您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、正則表達式包括兩部分
①定義正則表達式的規則;
②正則表達式的模式(i/g/m);
2、聲明正則表達式
① 字面量聲明: var reg = /表達式規則/表達式模式;
eg:var reg = /white/g;
② 使用new關鍵字: var reg = new RegExp("表達式規則","表達式模式")
eg: var reg = new RegExp("white","g");
3、正則表達式的三種模式
① g:全局匹配。不加g默認為非全局匹配,只匹配第一個符合要求的字符串;
eg:"www".replace(/w/ ,"#"); -->#ww;
"www".replace(/w/g,"#"); -->###;
② i:忽略大小寫。不加i,默認要求大寫也匹配;
eg: "aAa".replace( /A/ ,"#"); -->a#a;
"aAa".replace( /A/i ,"#"); -->#Aa;
"aAa".replace( /A/gi ,"#"); -->###;
③ m:多行匹配模式。不帶m,則一個字符串只有一個開頭,一個結尾。帶m后,如果字符串分為多行,則每行都有一個開頭和結尾。
eg: `abc`#bc
abc`.replace(/^a/g,"#") --> abc`=
`abc``#bc
abc`.replace(/^a/gm,"#") --> #bc`
[如何寫多行字符串?]
>>>普通字符串中,插入\n表示換行。"abc\nabc"
>>>ES6中,允許使用反引號`包裹字符串。反引號包裹的字符串中,會保留空格與回車。
eg: `abc
abc`
4、正則表達式的常用方法
① test():檢測一個字符串,是否符合正則表達式的驗證。返回true或false;
eg: /white/.test("whitewhitewhite"); --> true
② exec():檢測一個字符串,是否符合正則表達式的驗證。如果驗證成功,返回結果數組;如果驗證失敗,返回null;
結果數組中:
index屬性:表示從字符串的第幾個字符,開始符合正則要求
input屬性:返回完整的被檢索的字符串
下標第0個:表示符合整個正則表達式的那部分字符串
下標的第一個到第n個:表示符合正則的第一個到第n個子表達式的部分。子表達式,就是正則中的()。也就是,正則中有幾個(),結果數組中就有幾個下標。
eg: /12(3)(4)5/.exec("aaa12345");
[
0:12345;
1:3;
2:4;
index:3;
input:"aaa12345";
length:3
]
5、正則表達式的基本案例
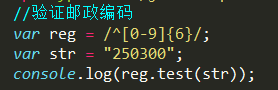
①驗證郵政編碼
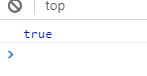
 結果為:
結果為:
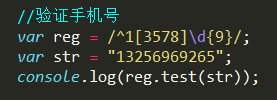
②驗證手機號
 結果為:
結果為:
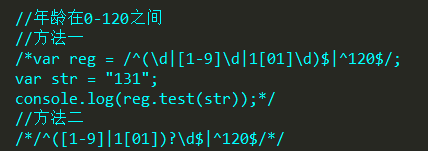
③年齡在0-120歲之間

④域名:http://xxxxx.xxxx.com
var http = /^(http|https):\/\/([A-Za-z0-9\-]+\.){2}[A-Za-z]{2,4}(\.[A-Za-z]{2,4})?$/;
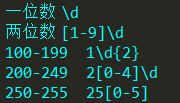
⑤驗證IP地址(0.123.11.255)

var ip = /^((\d|[1-9]\d|1\d{2}|2[0-4]\d|25[0-5])\.){3}(\d|[1-9]\d|1\d{2}|2[0-4]\d|25[0-5])$/;
以上這篇簡單談談JS中的正則表達式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。