溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用Angular怎么判別用戶密碼的強度?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
用戶密碼合法條件:
1、8~16個字符
2、只能包含數字,字母和”_” “.”(即不能含有非法特殊字符)
3、數字,字母和”_” “.” 至少包含兩種
實現過程:
長度檢測-注:要區分中文和英文,中文兩個字節,英文一個字節,在密碼輸入的時候是不能輸入中文,但在檢測用戶名的使用,就需要區分中英文
// 獲取字符串長度:中文也可正常獲取
function GetStrLength(strData)
{
if(!strData){
return 0;
}
var length = 0;
for (var i=0; i<strData.length; i++) {
var char = strData.charCodeAt(i);
//單字節加1
if ((char >= 0x0001 && char <= 0x007e) || (0xff60 <= char && char <= 0xff9f))
{
length++;
}
else
{
length+=2;
}
}
return length;
}檢測是否包含字母:
function isIncludeLiter(strData)
{ if(!strData){
return false;
}
var reg = /[a-z]/i;
if (!reg.test(strData))
{
return false;
}
return true;
}檢測是否包含數字:
function isIncludeNumber(strData)
{
if(!strData){
return false;
}
var reg = /[0-9]/;
if (!reg.test(strData))
{
return false;
}
return true;
}檢測是否包含特殊字符:這里包含所有特殊字符
function isIncludeSChar(strData)
{
if(strData == ""){
return false;
}
// 全部特殊字符
var reg = new RegExp("[`~!@#$^&*%()_+=|{}':;',\\-\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]")
return reg.test(strData);
}統計指定特殊字符的個數:這里只統計特殊字符 “-” “.”
function calcCharCount(strData) {
var matchResult = {
lineCounts: 0, //'-'個數
dotCounts: 0 // '.'個數
};
if(!strData){
return JSON.stringify(matchResult);
}
var lineChar = "-", dotChar = "\\."; // 要統計的字符
var lineRegex = new RegExp(lineChar, 'g'), dotRegex = new RegExp(dotChar, 'g'); // 使用g表示整個字符串都要匹配
var lineResult = strData.match(lineRegex);
matchResult.lineCounts = !lineResult ? 0 : lineResult.length;
var dotResult = strData.match(dotRegex);
matchResult.dotCounts = !dotResult ? 0 : dotResult.length;
return JSON.stringify(matchResult);
}密碼強度判斷條件:
弱 – 密碼中僅包含數字、字母;
中 – 密碼中包含數字、字母和任一特殊字符;
強 – 口令中包含數字、字母和多個特殊字符;
代碼較多,直接整體粘貼復制:
var len = GetStrLen($scope.newPswd); // 獲取字符串長度
var matchResult = JSON.parse(calcCharCount($scope.newPswd)); // 查找 '-' '.' 特殊字符的數量
// 條件1 判斷
$scope.newPswdValidOne = (len >= 8 && len <= 16);
// 條件2 判斷
$scope.newPswdValidTwo = !isIncludeSChar($scope.newPswd);
// 包含 '-' '.' 特殊字符
$scope.newPswdHasSChar = $scope.newPswdValidTwo && (matchResult.lineCounts > 0 || matchResult.dotCounts > 0);
// 包含字母
$scope.newPswdHasLiter = isIncludeLiter($scope.newPswd);
// 包含數字
$scope.newPswdHasNumber = isIncludeNum($scope.newPswd);
// 條件3 判斷
$scope.newPswdValidThree = ($scope.newPswdHasNumber && $scope.newPswdHasLiter) || // 數字和字母
($scope.newPswdHasNumber && $scope.newPswdHasSChar) || // 數字和特殊字符
($scope.newPswdHasLiter && $scope.pswdValidChars) || // 字母和特殊字符
($scope.newPswdHasLiter && $scope.newPswdHasNumber && $scope.pswdValidChars); // 數字、字母和特殊字符
// 新密碼是否合法
$scope.newPswdValid = $scope.newPswdValidOne && $scope.newPswdValidTwo && $scope.newPswdValidThree;
// 密碼等級判斷
// 3.密碼中包含數字、字母和多個特殊字符時,密碼強度強
if ($scope.newPswdValid && $scope.newPswdHasNumber && $scope.newPswdHasLiter && (matchResult.lineCounts > 0 && matchResult.dotCounts > 0)) {
$scope.newPswdRank = 3;
$scope.newPswdRankText = "強";
}
// 2.密碼中包含數字、字母和任一特殊字符時,密碼強度中;
else if ($scope.newPswdValid && $scope.newPswdHasNumber && $scope.newPswdHasLiter && (matchResult.lineCounts > 0 || matchResult.dotCounts > 0)) {
$scope.newPswdRank = 2;
$scope.newPswdRankText = "中";
}
// 1.密碼中僅包含數字、字母時,密碼強度弱;
else if ($scope.newPswdValid && $scope.newPswdHasNumber && $scope.newPswdHasLiter) {
$scope.newPswdRank = 1;
$scope.newPswdRankText = "弱";
}
// 密碼不合法
else {
$scope.newPswdRank = 0;
$scope.newPswdRankText = "";
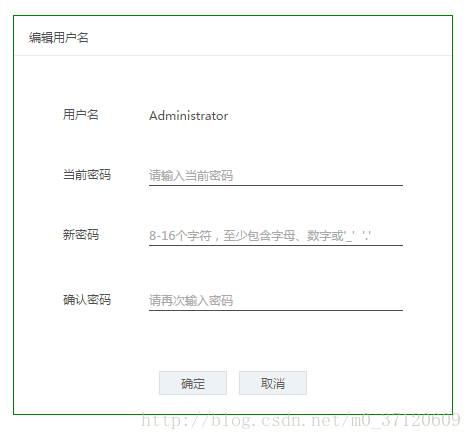
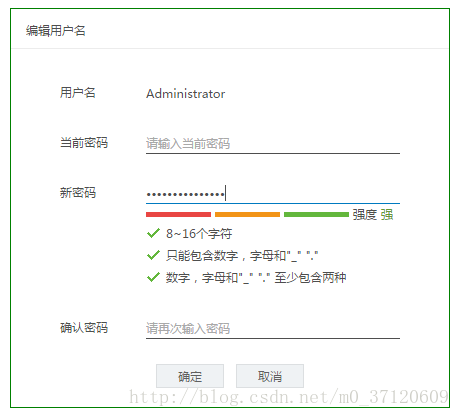
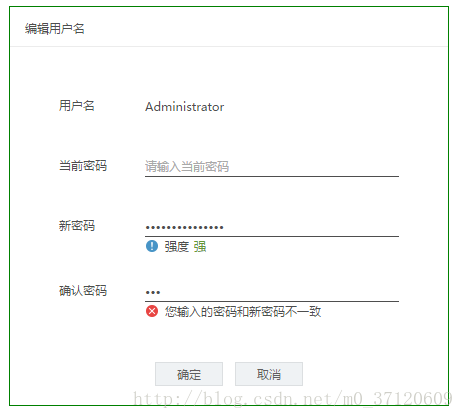
}頁面實現效果如下:





關于使用Angular怎么判別用戶密碼的強度問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。