溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
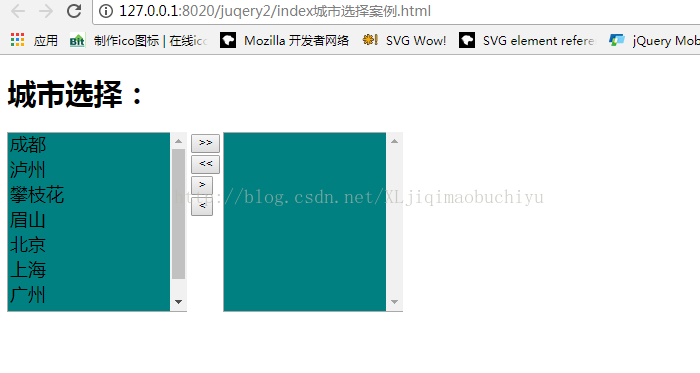
效果圖如下所示:


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
select {
width: 200px;
background-color: teal;
height: 200px;
font-size: 20px;
}
.btn-box {
width: 30px;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
<h2>城市選擇:</h2>
<select id="src-city" name="src-city" multiple>
<option value="1">成都</option>
<option value="2">瀘州</option>
<option value="3">攀枝花</option>
<option value="4">眉山</option>
<option value="5">北京</option>
<option value="6">上海</option>
<option value="7">廣州</option>
<option value="8">福州</option>
</select>
<div class="btn-box">
<!--實體字符-->
<button id="btn1"> >> </button>
<button id="btn2"> << </button>
<button id="btn3"> ></button>
<button id="btn4"> < </button>
</div>
<select id="tar-city" name="tar-city" multiple>
</select>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#src-city>option").appendTo("#tar-city");
});
$("#btn2").click(function(){
$("#tar-city>option").appendTo("#src-city");
});
$("#btn3").click(function(){
$("#src-city>option:selected").appendTo("#tar-city");
});
$("#btn4").click(function(){
$("#tar-city>option:selected").appendTo("#src-city");
});
});
</script>
</body>
</html>
總結
以上所述是小編給大家介紹的jQuery實現火車票買票城市選擇切換功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。