溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了UGUI實現卡片橢圓方向滾動的具體代碼,供大家參考,具體內容如下
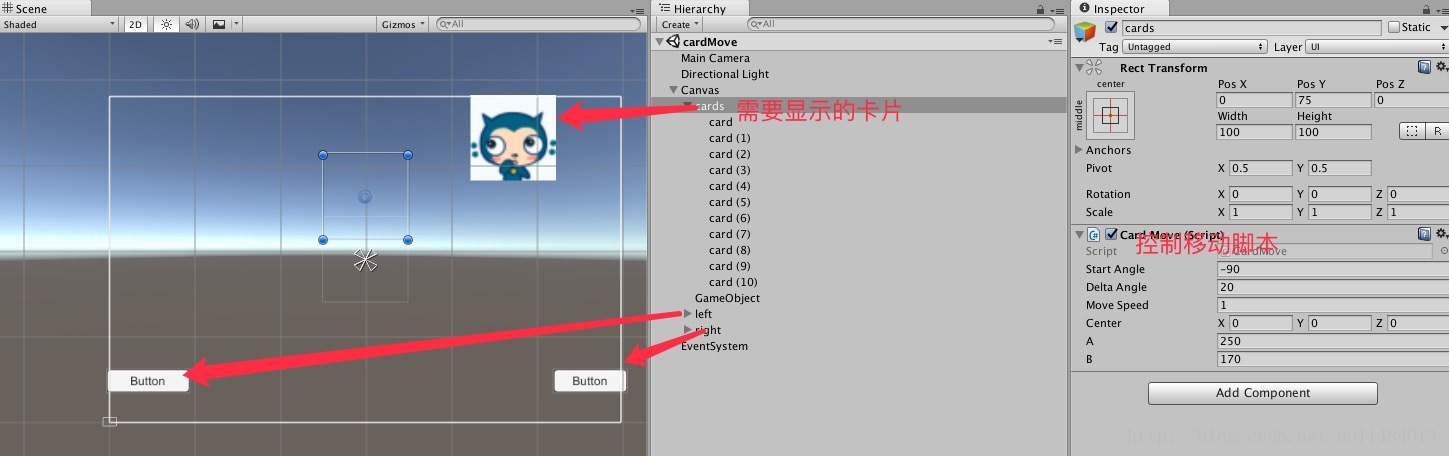
搭建簡單的場景

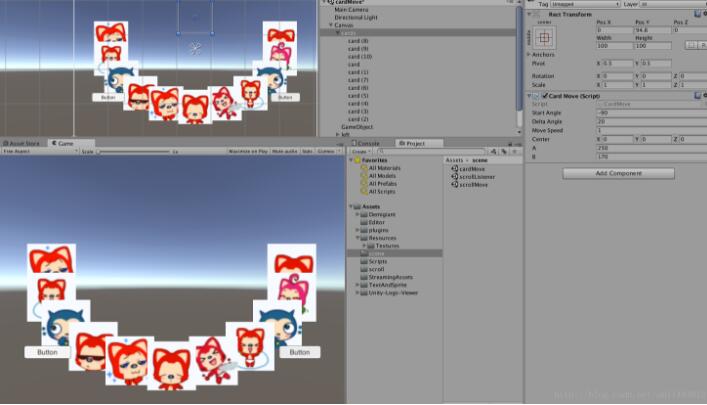
運行效果

卡片移動動畫通過插件DoTween實現
控制腳本:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using DG.Tweening;
public class CardMove : MonoBehaviour {
GameObject[] sprites;
int halfSize;
Vector2 screenCenterPos;
public float startAngle;//中間卡牌的角度
public float deltaAngle;//相鄰卡牌的角度差值
public float moveSpeed;//移動動畫的速度
public Vector3 center;//橢圓中心點
public float A = 1;//long axis
public float B = 1;//short axis
int cardcount;
// Use this for initialization
void Start () {
init ();
}
// Update is called once per frame
void Update () {
}
/// <summary>
/// 初始化卡牌顯示位置
/// </summary>
void init(){
screenCenterPos = new Vector2 (Screen.width*0.5f,Screen.height*0.5f);
cardcount = transform.childCount;
halfSize = (cardcount - 1) / 2;
sprites=new GameObject[cardcount];
for (int i = 0; i < cardcount; i++) {
sprites [i] = transform.GetChild (i).gameObject;
setPosition (i,false);
setDeeps (i);
}
}
/// <summary>
/// 橢圓的半長軸為A,半短軸為B,計算橢圓上一點的位置
/// x=A*cos(angle),y=B*sin(angle)
/// </summary>
/// <param name="index">Index.</param>
/// <param name="userTweener">是否使用tween動畫.</param>
void setPosition(int index,bool userTweener=true){
//計算每一張卡片在橢圓上相對中間卡牌的角度
float angle = 0;
if(index<halfSize){//left
angle=startAngle-(halfSize-index)*deltaAngle;
}else if(index>halfSize){//right
angle = startAngle + (index - halfSize) * deltaAngle;
}else{//medim
angle=startAngle;
}
//通過卡牌的角度,計算對應的位置
float xpos = A*Mathf.Cos((angle/180)*Mathf.PI);//+center.x;
float ypos = B*Mathf.Sin((angle/180)*Mathf.PI);//+center.y;
Debug.Log ("index="+index+",xpos="+xpos+",ypos="+ypos);
Vector2 pos = new Vector2 (xpos,ypos);
// Debug.Log ("screenPos="+screenPos+",wordPos="+wordPos);
//通過doTween控制卡片移動動畫
if(!userTweener){
sprites [index].GetComponent<Image> ().rectTransform.DOMove(new Vector2(screenCenterPos.x+pos.x,screenCenterPos.y+pos.y),0f);
}else
sprites [index].GetComponent<Image> ().rectTransform.DOMove(new Vector2(screenCenterPos.x+pos.x,screenCenterPos.y+pos.y),1f);
}
/// <summary>
/// 計算每一張卡片的層級
/// </summary>
/// <param name="index">Index.</param>
void setDeeps(int index){
int deep = 0;
if (index < halfSize) {//左側卡牌層級,從左側到中間,層級依此遞增
deep=index;
} else if (deep > halfSize) {//右側卡牌層級,從中間到右側,層級依此遞減
deep=sprites.Length-(index+1);
} else {
deep = halfSize;
}
sprites [index].GetComponent<RectTransform> ().SetSiblingIndex (deep);
}
/// <summary>
/// 左側按鈕點擊,向左移動
/// </summary>
public void OnLeftBtnClick(){
int length = sprites.Length;
GameObject temp=sprites[0];
for (int i = 0; i < length; i++) {//移動卡片在數組中的位置,依此向前移動一位
if (i == length - 1)
sprites [i] = temp;
else
sprites [i] = sprites [i + 1];
}
for (int i = 0; i < length; i++) {//跟新數組卡片需要顯示的位置和層級
setPosition (i);
setDeeps (i);
}
}
/// <summary>
/// 右側按鈕點擊,向右移動
/// </summary>
public void RightBtnClick(){
int length = sprites.Length;
GameObject temp=sprites[length-1];
for (int i = length-1; i >=0; i--) {
if (i == 0)
sprites [i] = temp;
else
sprites [i] = sprites [i - 1];
}
for (int i = 0; i < length; i++) {
setPosition (i);
setDeeps (i);
}
}
}
源碼下載:地址
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。