溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue腳手架雖然好用,但是文件配置問題一直很頭疼。
將原生的代碼用vue框架來做,出現種種問題,之前設置小圖標的時候也出現了問題,總結了網上的解決方案,在此記下對我親自試驗并奏效的方案:
我是直接將favico.ico丟到根目錄(就是src同級的目錄),然后進行在build/webpack.dev.conf.js文件配置
1.webpack.dev.conf.js文件里plugins里加入這段代碼
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
})
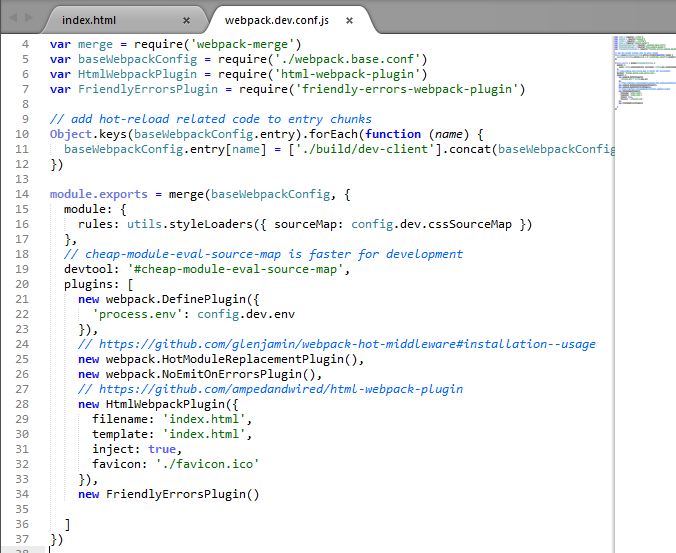
添加完代碼是這樣的:

2.在index.html中引入代碼:
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" rel="external nofollow" />
3.修改完配置文件記得重新npm run dev才會奏效
關于谷歌瀏覽器不顯示小圖標: 是緩存問題,手動強制刷新一下試試(ctrl+F5)
注:( 也有把favicon放入static文件夾下的,因為我沒有奏效,所以用了這個方法,如果放入static的話只要改一下favicon的路徑就可以。)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。