您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
關于vue2.0的事件發射和接收,大家都知道$dispatch和$broadcast在vue2.0已經被棄用了,取而代之的是更加方便快捷的方式,使用事件中心,組件通過它來互相通信,不管組件在哪一個層都可以通過實例化一個空Vue來實現。上案例:

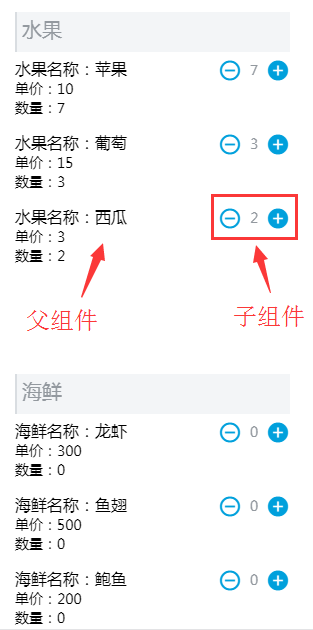
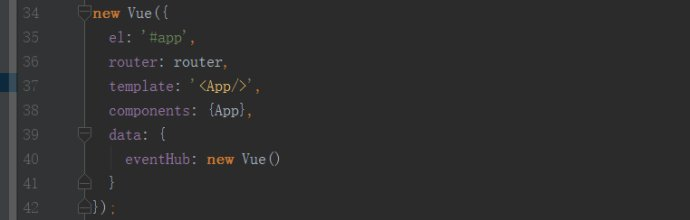
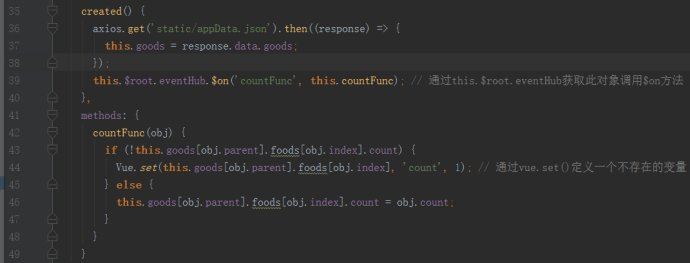
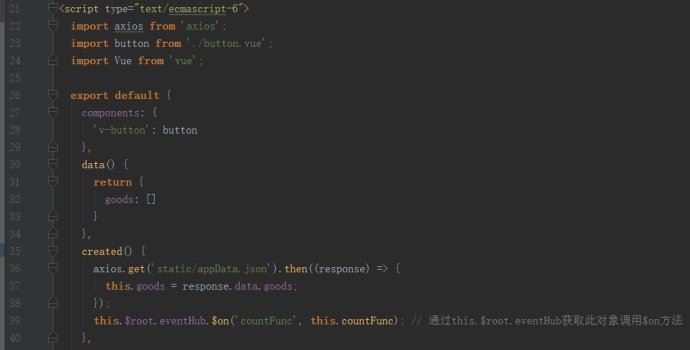
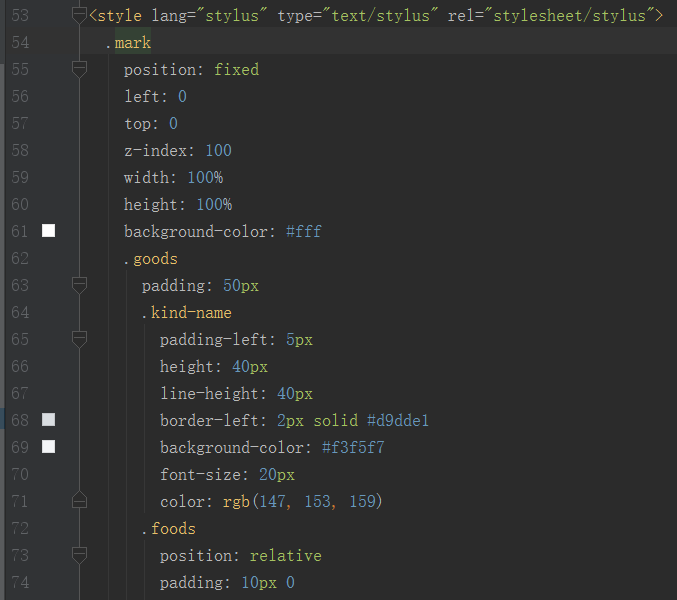
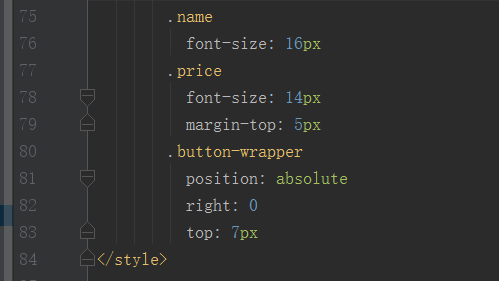
這是自己寫的一個小案例,功能就是點擊子組件的加減按鈕控制父組件的數量變化。原理就是子組件的加減按鈕點擊時分發事件,父組件接收事件。相信html和css的代碼大家都沒問題,這里不贅述,直接說js部分,首先在項目初始化時先給data添加名為eventHub的空Vue對象,作用是讓任何組件都可以調用事件發射和接收的方法。代碼如下:

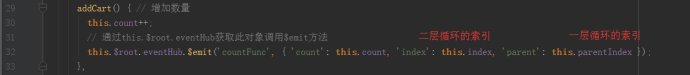
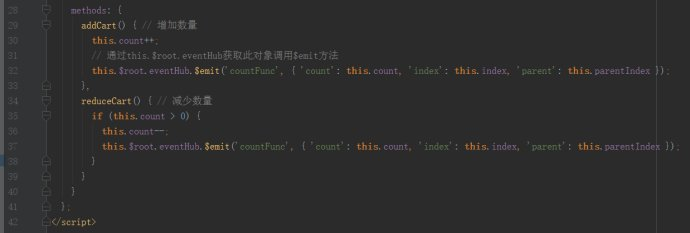
在點擊加號按鈕時向父組件派發事件:

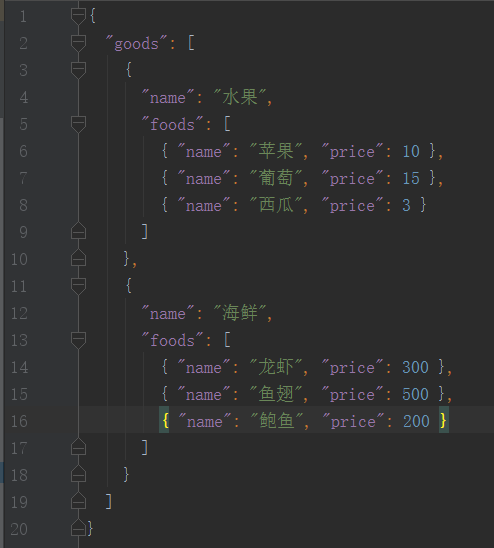
由于我寫的json數據是兩層的:

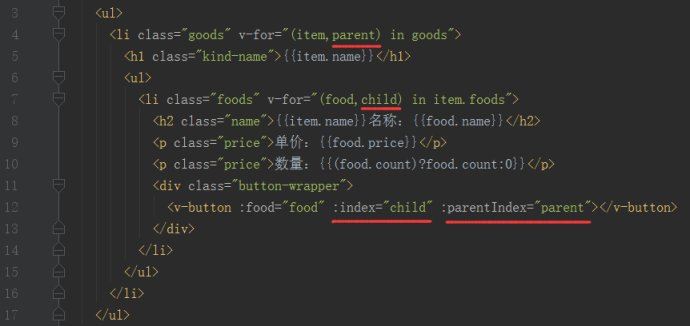
所以兩層循環把數據展示在頁面上,要精確將某個食物的數量顯示必須知道第一大類和這一大類下這個食物的索引值,在這里在html那里先把兩個索引傳進子組件,在分發事件時再和數量一起打包成對象發射給父組件。

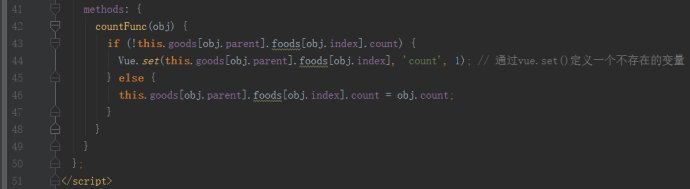
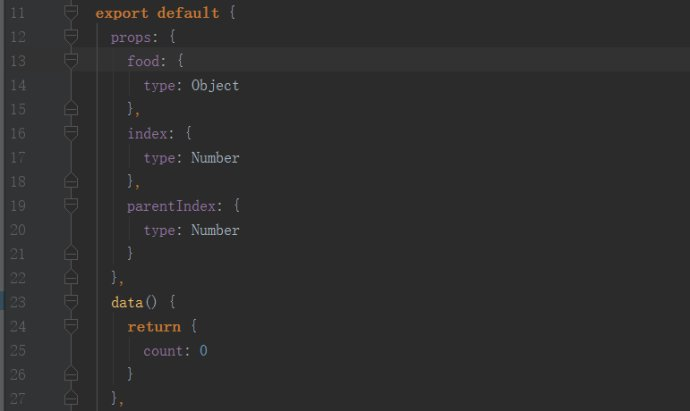
記得子組件要在props里對child,parent進行聲明,接著是父組件對發射過來的countFunc進行接收:

到了這個時候將子組件傳過來的countFunc里的obj進行console.log(),你會發現父組件已經接收了一個對象:Object {count: 1, index: 0, parent: 0},也就是當我點擊一下蘋果的加號按鈕時傳過來count為1說明數量為1,parent索引為0說明是第一大類,index為0說明是第一大類下的蘋果,至此已經實現了父子組件之間的事件發射和接收。
完整代碼如下:
1.父組件:




2.子組件:



總結
以上所述是小編給大家介紹的Vue2.0父組件與子組件之間的事件發射與接收,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。