溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
有的時候,我們打開了瀏覽器的頁面,顯示了當前的渲染的模型。但是,如果你沒有設置場景模型跟隨著瀏覽器的寬高度變化進行自適應,就gg了。所以,今天額外補上一篇相關的怎么跟隨瀏覽器變動進行自適應,下面話不多說了,來一起看看詳細的介紹吧。
要是場景隨著瀏覽器的大小變動進行自適應,就需要監聽window的resize事件,就是瀏覽器變動事件。
window.onresize = function(){}
或者使用addEventListener事件
window.addEventListener("resize",function(){})
事件監聽成功了以后,就需要寫變動后需要觸發的表達式了:
//窗口變動觸發的函數
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
上面主要就是更新了照相機的比例和渲染器的比例,就達到了當前的效果。
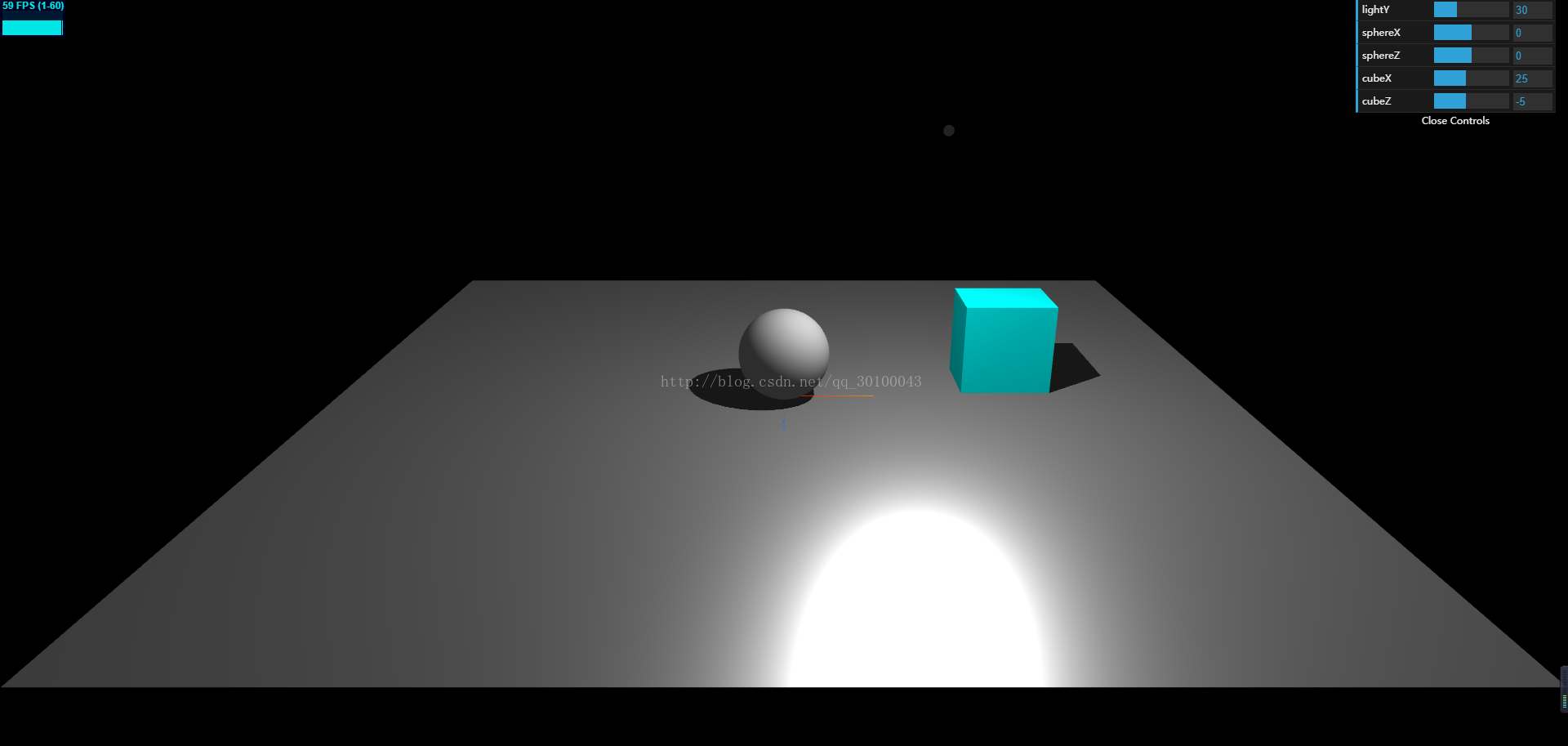
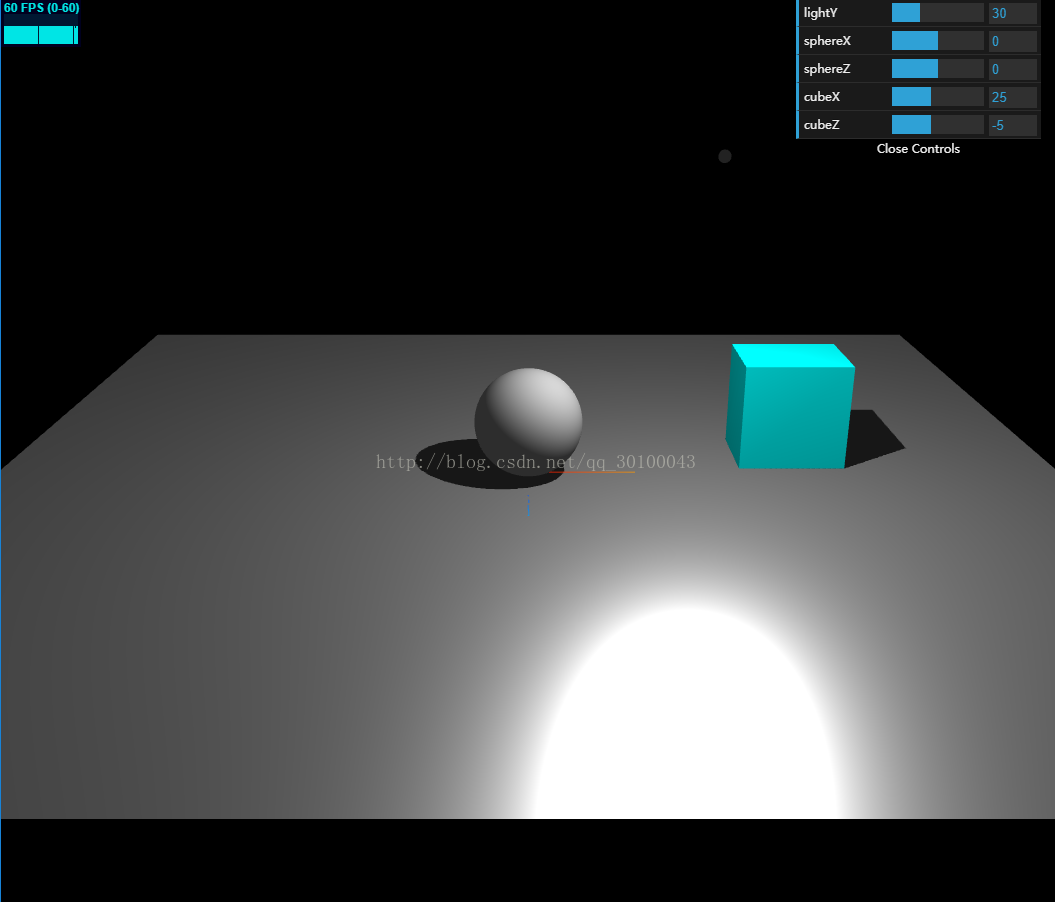
代碼使用的上一節的,就不上傳代碼了(需要的朋友點擊這里),上傳兩張示例效果。

上面就是全屏狀態下顯示的效果,下面是直接將瀏覽器改成了一半的效果:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家學習或者使用Three.js具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。