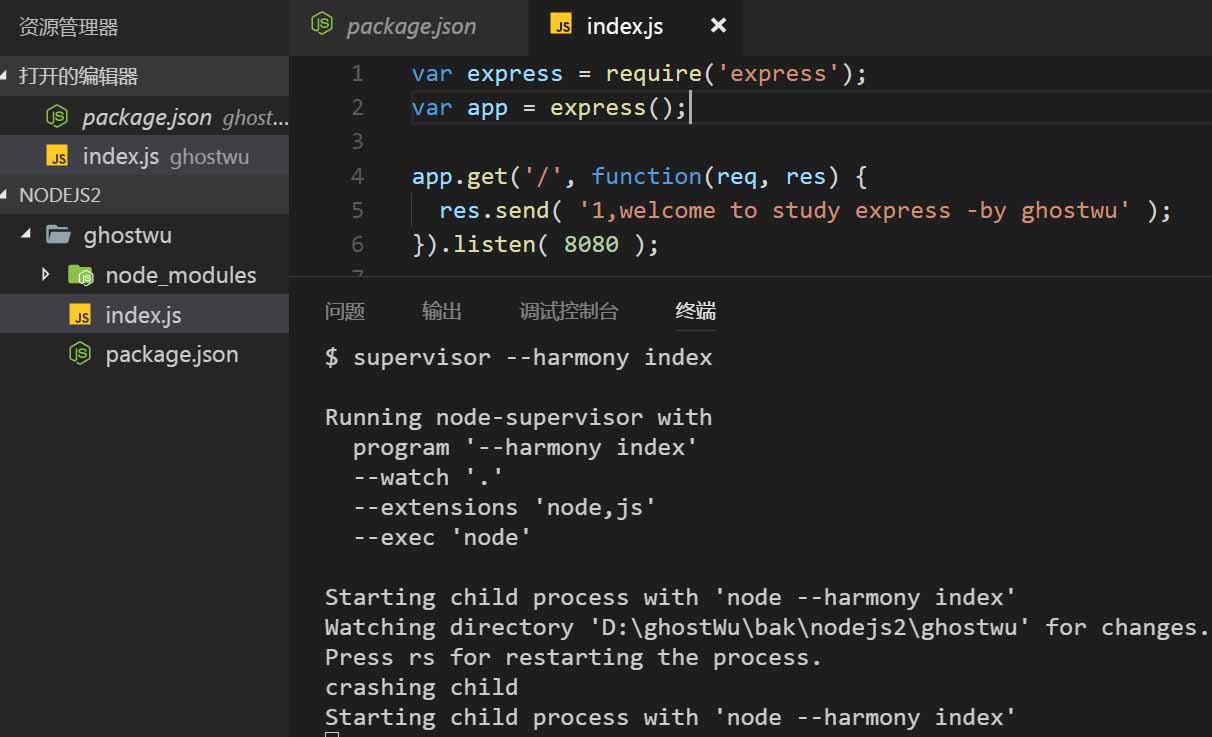
三、如果你寫過node服務器,你就會發現一個問題,每次修改之后,都要重啟服務器,一般來說,我們修改文件之后,保存,刷新網頁就能看到修改,需要達到這樣的效果,我們就要安裝supervisor,這個相當于webpack的熱加載,我們采用全局安裝: npm install -g supervisor,安裝完成之后,我們以后就這樣運行服務器文件了: supervisor --harmony index

之后修改index.js文件,只要保存,刷新網頁就能馬上看到修改之后的結果了
四、增加路由處理,修改index.js文件,把代碼修改成如下:
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('hello, express');
});
app.get('/user/:name', function(req, res) {
res.send('hello, ' + req.params.name);
});
app.get('/user/:name/age/:age', function(req, res) {
res.send('info: user:' + req.params.name + ', age:' + req.params.age );
});
app.listen( 8080 );
http://localhost:8080/ ----> 顯示hello, express
http://localhost:8080/user/ghostwu ----->顯示hello, ghostwu
http://localhost:8080/user/ghostwu/age/22 ---->顯示info: user:ghostwu, age:22
:name占位符: 用來接收user后面的值 :age占位符用來接收age后面的值, req.params后面獲取的鍵名就是這個占位符
如果你學過php,那么就相當于下面這種get接收參數方式
xxx.php?user=ghostwu&age=22 -----> $_REQUEST['user'] $_REQUEST['age']
五、一般在項目中,路由是需要單獨分離出來的,便于維護和擴展
新建routers,然后在下面創建index.js和info.js文件
index.js代碼:
var express = require('express');
var router = express.Router();
router.get('/', function(req, res) {
res.send('hello, express');
});
module.exports = router;
info.js代碼:
var express = require('express');
var router = express.Router();
router.get('/:name', function(req, res) {
res.send('hello, ' + req.params.name);
});
router.get('/:name/age/:age2', function(req, res) {
res.send('info: user:' + req.params.name + ', age:' + req.params.age2 );
});
module.exports = router;
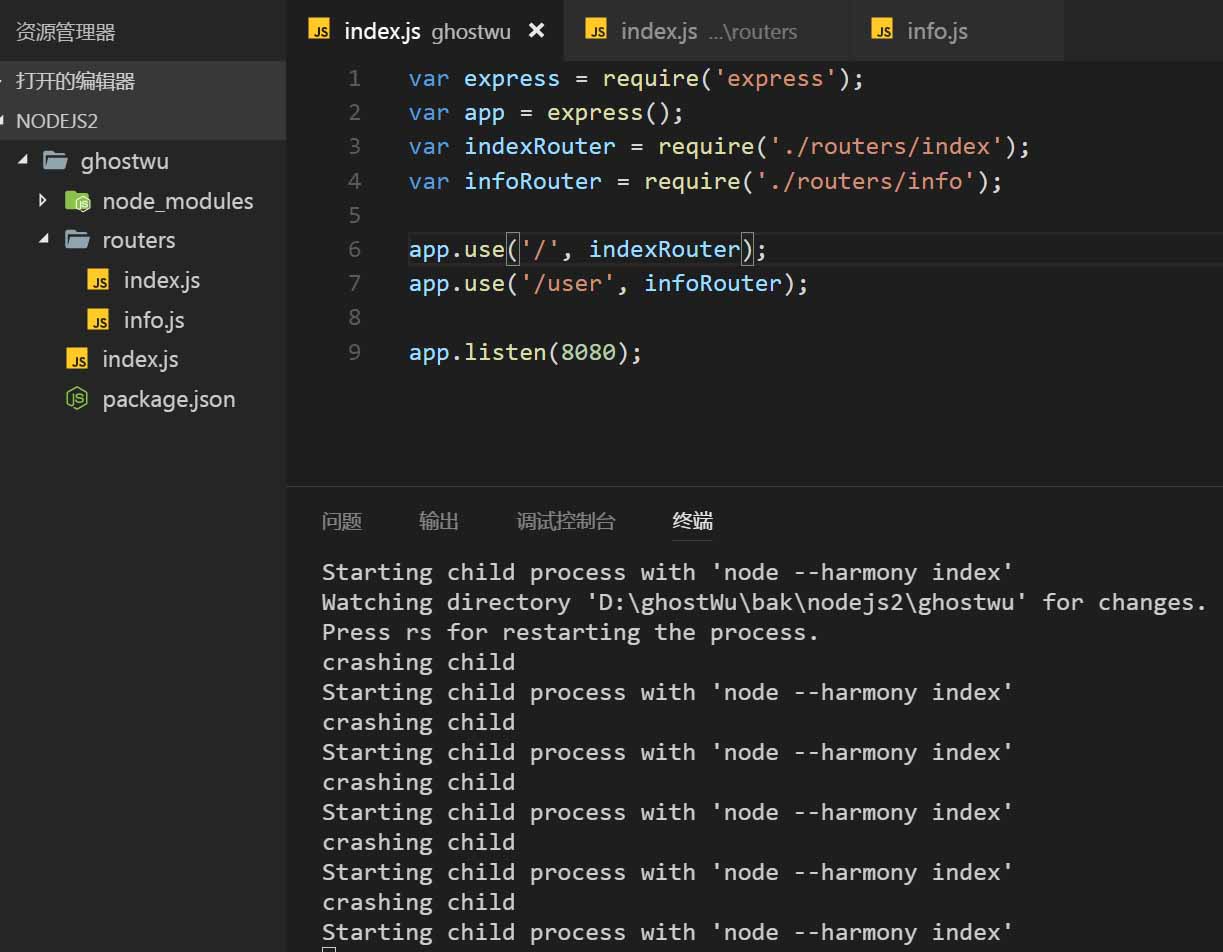
ghostwu這個目錄下面的index.js文件代碼為:
var express = require('express');
var app = express();
var indexRouter = require('./routers/index');
var infoRouter = require('./routers/info');
app.use('/', indexRouter);
app.use('/user', infoRouter);
app.listen(8080);

通過以上的代碼,就完成了路由的分離,把 / 和 /user分別放在index.js,info.js文件,然后導出router對象,通過app.use找到對應的路由
六、ejs模板的應用
安裝: npm install ejs --save
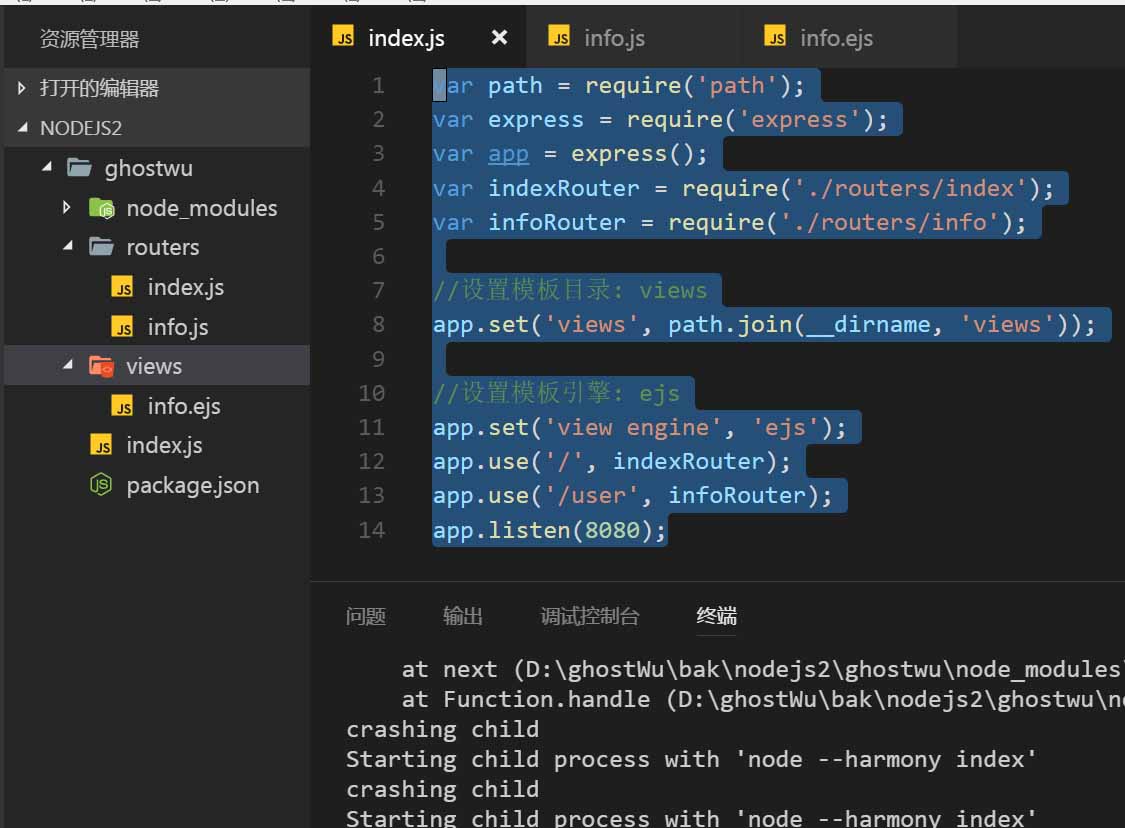
index.js文件:
var path = require('path');
var express = require('express');
var app = express();
var indexRouter = require('./routers/index');
var infoRouter = require('./routers/info');
//設置模板目錄: views
app.set('views', path.join(__dirname, 'views'));
//設置模板引擎: ejs
app.set('view engine', 'ejs');
app.use('/', indexRouter);
app.use('/user', infoRouter);
app.listen(8080);
info.js文件
var express = require('express');
var router = express.Router();
router.get('/:name', function(req, res) {
res.render( 'info', {
name : 'ghostwu',
age : 22,
sex : 'man'
});
});
module.exports = router;
第5行res.render渲染模板文件 info.ejs, 第二個參數就是數據
info.ejs文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 用戶信息: <hr> <ul> <li>用戶名: <%=name%></li> <li>年齡: <%=age%></li> <li>性別: <%=sex%></li> </ul> </body> </html>
<%=變量名%>讀出數據
<% code %>:運行 JavaScript 代碼,不輸出
<%= code %>: 轉義html標簽
<%- code %>:不轉義html標簽
其他ejs用法,結合手冊查下


以上這篇nodejs 圖解express+supervisor+ejs的用法(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。